Adding Editable, Scalable Effects
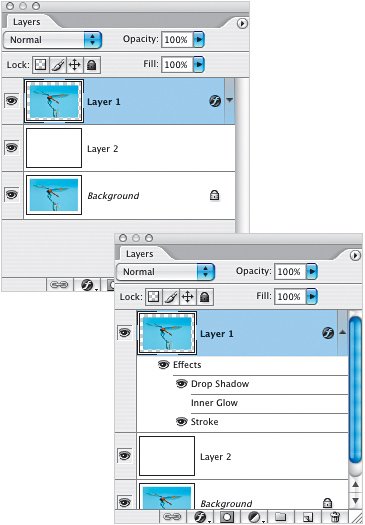
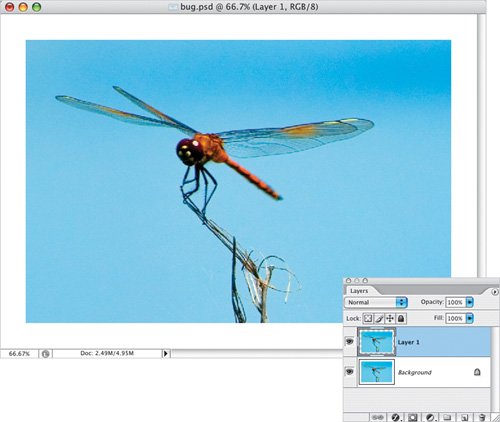
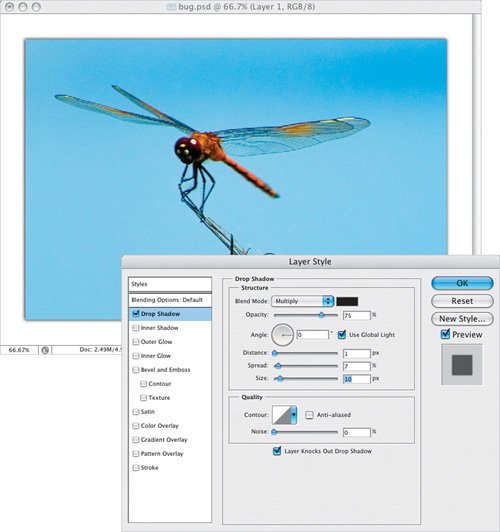
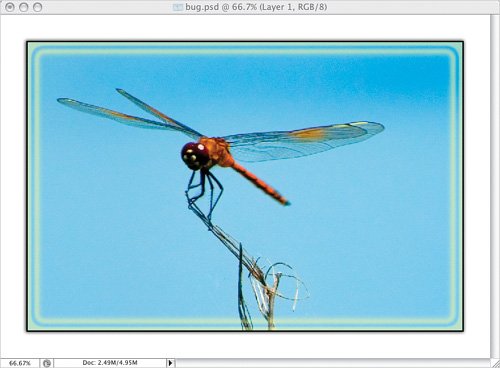
| If you want to add a little something to a layer, layer styles provide a simple way to add an effect that is easy to edit and completely scalableand can be re-used in other documents with one click. In this example, I copied the Background layer and then used the Image>Canvas Size command to add extra canvas to the document. Since the copied Background layer (Layer 1, in my example) has transparency around it, I can add layer styles. I clicked on the Add a Layer Style icon at the bottom of the Layers palette and chose Drop Shadow from the pop-up menu.  The changes you make in the Layer Style dialog will be immediately visible on the current layer. You can even position your cursor on the image and visually drag the effect into position, as I did here with the drop shadow. I also changed the Spread and Size of the shadow in the Structure section of the dialog.  In this example, I also added Stroke and Inner Glow layer styles.  In the Layers palette, by clicking on the down-facing triangle to the right of the Layer Style icon, you can expand the view to see a list of the current layer styles applied. Then you can hide one or more effects by clicking on the Eye icon to the left of the layer style.
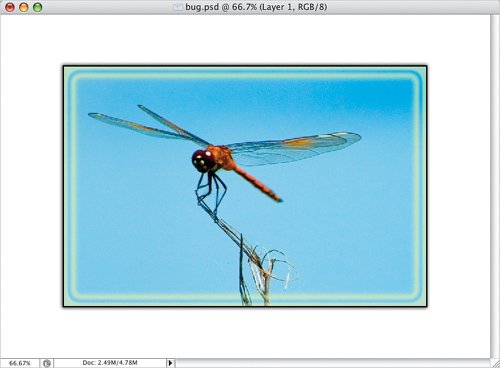
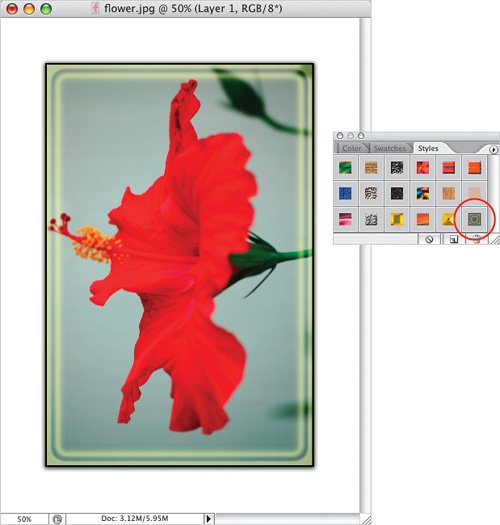
There are two other great reasons to use layer styles. First, they are completely scalable, as shown in this example where I used Free Transform to scale down the layer and the layer styles changed with the layer. Second, you can save the layer style in the Styles palette for use on other layers. Just click on the Create New Style icon at the bottom of the Styles palette and name the style in the resulting dialog. Then make a layer active (in this example, in a completely different document) and click on the style to apply it to the layer. The layer style down along with the image 
 |