Creating a Channel Mask: The Basics
| Let's start with a simple channel masking example. Then we can get into the details of each step of this procedure.
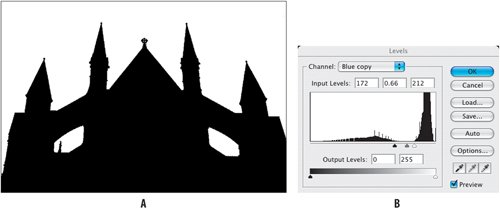
Figure 6.5. Using a channel mask makes it easy to maintain fine detail around the edges of the building. |
EAN: 2147483647
Pages: 93