Task 11 How to Create Custom Gradients
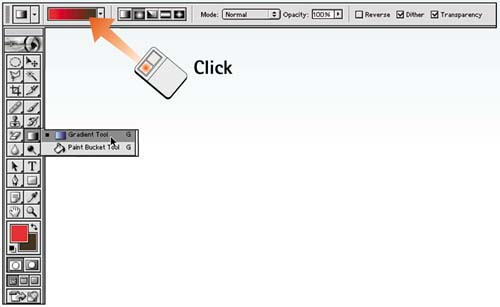
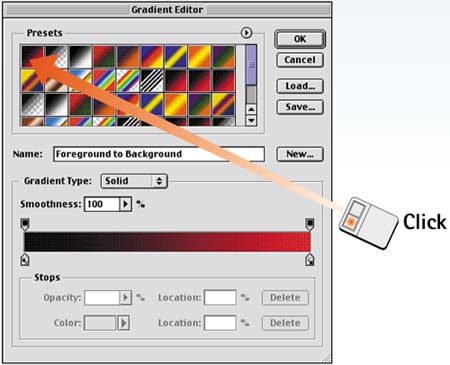
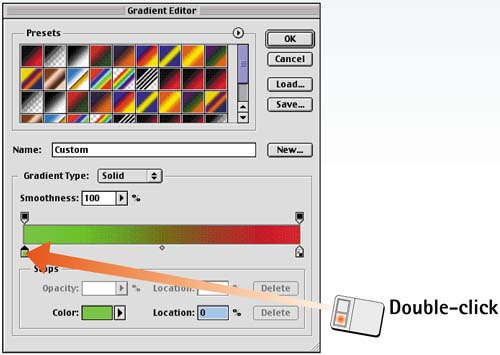
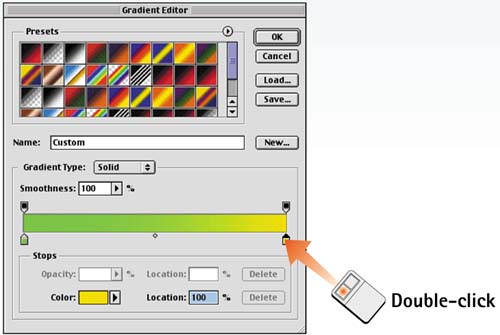
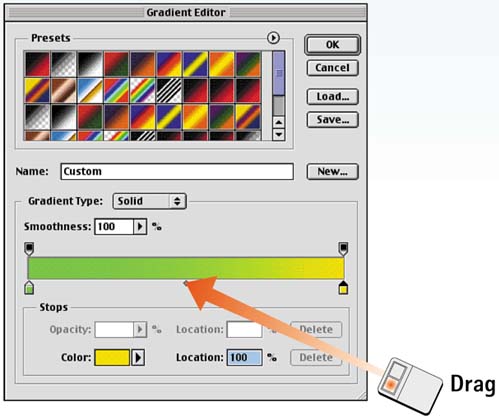
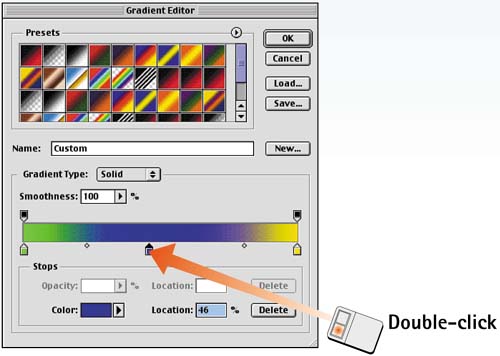
| Building a custom gradient in Photoshop involves defining the number of colors in the gradient, as well specifying as how they fade and transition between each other. It also is possible to build transparency into the gradient, which allows the layers below the current layer to show through the gradient. Gradients are similar to custom brushes in that you can customize them for each image. Photoshop lets you create and save custom gradients and add them to the preset list for easy access. After you create a gradient, you can use it with any of the gradient shapes selected from the Options bar.
|
EAN: 2147483647
Pages: 144