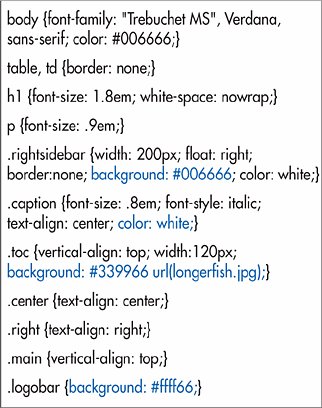
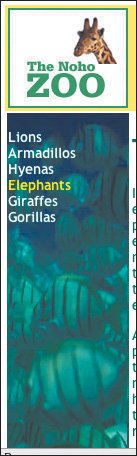
| Changing the background color of one or more cells is a great way to add visual clarity and structure to your table. To change a cell's background color with (X)HTML: Within the desired tag, type bgcolor= "color", where color is either a name or a hex color (see page 126 and inside back cover). Figure 16.35. You can add the bgcolor attribute to any part of the table. Here I've matched the background of the logo bar to the color of the middle image so that it looks like it stretches with the browser window. And I've added a dark green background to the left navigation bar. 
To change a cell's background image or color with CSS: In the desired rule, type background: value, where value is described in detail on pages pages 172173. Figure 16.36. At left, you can see the yellow background around and between the images in the logo bar. Notice (above) that the green background also surrounds the nested table and serves as the background for its text (that I've made white). 
 Tips Tips
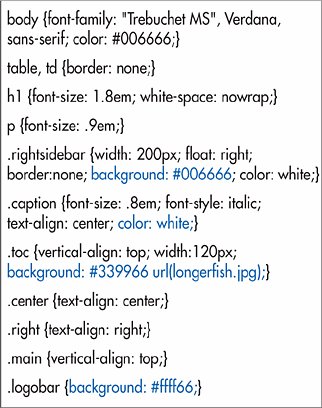
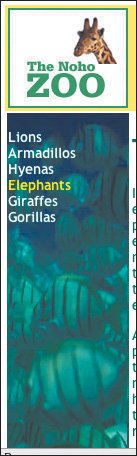
The CSS background property is described in detail on pages 172173. This section is devoted to explaining its peculiarities with respect to tables. The CSS background property with a color value is well supported, all the way back to IE and Netscape 3. Background images are supported back to version 4 of both browsers. The (X)HTML bgcolor attribute has been deprecated. The W3C would prefer you use the CSS background property. Nevertheless, bgcolor continues to be well supported. You can add the bgcolor attribute to any table tag (table, tr, thead, etc.) to change the color of the cells in one or more rows or columns at once. The bgcolor attribute in an individual cell (th or TD) overrides the color specified in a row (in a TR tag), which in turn overrides the color specified for a group of rows or columns (in thead, colgroup, etc.), which, as you might expect, overrides the color specified for the entire table (in the table tag). Figure 16.37. In this example, I've created all the background colors with CSS instead of (X)HTML. In addition, I've added a background image for the left navigation bar.  Consult CSS Colors on page 126 and the inside back cover for help choosing colors. Figure 16.38. Is the space around the cells bugging you yet? We're getting there next!  You can add both a background image and a background color to a cell. The background color will display before the image and then continue to shine through the transparent parts of the image, if there are any. You can also set the color of the contents of a cell. For details, see Setting the Color on page 160. For information about changing the color of the borders, consult Adding a Border on page 230. Make sure that your background images do not distract from the content that is placed on top of them. I am continually amazed at how many sites use bizarrely busy backgrounds with text that is for all intents and purposes illegible.
|


 Tips
Tips