Chapter 10. Multiuser Applications
13.2 Use Labels or Other Controls for Record Navigation
13.2.1 Problem
You don't want to use images for the navigation buttons on your pages; you'd prefer to simply use labels that say "Previous", "Next", and so forth.
13.2.2 Solution
The default navigation images function as they do because each is a member of a particular class. You can use another type of control for navigation by adding the correct class name to the control's ClassName property.
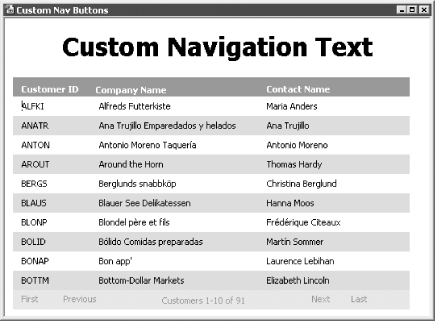
Our solution, found in the Custom Nav Text DAP in the sample database, uses labels to create the look shown in Figure 13-5.
Figure 13-5. This page uses navigation labels instead of images

To use labels as navigation controls, follow these steps:
-
Create a new page and add whatever data you'd like.
-
Delete all navigation control buttons from the navigation section.
-
Place labels in the navigation control section for each navigation function (First, Previous, Next, Last).
-
Select the "First" label and view its properties sheet. The ClassName property should read:
MSTheme-Label
-
Change the ClassName property so that it includes the appropriate class for the first navigation button, msoNavFirst. The ClassName property should now read:
MSTheme-Label msoNavFirst
-
Change the ClassName properties for each navigation control to include the class name for its function. Table 13-1 lists all the classes for navigation controls.
Table 13-1. Navigation functions and their class names
Function
Class name
First
msoNavFirst
Previous
msoNavPrevious
Next
msoNavNext
Last
msoNavLast
New
msoNavAddNew
Delete
msoNavDelete
Save
msoNavSave
Undo
msoNavUndo
Sort Ascending
msoNavSortAsc
Sort Descending
msoNavSortDesc
Filter by Selection
msoNavFilter
Filter Toggle
msoNavToggleFilter
Help
msoNavHelp
Recordset Label
msoNavRecordsetLabel
-
Run the page and test the navigation labels. You should notice that although the labels function properly, the cursor turns into an I-beam when you move the mouse over it. You can fix this by changing the Cursor property of each label, as described in Steps 8-9.
-
Return to design view. Select all of the navigation labels and view the properties sheet.
-
Change the Cursor property for the labels to "hand".
-
Run the page again. Now the cursor should change to a pointing finger when you move the mouse over one of the labels.
EAN: 2147483647
Pages: 174