| There are two special tags for marking quoted text so that you can identify its author, origin, and language. Block-level quotes are generally indented by browsers. Inline quotes are supposed to be automatically enclosed in quotation marks but are not widely supported. To quote block-level text: 1. | Type <blockquote to begin a block-level quote.
| 2. | If desired, type cite="url", where url is the address of the source of the quote.
| 3. | Type > to complete the opening tag.
| 4. | Type the text that you wish to appear set off from the preceding and following text, including any desired (X)HTML tags.
| 5. | Type </blockquote> to complete the element.
|
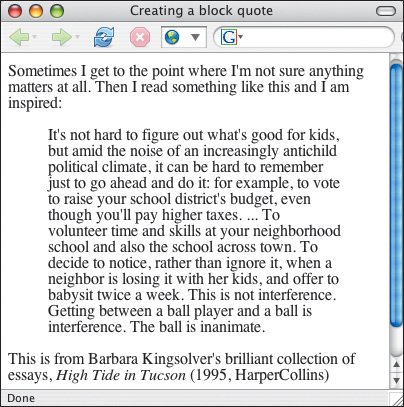
Figure 4.11. A block quote can be as short or as long as you need. You can even divide it into various paragraphs by adding p tags as necessary. 
To quote inline text: 1. | Type <q to begin.
| 2. | If desired, type xml:lang="xx" lang="xx", where xx is the two-letter code for the language the quote will be in. This code is supposed to determine the type of quote marks that will be used ("" for English, «» for many European languages, etc.).
| 3. | Type > to complete the opening tag.
| 4. | Type the text that should be quoted.
| 5. | Type </q>.
| 6. | If desired, in the html tag, add xml:lang="xx" lang="xx", where xx is the two-letter code for the language that most of your Web page is in.
|
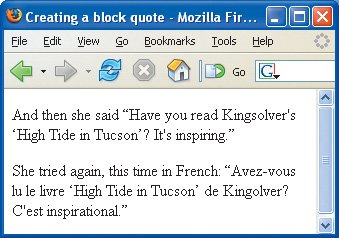
Figure 4.12. Block quotes are generally indented from both sides. The cite attribute is not yet recognized by any browser I've seen. 
 Tips Tips
Text and inline elements should not be placed directly between the opening and closing blockquote tags. Instead, enclose the text and inline elements in a block-level taglike p, for examplewithin the blockquote tags. You can nest both blockquote and q elements. Nested q elements should automatically have the appropriate quotation marksin English the outer quotes should be double and the inner ones should be single. Proper support for q varies widely from one browser to the next. Firefox offers double and single curly quotes on Mac and Windows. Opera 8 uses straight double quotes for everything, including nested q elements. Explorer for Windows (up to and including version 7) ignores the q element completely. No current browsers pay any attention to the lang attribute, either in the q element or in the html element. Internet Explorer 5 for Macintosh was the only browser I've found that ever did. Figure 4.13. The lang attribute in the html tag is supposed to be a default for the other tags. In my tests, it has no effect on the q element.  The cite attribute may also be used with the q element, although it makes less sense. I haven't seen a browser that does anything with it in either element. Figure 4.14. Firefox adds curly double quotes around q elements and curly single quotes around nested q elements.  For more details on the xml:lang and lang attributes, consult Specifying A Page's Language on page 338. You can find a complete list of language codes at http://www.w3.org/WAI/ER/IG/ert/iso639.htm.
|


 Tips
Tips