| I try to find inspiration wherever I can. I look for it often in other designers'workeven work that might threaten me or make me feel envy. One such designer that has me pretty pumped lately is Klaus Mai, author of "007 Design Agent." Mai and his company KM7 use a lot of grids as background elements and I took that as the inspiration for the background grid element in this spot. In fact, I get a lot of inspiration from print designers and that leads me to Macromedia FreeHand. Traditionally known as a leading print and illustration tool, FreeHand has been adding web-authoring features that actually make sense. In this chapter you'll use FreeHand to quickly create, and export to Flash, perfect grid elements. I should mention that you don't have to use FreeHand. If you are comfortable with another, similar product, such as Adobe Illustrator, that's fine. In fact, you don't have to use any other tool in conjunction with Flash, but my goal when I started this book was to share my secretsand my techniquesand if I left out FreeHand, I would be leaving out a tool that has really helped me realize many of my design visions . -
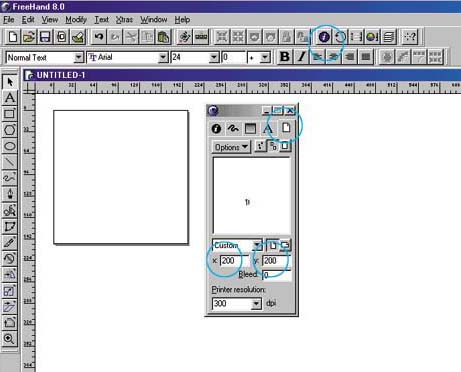
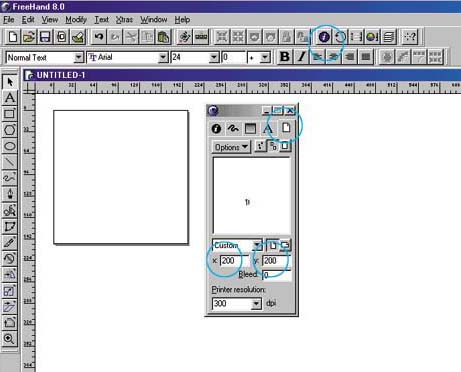
In FreeHand, open a new document. Select File > New and, using the Object Inspector, set the document size to 200 x 200exactly the same as your Flash document size (see figure 03:09).
Figure 03:09. 
-
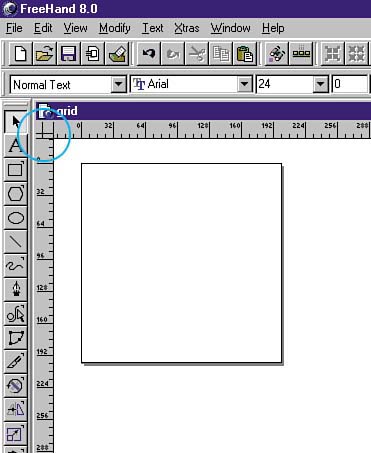
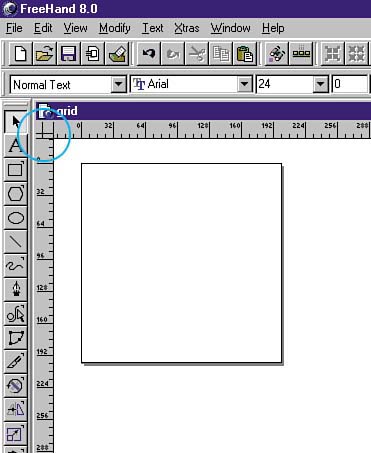
If not already visible, enable the rulers in FreeHand by choosing View > Page Rulers. Drag the zero-point marker (the cross-hair in the intersection of the vertical and horizontal rulers shown in figure 03:10) to the upper-left corner of the page in the document window.
Figure 03:10. 
