| Code snippets are reusable blocks of code that can be inserted in a page. Dreamweaver supplies a collection of code snippets on the Snippets panel (Shift-F9), including blocks of HTML and JavaScript. You can also create your own code snippets and add them to the Snippets panel. To insert a code snippet: 1. | In Code view, place the insertion point where you want to insert the snippet.
| 2. | From the Window menu, choose Snippets, or press Shift-F9.
The Snippets panel appears (Figure 3.22).
Figure 3.22. Access code snippets on the Snippets panel. 
| 3. | Select a folder to access the snippets. For example, select the Accessible folder and then select the Headers folder.
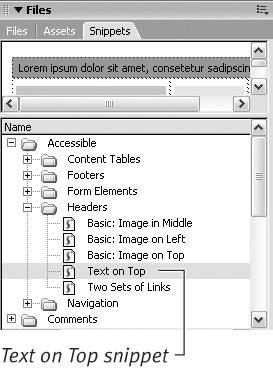
| 4. | In the Headers folder, double-click the Text on Top snippet (Figure 3.23).
Figure 3.23. Double-click a snippet to add it to your page. 
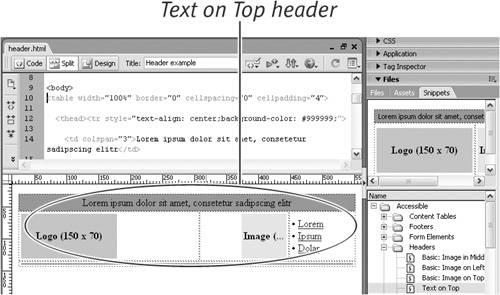
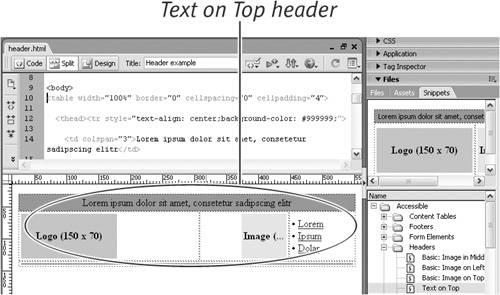
The Text on Top header is added to your page at the insertion point (Figure 3.24).
Figure 3.24. The Text on Top code snippet in the Headers folder is added at the insertion point. 
|
 Tips Tips
The Snippets panel is part of the Files panel group, which also includes the Files and Assets panels. You can also access the Snippets panel by selecting the Snippets tab in the Files panel group. To use JavaScript snippets, you need some basic knowledge of JavaScript to know where to insert the snippets. You also need to know what other tags, such as a script tag, need to be used with a snippet.
To create a code snippet: 1. | On the Snippets panel, click the New Snippet button at the bottom of the panel (Figure 3.25).
Figure 3.25. Click the New Snippet button at the bottom of the Snippets panel to create a new snippet. 
The Snippet dialog appears.
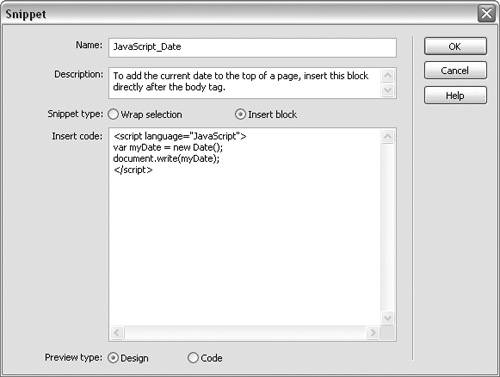
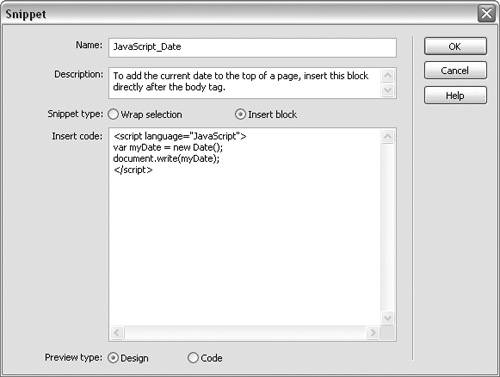
| 2. | In the Name field, enter a name for the snippet (Figure 3.26).
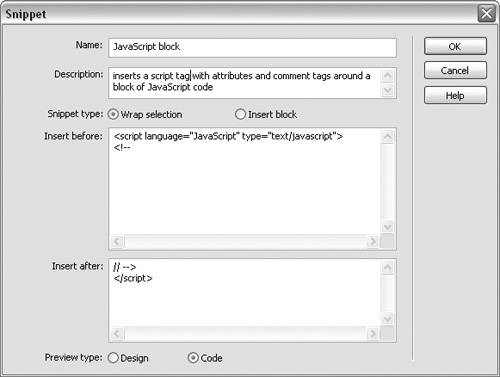
Figure 3.26. Creating a new snippet in the Snippet dialog. 
| 3. | In the Description field, enter an optional description of the snippet.
| 4. | Select the Wrap Selection radio button to insert two blocks of code, one before and one after a tag on the page. Or select the Insert Block radio button to insert a single block of code.
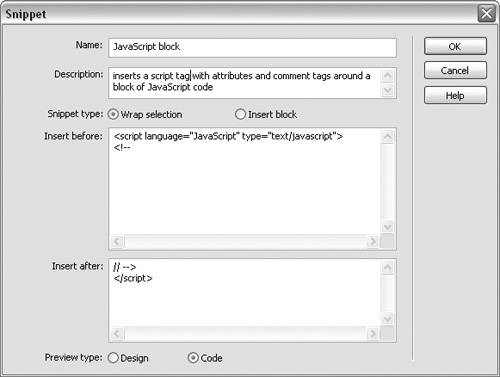
| 5. | If you chose the Wrap Selection option in the previous step, enter your code in the Insert Before and Insert After fields (Figure 3.27). If you chose Insert Block, enter your code in the Insert Code field.
Figure 3.27. Enter your code if you chose Wrap Selection in Step 4. 
| 6. | To select the format for previewing your snippet, select the Design or Code radio button in the Preview Type section.
| 7. | Click OK to save your snippet and close the Snippets dialog.
A preview of the snippet is displayed (in Code or Design view) on the Preview pane of the Snippets panel, directly above the Snippets folders.
|
|



 Tips
Tips