| Slicing an image for the Web involves dividing a larger image into smaller tiles that are assembled in a table as the page is loaded. These smaller tiles often load faster than one large image and are necessary if you want a portion of a large image to act as a rollover or an animation. ImageReady lets you divide a graphic with a grid of horizontal and vertical lines and then creates individual files on the fly including the necessary HTML code to build the table. Open the File in ImageReady In ImageReady, choose File, Open and select the image file you want to modify. 
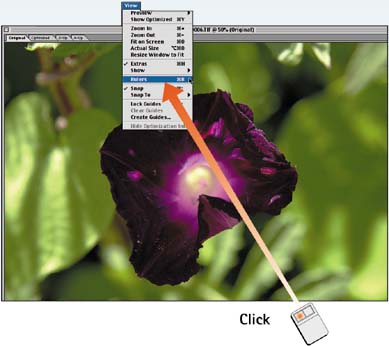
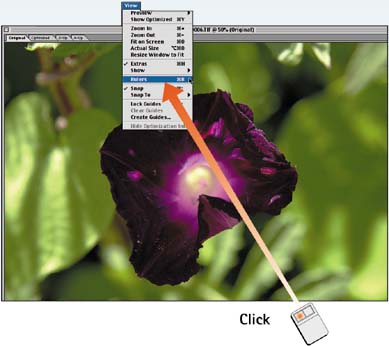
Show Rulers If the rulers are not already visible, choose View, Rulers to display rulers along the top and left sides of the image window. 
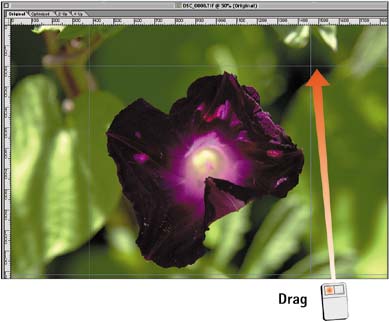
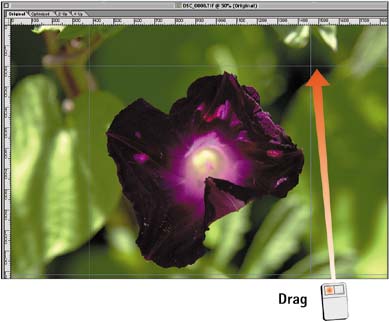
Drag Guides Position the mouse pointer over one of the rulers and hold down the mouse button until the pointer changes to a double-headed arrow. Drag into the image to create a horizontal or vertical guide. Position guides to correspond to the slices you want to create. 
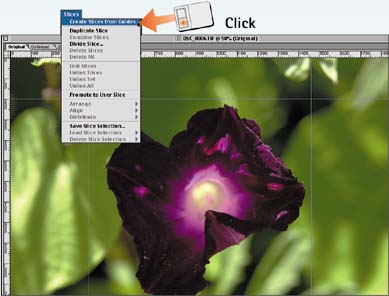
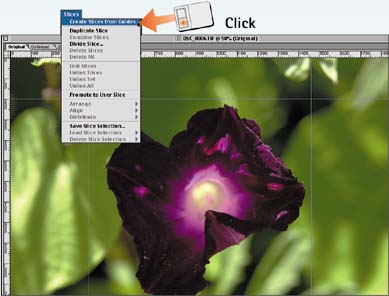
Slice Along Guides Choose Slices, Create Slices from Guides to slice the image along the current guidelines. The slices show up on the image area as rectangular sections outlined in a highlight color. The currently selected slice appears in gold. 
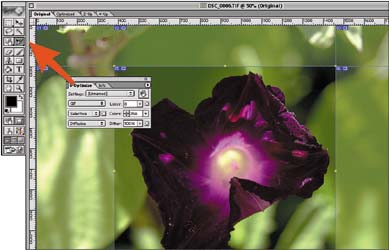
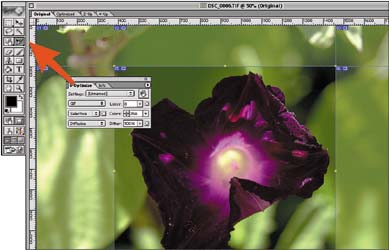
Optimize Slices Click the Slice Select tool from the toolbox and click the first slice in the image area to select it. Then open the Optimize palette (choose Window, Optimize) and set the optimization for that section, just as you would for an entire file. Repeat this step for each slice in the image area. See Part 4, "Converting Files," for more information on using the Optimize palette. Note: Don't choose View, Show Optimized, which shows the results of the current Optimize palette settings rather than simply launching the palette. 
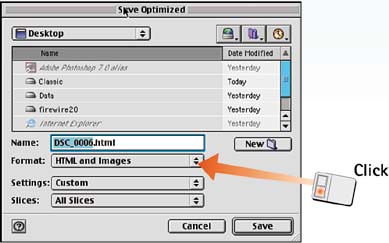
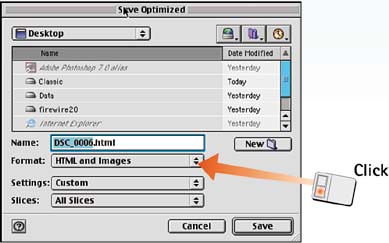
Save Files Choose File, Save Optimized to open the Save Optimized dialog box. Select HTML and Images from the Format pop-up menu if you want ImageReady to create the HTML file for the associated table. If you are saving a large number of slices, you might want to click the New Folder button and name the new folder to keep all the associated files in one place. Click Save to save and optimize each slice. Multiple files will be created, each file containing a single slice. The files have the original filename and a sequentially assigned number appended to the filename. 
How-To Hints Moving Guides To reposition a slice guide after you have placed it, click the Move tool in the toolbox, position the mouse pointer over the guide, and drag the guide as needed. Setting Slice Preferences Select File, Output Settings, Slices to specify the exact naming conventions of slices as they are displayed in ImageReady. In addition, you can also select Edit, Preferences, Slices to control slice color and highlight attributes. |
|