Cascading Style Sheets
| This chapter on styles wouldn't be complete without a word on Cascading Style Sheets (CSS), found in GoLive. Cascading Style Sheets are a standard of the World Wide Web Consortium (W3C) for defining and laying out web pages. CSS provides the ability to separate the layout and styles of a web page from the data or information. Instead of separate styles for text and other styles for graphics, CSS work as both text and object styles. So CSS define the appearance of text as well as the position and appearance of page borders and margins. CSS in GoLiveYou use the CSS Editor to add CSS styles to a web page, link to an existing external stylesheet, or create a new external stylesheet. You can also import CSS styles from a different web page or create a new external stylesheet from one of the samples in the New dialog box. There are four different types of styles you can define in a stylesheet:
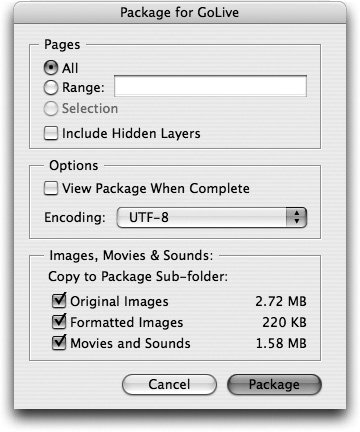
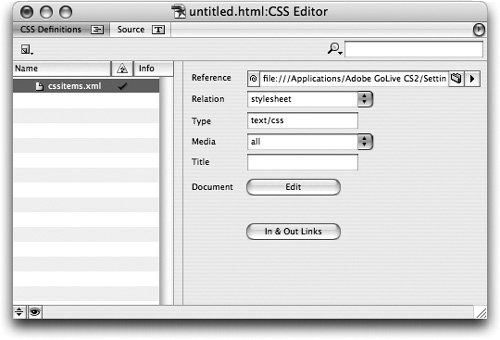
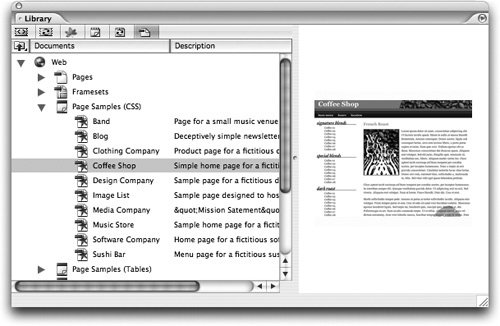
Defining CSS StylesYou use the CSS Editor to define the properties of each CSS style in the document. Style elements that can be defined include font sets, text size, border attributes, list attributes, background attributes, and absolute position coordinates (see Figure 8-15). Figure 8-15. The CSS Editor is where you define and control cascading style sheets. You also use the CSS Editor to redefine any style property. All elements that use the style will automatically reflect the changes. You can also use the CSS Editor to point to an external document that contains the style definitions. This makes it easy to coordinate styles among several web designs. Sample CSS StylesYou may find it easier to start working with CSS styles by looking at how others have designed their web sites. GoLive has included a set of sample web pages that have been created to show you how CSS styles can be used. Click the Documents button in the Library palette (Window > Site > Library). Then open the Pages Samples (CSS) under the Web section. The sample sites are listed along with their descriptions (Figure 8-16). Figure 8-16. Use the Library to open the sample pages that contain CSS styles. CSS from Other ApplicationsThe InDesign feature called Package For GoLive lets you convert all elements in an InDesign document into XML resources that can be repurposed into GoLive web pages. Choose File > Package For GoLive. The Package For GoLive dialog box appears as shown in Figure 8-17. Figure 8-17. Package For GoLive allows you to convert InDesign files into GoLive assets. This process converts paragraph and character styles applied in InDesign into CSS equivalents in GoLive. Converting the styles into web CSS makes formatting and creating a web layout much easier and faster. This is an important benefit for using text styles in InDesign. In addition, both Illustrator and Photoshop allow you to create graphics with CSS attributes already applied. (See Chapter 17, "To the Web," for more details.) |
EAN: 2147483647
Pages: 192