Checking a Site for Accessibility Problems
| So, how does your site match up to the W3C standards? Would you be able to design pages for a federal agency if so contracted? The accessibility checker in FrontPage 2003 will help you figure out the answer to these questions. Using the Accessibility Checker
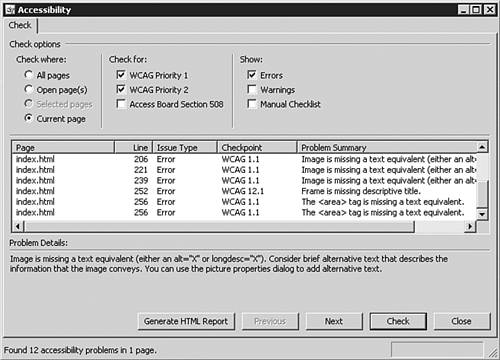
Figure 12.1. The new Accessibility Checker can check pages for accessibility on a site-wide or page-at-a-time basis. This example shows the findings from the current page.
Checking for AccessibilityTo open the Accessibility dialog box, select Tools, Accessibility (or press F8). Checking a Single PageTo run the report from the page you are working on, open the dialog box and select Current Page. Choose what you want to check for and what you want the report to show. Figure 12.2. You can choose to run the check on the current page you are working on, the pages currently open in FrontPage, a group of selected pages, or the entire open site.
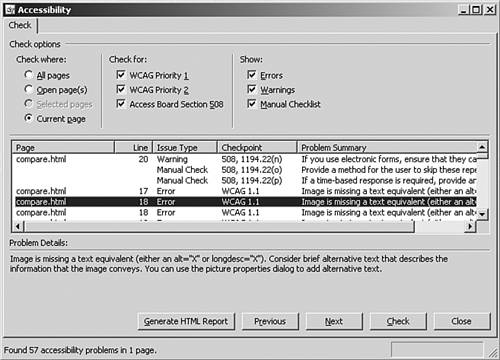
After you have chosen the option for your report, press the Check button. FrontPage will list everything it found in the search in the dialog box (see Figure 12.3). Figure 12.3. Selecting a problem from the list will give you more information about that specific problem.
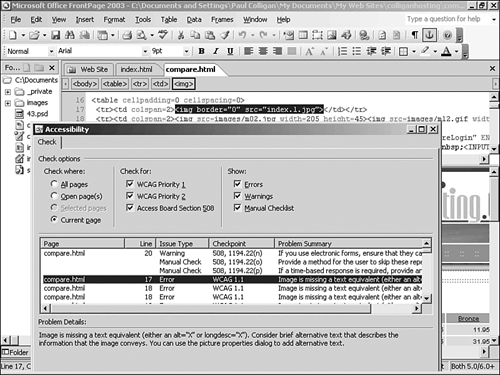
To see specifics about any of the findings of the report, select the item from the list. The checker will give you more details about the problem and, if possible, suggest solutions. TIP The checker can contain a great deal of content after a run. The checker is a separate element that you can enlarge or minimize as you would any other running program. You can press any of the column headers in the report to sort by that column. Note that when you select an issue from the list, FrontPage 2003 shows the site in Split view and highlights both the problem code and the specific area of the page the issue affects (see Figure 12.4). Figure 12.4. When you select a problem from the list, FrontPage 2003 shows the affected areas in FrontPage.
