Working with Flash Buttons and Text
|
| < Day Day Up > |
|
Macromedia Flash MX delivers vector-based graphics and animation powered by complex client-side and server-side logic. But you don't need Flash MX to do this; you can tap into some Flash content right in Dreamweaver MX. There are three different types of Flash files:
-
Flash Authoring File (FLA) — The source file for a Flash project and is created using Macromedia Flash. As a source file, it cannot be used by Dreamweaver and will not display in a browser.
-
Flash Movie File (SWF) — The compressed output of the .FLA source file. Optimized for viewing online, an SWF file can be previewed in Dreamweaver and in a browser. This file cannot be edited in Flash, however, as the source information is removed when the SWF movie is created. Flash buttons and Flash text placed into HTML pages with Dreamweaver are SWF files.
-
Flash Template File (SWT) — Flash5 (with Generator) output containing parameters modifiable via external input. Flash buttons and text are created from SWT files modified in Dreamweaver, resulting in SWF files added to the HTML page. The templates used to create Flash buttons and text objects are contained in the Dreamweaver\Configuration\Flash Objects folders. Flash templates may only be created in the Macromedia Flash 5 application. Flash MX does not support Generator.
Audio, video, Macromedia Flash, and Director movies are all assets and as such, are organized within the Assets panel. To open the panel, press F11 or choose Window ® Assets. The Asset panel is normally part of the Site panel group. Java applets are not visible as assets.
Inserting Flash buttons
The Flash button object is a customizable button that is based on a Flash 5 template (SWT) file. Through the insert bar's Media tab, you can chose, modify, and insert Flash buttons into your saved HTML page. Flash buttons are scalable. As vector graphics, changing the width and height of the button causes the output of the button to be re-rendered, without any resulting degradation of the graphic. You can insert a Flash button object in Design or Code views.
To insert a Flash button, you have three options:
-
You can choose Insert ® Interactive Images ® Flash Button.
-
You can use the Media toolset on the insert bar. Click the Flash Button object.
-
You can drag the Flash Button object from the Media toolset in the insert bar to your document.
All three methods open the Insert Flash Button dialog box where you can review, select, modify, and insert a Flash button.
Flash button options
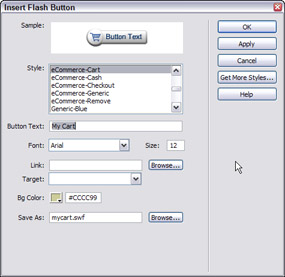
The Sample field displays the button options available to you by default in Dreamweaver MX. To review the available buttons, highlight a button style by selecting it in the Style list. After you click into the Styles list you can use your up and down arrow keys to move through the items. Move your cursor over and/or click the sample button display to see/hear any animation and/or sound associated with the button. Set a font choice, font size, and other options, as shown in Figure 41-1. Set the URL link and Target (if you are using frames or want your button to open a file in a new window) and choose a background color to match the color in the HTML document. You can opt to keep the default name automatically suggested by Dreamweaver or give the file a different name, but button SWFs must be saved in the same directory as the current file to maintain the document-relative links.

Figure 41-1: The Insert Flash Button dialog box options
When your Flash button is selected and customized, click OK to close the dialog box and insert your button.
| Tip | You may add more Flash button choices by clicking the Get More Styles button within the Insert Flash Button dialog box, which will take you to the Macromedia Exchange Site where more buttons styles are available for download. |
Flash text
Flash text objects function like Flash buttons. They are created from SWTs (Flash templates) and are saved as SWFs. They, too, are scalable vector files and are quite versatile because, unlike a GIF or JPG graphic file with set dimensions, you can resize a Flash text object in the actual HTML file without destroying the quality of the graphic. The options for Flash text are shown in Figure 41-2.

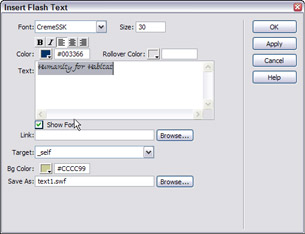
Figure 41-2: Flash text options
To create a Flash text object, choose Insert ® Interactive Images ® Flash Text. Choose a font, text size (in points), and set the text color. Additional options — Style and Align — are available for formatting your Flash text object. You can also choose a rollover color. Set the background color to match the area of the page where you are placing the text object by clicking the color swatch and sampling the open document. Click Apply to see your formatting selections in the document prior to clicking OK to insert the object.
Browse to set a link URL. Although a Browse button is available to locate a directory in which to save the object, Flash buttons and text should always be saved to the same directory as the file in which they are used. Site root-relative links are not accepted because browsers don't recognize them within Flash movies.
|
| < Day Day Up > |
|
EAN: 2147483647
Pages: 491