-
Use the Line tool to draw a single horizontal straight line. -
Choose Edit > Clone to duplicate the line in place. -
Use the down-arrow key to move the cloned line 10 pixels below the original line. -
Choose Edit > Duplicate or use the keyboard shortcut Ctrl-D / Cmd-D. The duplicated line appears 10 pixels below the cloned line. -
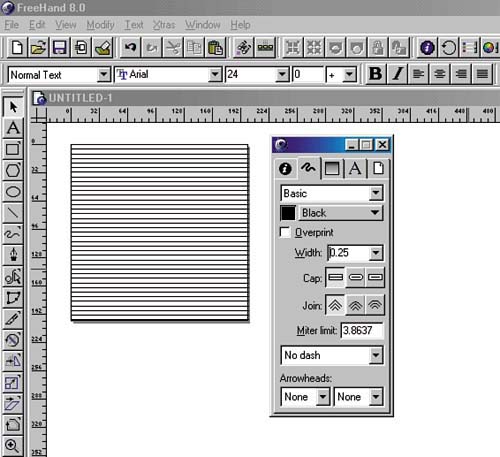
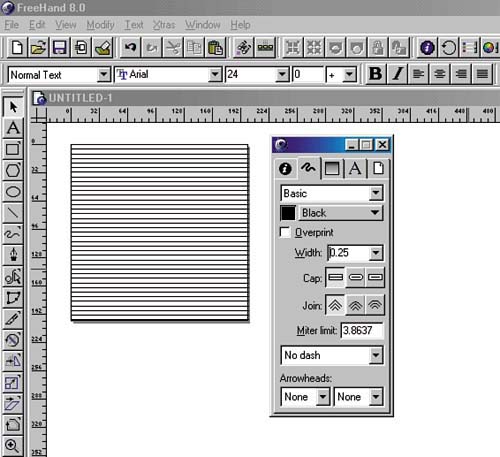
Repeat step 6 until you have enough duplicated straight lines to fill the stage (see figure 03:11).
Figure 03:11. 
Now that the horizontal lines are complete, it will take just a few more steps to add the vertical lines and complete the grid. -
Choose Edit > Select All. -
With all the lines selected, choose Modify > Group. -
Choose Edit > Clone. -
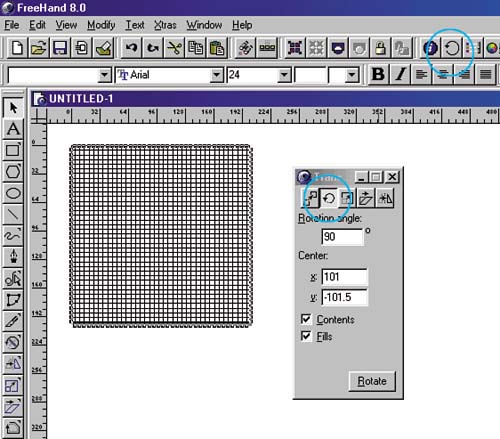
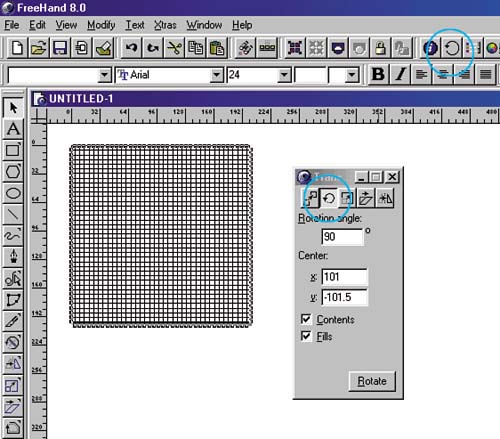
Choose Modify > Transform > Rotate and enter 90 in the Rotation Angle field (see figure 03:12).
Figure 03:12. 
The cloned horizontal lines become vertical and the grid is complete. -
Choose File > Export and select the Flash (*.swf) file type. -
Enter a file name ( grid ) and click Save when you're done.  |