| Many versions ago, InDesign had a feature that exported InDesign pages into HTML code for the web. The results were mediocre at best, and often quite bad. Web designers hated the command because once they inherited the code, it took them hours to clean up the structure of the document. But print designers liked the command because it was simple. Beginning with InDesign CS, Adobe replaced this export command with the more sophisticated Package For GoLive command. But the package feature looked scary, and few print designers wanted to use it. (We admit it. We were some of the people who shied away from working with Package For GoLive.) Designers complained that they wanted the old, one-step export to a complete HTML page. Now that there have been two versions of the Package For GoLive feature, we've discovered there's actually nothing complicated about working with it. It's much simpler than we ever thought. And it actually can be made to work almost as easily as the original export as HTML command, but with better results. InDesign to Acrobat to HTML? Recently we've seen posts on the InDesign user forums that suggest saving an InDesign document as a PDF file and then using Acrobat to convert it to HTML. We wish we could tell you that this is a magical solution to converting InDesign documents into HTML, but it's not. The results are so ugly and disjointed that we have to warn you not to waste your time on this. Perhaps if you've got a simple document with nothing but straight text on the page, this technique might be suitable. But we doubt you'll like it for anything more complex. |
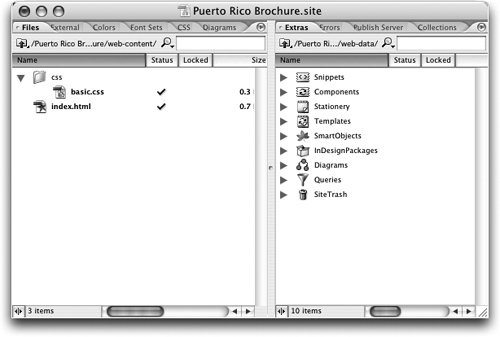
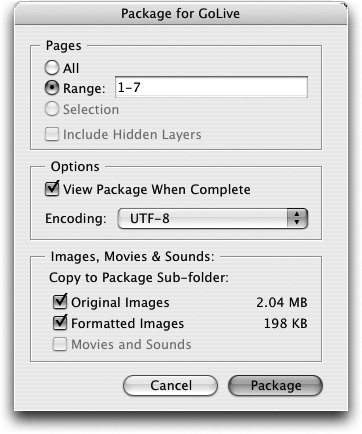
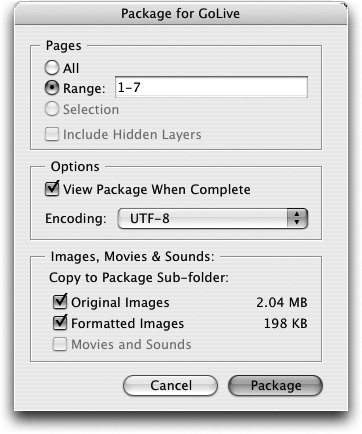
Packaging a Document for GoLive Package For GoLive is the best solution for anyone who wants to convert print layouts from InDesign into clean HTML pages. Here are the step-by-step directions for using this feature. In GoLive, define your site. In the Site window, on the Extras tab, you will see an area for InDesign Packages (Figure 17-12). Figure 17-12. GoLive site window with InDesign Packages area in the Extras tab.  In InDesign, choose File > Package For GoLive. In the dialog box (Figure 17-13), specify the pages that you want to convert. Figure 17-13. Package For GoLive dialog box in InDesign.  Choose the Encoding for the text on your web site. UTF-8 (Unicode Transformation Format) is the smallest (8-bit) format, the most commonly used format for web pages. UTF-16 handles more complex, 16-bit, character encoding, but is not necessary for most web pages. Shift-JIS is a complex format that can handle Japanese characters. Click View Package When Complete if you want the package to automatically open in GoLive. Select all the Copy To Package Sub-Folder options to ensure that the Smart Objects for placed Photoshop, Illustrator, PDF, and multimedia movie and sound files are packaged and transferred. Click Package. If the file didn't get saved to this location, move it to the proper directory for your GoLive web site (New Site > web-data > InDesign Packages). Having the InDesign package in this location ensures that it will be available in the Extras tab of the site window in GoLive.
