Offering Alternate Style Sheets
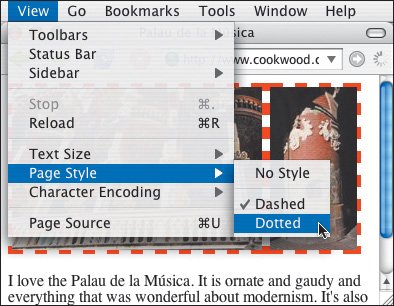
| You can link to more than one style sheet and let visitors choose the styles they like best. The specifications allow for a base set of persistent styles that are applied regardless of the visitor's preference, a default or preferred set of styles that are applied if the visitor makes no choice, and one or more alternate style sheets that the visitor can choose, at which point the preferred set (though not the persistent one) is deactivated and ignored. Figure 8.7. This CSS file (base.css) will be our persistent style sheet, and will be applied no matter what the visitor does. To offer alternate style sheets:
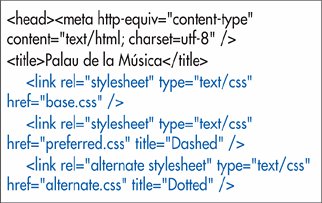
Figure 8.10. In order, I've defined the base or persistent style sheet, the preferred or automatic style sheet, and an alternate style sheet. Each style sheet needs its own link element
|
EAN: 2147483647
Pages: 340
- Chapter I e-Search: A Conceptual Framework of Online Consumer Behavior
- Chapter IX Extrinsic Plus Intrinsic Human Factors Influencing the Web Usage
- Chapter XIV Product Catalog and Shopping Cart Effective Design
- Chapter XVI Turning Web Surfers into Loyal Customers: Cognitive Lock-In Through Interface Design and Web Site Usability
- Chapter XVII Internet Markets and E-Loyalty

 Tips
Tips