Working with the Site Panel
|
| < Day Day Up > |
|
After you define your site, you use the Site panel to add files, assets, and even new folders to the root folder. Press F8 to open the Site panel in the Files dock group.
| Note | Mac users don't have a Site panel. They have a Site window. |
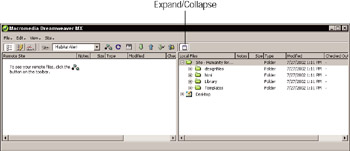
Figure 32-3 shows both portions of the Site panel, as seen on a PC. While docked, the Site panel displays a single view controlled by the View menu.

Figure 32-3: Click the Expand/Collapse icon to view local and remote together.
-
Local View displays the root folder and all its contents, all local and networked hard drives, and any mounted media, such as floppies or CD-ROMs.
-
Remote View shows the root folder structure on the remote Web server.
-
Testing Server shows the root folder on a separate testing server when defined.
-
Map View displays the local root folder as a flowchart of folders and files, based on how pages are linked together.
When expanded, the Site panel has its own menus. The icons at the left side (below the menus) are the button equivalents of the View menu when the panel is docked. The Site menu offers access to all defined sites.
| Cross-Reference | The icons to the right of the Site menu deal mostly with publishing and are covered in more depth in Chapter 45. |
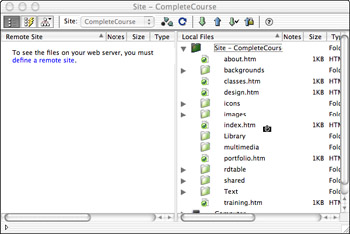
Macintosh users have a Site window, which contains the same features as the Site panel. To expand or collapse the window, click the small white arrow at the bottom edge of the window.

The biggest difference in Dreamweaver on the Mac is found in the Site window.
Navigating the root folder
Use the Expand/Collapse buttons (arrows for Macintosh) to open and close folders. To open a file, double-click its icon.
Fireworks MX If the icon represents an image, double-clicking it launches Macromedia Fireworks. If double-clicking does not launch Macromedia Fireworks, use the File Types/Editors category in your Preferences to set Macromedia Fireworks MX as the primary editor for PNG, GIF, and JPG file types. You can also right-click (Control+click) a graphic's icon, choose Open With, and locate the Macromedia Fireworks MX program.
To move a file or folder, select and drag its icon. When you move files or folders with relationships to other files in the site, Dreamweaver prompts you to preserve the links and update the site.
Creating new files
There are different ways to create new files for your site such as using the File menu of the Application toolbar or the Site panels File menu. You'll be looking at each method in this section. All site files must be saved within the root folder or its subfolders.
To add a new page to a defined site using the Application toolbar File menu, follow these steps:
-
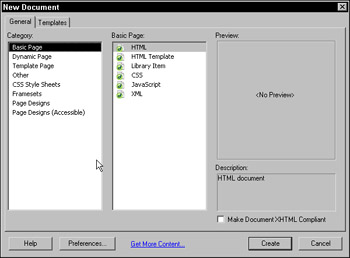
Choose File ® New, this launches the Gallery (Figure 32-4) of prebuilt files of all types, a new feature in Dreamweaver MX.

Figure 32-4: The Document Gallery
About Index Web servers are configured to recognize certain extensions (mime types) and automatically load a file if it is named correctly. Have you ever navigated to a folder using a Web browser and seen a listing of all the files and folders in that directory? The listing is a dynamically generated page or index of the folder's contents. If the directory lives on a Web server, you wouldn't want the general public to see its contents. After all, designing a Web site is about controlling how users access your content. Name your page's index (or, in some cases, default) to supercede the dynamic index.
The extension used with index depends on the type of site you are building and the requirements of your Web server.

Cross-Reference See more about the Gallery in Chapter 37.
-
Choose Basic Page; then click the Create button.
-
Save the new file as
 index.htm in the site folder you are working on.
index.htm in the site folder you are working on.
Contextual menus
Another (easier) method of creating new files and folders in your site root bypasses the Gallery and uses a contextual menu. Dreamweaver is full of easy-to-use context menus accessed with a right-click (Control+click).
-
Habitat Alert site Right-click/Control-click the root folder of the humanityforhabitat site in the Site panel.
-
From the context menu, choose New Folder and name the folder html.
-
Now right-click the html folder, and choose New Folder. This places the new folder within the html folder. Name the new folder site.
-
To add a new file, right-click and choose New File. Name the new file
 index.htm. This method is easier than using the File menu because you create and save the file at the same time. Because it is critical to have all your site's files inside the root folder, this method prevents accidentally saving a file to the wrong location.
index.htm. This method is easier than using the File menu because you create and save the file at the same time. Because it is critical to have all your site's files inside the root folder, this method prevents accidentally saving a file to the wrong location.
Adding files and folders with the File Explorer
The File Explorer (Site panel, File ® Open) works the same way as the root folder. Add, move, rename, delete, or open files from your computer and any mounted or shared disks or media using the File Explorer.
| Tip | When you move files from shared disks or mounted CD-ROMs, you copy the selected files. Manually copying files from a CD results in locked read-only files on the PC, but when you use the File Explorer, the files are not locked! |
|
| < Day Day Up > |
|
EAN: 2147483647
Pages: 491