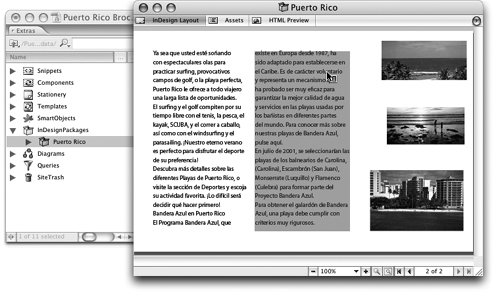
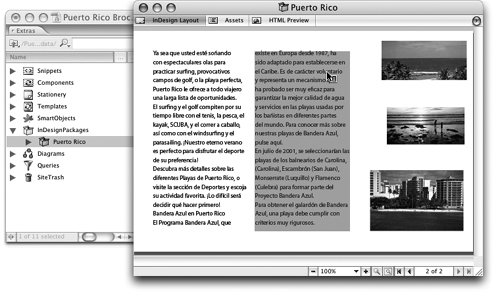
Examining the Package Contents in GoLive Once you've packaged the InDesign file, you're ready to examine the contents of the package in GoLive. If you chose the View Package When Complete option in the Package For GoLive dialog box, GoLive opens automatically. If not, you'll have to launch it yourself. Remember, all you're doing here is looking at what's in the package; you're not creating anything at this point. In GoLive, click the triangle to open the InDesign Packages item in the Extras tab of the site window. The package you created in InDesign is listed. Double-click to open the package window (Figure 17-14). You'll see three controls at the top of the package window. Figure 17-14. Contents of an InDesign Package, viewed in GoLive.  Click the control for InDesign Layout. This view shows you the information in the original layout. At the bottom of the window in this view, there are controls to move through the pages and zoom in on the layout. Move your cursor over the various parts of the layout, such as an image or a text frame. As you do, that asset will be highlighted in green, indicating that the asset can be dragged from the Package window into your GoLive layout. Click the control for Assets. This view displays the individual assets as they would be displayed in the Finder or Explorer folders. The assets are divided into subfolders for the stories, images, and multimedia files contained in the original InDesign layout. Click the controls at the bottom of the Assets view to switch between list view and thumbnail view. Click the control for HTML Preview. This is a special view that allows you to create a complete web page automatically. We'll cover working with this view in the next section.
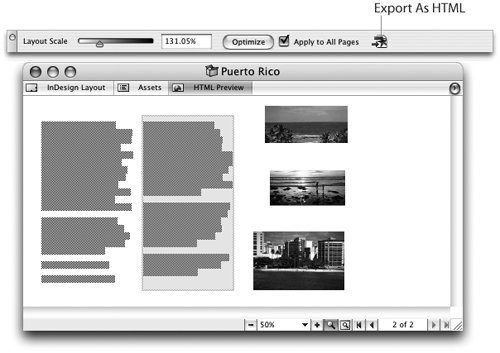
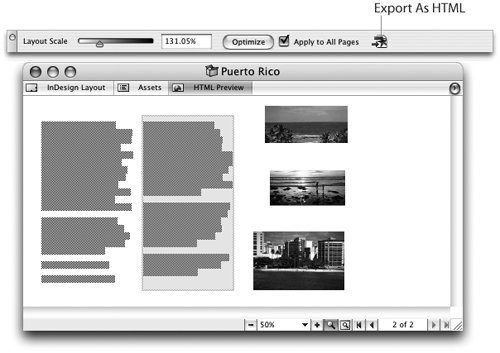
Creating an HTML Display One of the biggest complaints with the earlier versions of the Package For GoLive command was that print designers really didn't understand how to use the assets on web pages. They wanted something quick and easy to convert the package contents into a web design. That's where the HTML Preview control comes into play. With the InDesign package open in GoLive, click the HTML Preview control at the top of the package window. This changes the package window to display a preview of how the pages will look in an HTML layout. If you're in a rush, click the Optimize button in the Main Toolbar (Figure 17-15). This automatically adjusts the layout for the optimum display of the elements. Figure 17-15. GoLive Main toolbar (top) with InDesign Package in HTML Preview mode (bottom).  If you want to fuss a bit, use the Layout Scale slider in the GoLive Main toolbar to adjust the sizes of the elements of the page. This slider changes the proportions of the elements in the layout. You can make the text more important or the images more prominent. Don't worry about getting things exact. You can always adjust them in your final GoLive layout. Click the Export As HTML button in the Main toolbar and select the web-content folder where the pages should reside. Your pages appear in the site window. The pages can be modified or uploaded as needed.
Modifying the InDesign Package Here's where it gets interesting. The HTML pages maintain links to the original InDesign Package you created. So what if someone makes changes to the text in the original InDesign file? All you have to do is repackage the InDesign document with the changes to replace the original package. This automatically updates the web page text to reflect the changes. |