Using the SVG clippath Element
|
|
|
Using SVG clippath Elements with Grid Patterns
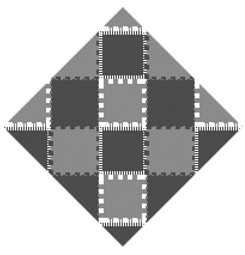
Consider the clipped checkerboard pattern rendered in Figure 4.6.

Figure 4.6: A clipped cherkboard pattern.
The SVG document in Listing 4.8 uses the SVG clipPath element and the SVG rect element in order to render a checkerboard inside a diamond-like pattern.
Listing 4.8 checkerBoardCP1.svg
<?xml version="1.0" encoding="iso-8859-1"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20001102//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd"> <svg width="800" height="500"> <defs> <pattern width="80" height="80" patternUnits="userSpaceOnUse"> <rect fill="red" stroke="white" stroke-dasharray="4 4 4 4" stroke-width="8" x="0" y="0" width="40" height="40"/> <rect fill="blue" stroke="green" stroke-dasharray="2 2 2 2" stroke-width="2" x="40" y="0" width="40" height="40"/> <rect fill="blue" stroke="yellow" stroke-dasharray="1 1 1 1" stroke-width="6" x="0" y="40" width="40" height="40"/> <rect fill="red" stroke="blue" stroke-dasharray="4 4 4 4" stroke-width="4" x="40" y="40" width="40" height="40"/> </pattern> <clipPath clipPathUnits="userSpaceOnUse"> <path d="m0,200 l100,-100 100,100 -100,100z"/> </clipPath> </defs> <g transform="translate(50,10)" clip-path="url(#clipPathDefinition)" stroke="black" fill="none"> <rect fill="url(#checkerPattern)" style="stroke:white" x="0" y="0" width="400" height="400"/> </g> </svg>
Remarks
The SVG defs element in Listing 4.8 contains an SVG pattern element that has an id attribute with the value checkerPattern. This pattern consists of a 2x2 grid of squares whose alternating red/blue colors form a checkerboard pattern.
The SVG g element defines a rectangle with width 400 and a height of 400. Notice how this SVG element is further qualified with a clip-path attribute that references a clip path definition in the SVG defs element. The rectangle defined inside the SVG g element has a fill attribute that refers to the pattern checkerPattern defined in the SVG defs element by using the following syntax:
fill="url(#checkerPattern)"
If you double-click on this file, you will see a portion of a rectangular grid of blue rectangles with a red outer border that is restricted to the inside of the diamond pattern defined in the clip path.
|
|
|
EAN: 2147483647
Pages: 362