STEP 03 establishing a BACKGROUND SYMBOL
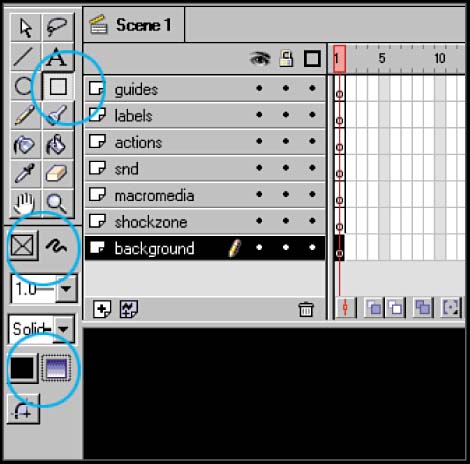
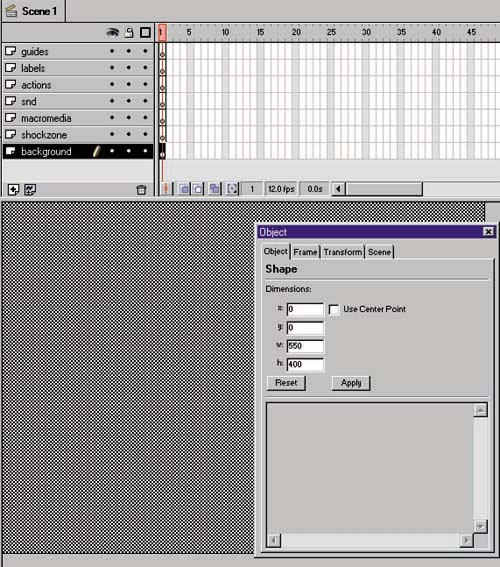
| Flash movies are generally intended to be viewed through a web browser, embedded in an HTML page. Consequently, your movie may be placed in an HTML page with a background color or image that works against, or clashes with, your design. For example, most of the spots I design are delivered to the client, who then adds them to his corporate site. Often, they become an addition to a preexisting page, one that has its own background color. To maintain complete control of the movie, I always create a background symbol that matches the dimensions and color of my stage. This is extra cool because, in addition to ensuring that my background color will be present, regardless of who may be writing the embed tag, a background symbol can aid my animation. Let's say, for example, that you need to momentarily distract the viewer while bringing on a new element in your animation. With a separate background symbol, I can change the background color for a frame or twoeffectively flashing the backgroundto draw the viewer's attention away from the new visual element, and at the same time add energy to the animation. Follow these steps to create the background symbol:
|
EAN: 2147483647
Pages: 192
- Step 1.1 Install OpenSSH to Replace the Remote Access Protocols with Encrypted Versions
- Step 3.1 Use PuTTY as a Graphical Replacement for telnet and rlogin
- Step 3.2 Use PuTTY / plink as a Command Line Replacement for telnet / rlogin
- Step 4.3 How to Generate a Key Pair Using OpenSSH
- Step 4.5 How to use OpenSSH Passphrase Agents