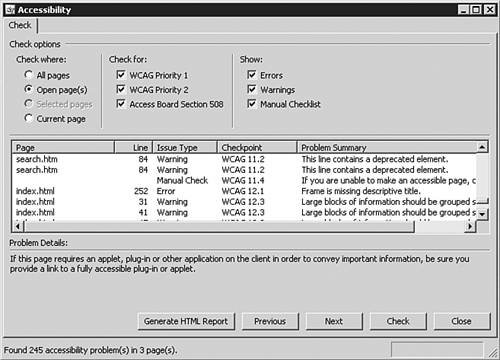
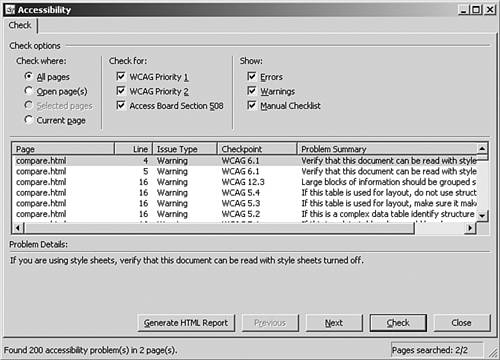
The Next and Previous buttons can be used to work your way through the entire list while highlighting the issues in the Web site. NOTE Many of the issues raised in the checker are Warnings that don't necessarily require a "fix" but are notations for issues and trends that you might need to pay attention to. Checking a Series of Pages or an Entire WebYou are not stuck with checking your site a page at a time. You can use the accessibility checker to check as many or as few pages as you want (see Figure 12.5). Figure 12.5. You can choose to check all pages in a site, all open pages, all selected pages, or the page currently open. In this example, 200 problems were found in a 2-page Web site.
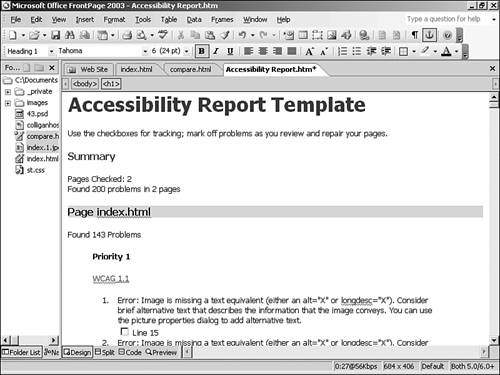
NOTE Checking an entire site can take a great deal of time especially if you are connecting to the site over the Internet. TIP Running an entire site through the checker could result in some overwhelming results. Consider taking any task of making your Web site more accessible one page at a time. If you are working with multiple pages, the checker will bring whatever page you are examining to the front after you click on any problem in the list. Generating a ReportAfter the first check is run in the accessibility checker, the option to create a report is made available. If selected, a report is generated as a new page as seen in Figure 12.6. Figure 12.6. The report generated by the Accessibility Checker is generated as a Web page from within FrontPage. Note the hyperlinks to supporting online documentation.
NOTE You can easily run through the issues raised by the checker on an element-by-element basis without ever having to run a report. The Accessibility Checker can be run side-by-side with FrontPage as you take on each issue one at a time. The report can then be saved to your site, sent via email, or printed off for easy reference. TIP The report created by the checker is downright boring and unattractive. Consider editing it slightly for great impact before passing it on to the people who need to see it. Nothing gets people to act faster than an official looking report. After you have the report, you can use the content within to begin updating and repairing your Web site accordingly. The HTML version of the report actually hyperlinks to the Web documents that hold the standards the page is being checked against. Updating Your Site Based on the ReportAn aggressive user might want to run the report for an entire Web site and immediately start the process of going through the checklist that comes from the resulting report. This is not the recommended course of action. TIP There is no need to run reports on a site-wide basis. Starting with small strategic chunks will help divide up the process and result in stronger efforts. In many cases, walking through the site on an issue-by-issue basis while running the checker (as described in the previous section) will let you fix each issue as it comes up. A Web site is often made up of elements that are used throughout a site. Items, such as included files and menu bars, might be single files replicated thousands of times. Because a report looks at sites on a page-by-page basis, it won't recognize that fixing a single file might eliminate hundreds of items from the report.
TIP A solid understanding of how your site is put together and a strategic approach to answering the issues raised in the report will assist greatly in a strategic response to report findings. One way to start such a project is by running the checker on your most commonly used pages. From there you can go deeper into your site and fine-tune your efforts. The 80/20 rule is certainly applicable here. Taking large projects like this one page or problem at a time will help speed up the process. TIP Be careful with handing over a report to someone who doesn't understand the difference between warnings and errors. It would be easy for someone to misread a series of warnings as specific problems with a site resulting in unnecessary headaches.
|
EAN: 2147483647
Pages: 443






 For more on included files and shared borders,
For more on included files and shared borders,