Controlling Spacing
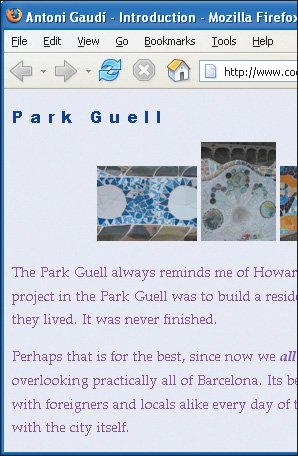
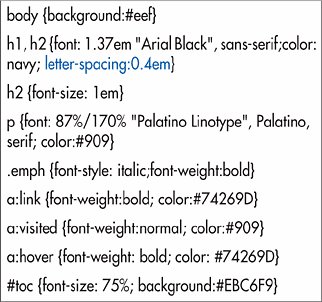
| You can add or reduce space between words (tracking) or between letters (kerning). To specify tracking: Type word-spacing: length, where length is a number with units, as in 0.4em or 5px. Figure 10.27. Here I've added .4em of extra space between letters (which at a font size of 22px will mean almost 9 pixels between each letter). To specify kerning: Type letter-spacing: length, where length is a number with units, as in 0.4em or 5px.
|
EAN: 2147483647
Pages: 340

 Tips
Tips