DESIGN AND MAINTENANCE HELP
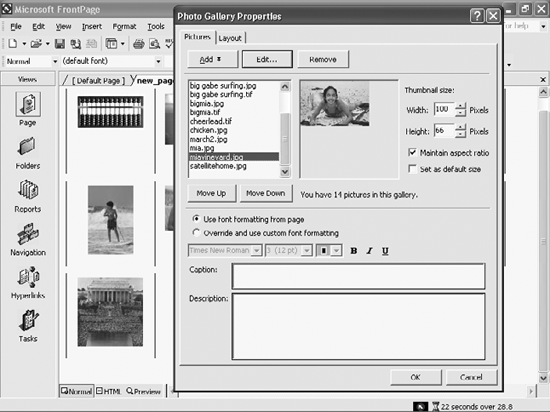
MAKE WEB PAGES THE EASY WAYThe Annoyance:I don't have the time to learn HTML tricks, but I'd like to build a web site that's more exciting than a dead fish. Help! The Fix:Your best bet is to use a graphical web-site creation program that lets you build pages without writing (or editing) a lick of HTML code. You do everything visually, from pasting in graphics to creating input fields to setting text. The program generates the appropriate HTML, which you then post as your web site. A good basic, free program is Netscape Composer (http://wp.netscape.com/communicator/composer). The program sports some notable niceties, such as automatically converting graphics to a web-friendly format. However, it doesn't include many advanced features, such as any interactivityit focuses on straight HTML. A much more comprehensive, and expensive, program is the $199 FrontPage 2003 (Figure 4-2). It also lets you build web pages visually, but it includes some sophisticated features for e-commerce, building very large web sites, integrating web sites with databases, and more. If you're building relatively simple web pages, it's overkill. But if FrontPage came with your copy of Microsoft Office, using it is worth your while. (For some caveats about FrontPage, see "Why Won't FrontPage Work with My Host?" later in this section.) Figure 4-2. A program like FrontPage makes it easy to build web pages without knowing much HTMLyou can even build online photo galleries, as shown here. FIND OUT WHO'S LINKING TO YOUR WEB SITEThe Annoyance:Last week, for no apparent reason, my web site got a huge jump in traffic. I have to pay my ISP extra if I exceed a certain amount of traffic, so this huge increase has put me in a financial hole. I figure all the extra traffic probably came from someone linking to me. How can I find out what web sites have linked to mine, so I can stop it? The Fix:Google, the master of all trades, can show you all the sites that link to your site. Head to http://www.google.com. In the search box, type link:www.<sitename>.com (where <sitename> is the name of your site), and press Enter. Google will list all the sites linked to yours in its normal search format, and show you a grand total.
WHY WON'T FRONTPAGE WORK WITH MY HOST?The Annoyance:I used FrontPage 2002 to build my web site, but when I uploaded my files to my hosting service, all the best features that I built in the wee hours of the night wouldn't work. What's the deal? The Fix:Chances are your hosting service doesn't support FrontPage extensions. FrontPage extensions are a set of scripts that add all sorts of cool features to your web site, from secure user-input forms to pulling in live views from external databases. But the extensions must live on the server hosting your web site for these features to work. If your host doesn't support the extensions, only your web site's basic features will work. Try asking your hosting service if it will install the extensions. If it won't, start looking for a new hostand this time, ask about FrontPage extensions right up front. Another possibility is to check whether your hosting service supports SharePoint services (see "Goodbye to FrontPage Extensions"). If so, upgrade to FrontPage 2003, because you'll be able to use SharePoint services to do everything FrontPage extensions can do, and more. FRONTPAGE EXTENSIONS GONE BADThe Annoyance:I've been using Microsoft FrontPage for the last two months to build my web site, and yes, my hosting service supports extensions. But when I tried to upload the latest version of my site to my hosting service, I got the error message "FrontPage Extensions Not Installed." Is FrontPage having some kind of brain lock? The Fix:The FrontPage extensions on your area on the host's servers have been corrupted. Unfortunately, this is a frequent occurrence. The only fix is to reinstall them from your PC to the server. How you do this depends on the hosting service. Sometimes it's as simple as clicking a Set up FrontPage Extensions button, and then clicking an Install/Reinstall Extensions button. Other times, it requires a relatively lengthy procedure. Check with your hosting service.
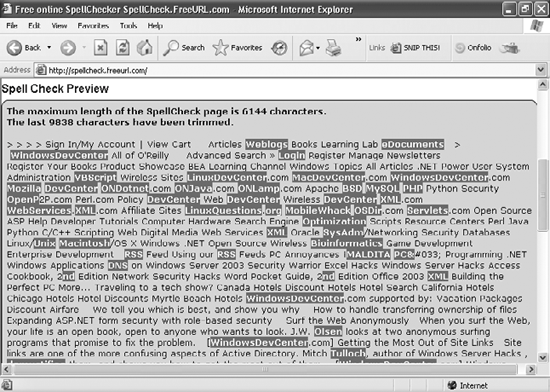
When you reinstall the FrontPage extensions, you'll lose your themes and shared borders, so before reinstalling, make sure that the copy of your site on your PC is current, including themes and shared borders. After you've reinstalled the extensions, upload your entire web site again. This will replace the default themes and borders with your custom ones. FIX TYPOS IN URLSThe Annoyance:For some reason, many of my site's visitors seem to have dyslexia. They frequently misspell the addresses of individual pages on my site, so they can't get to them. Short of buying them all spell-checkers, what can I do? I use Internet Information Services (IIS) to host my web site. (Hey, it came with XP Professional, OK?) The Fix:Mistyped URLs are the bugaboo of every web site administrator. When someone mistypes a URL, he gets the dreaded "404. The page cannot be found" error and you lose a visitor. Since you run your site with IIS, you can solve the problem with URLSpellCheck for IIS (http://www.port80software.com/products/urlspellcheck/)it redirects misspelled URLs to the proper pages, so your visitors don't get error messages. URLSpellCheck catches extra, transposed, missing, and just plain wrong characters in URLs. It also catches incorrect extensions (for example, .htm rather than .html or .asp rather than .htm). In essence, it creates an index of your site with all the correct URLs, compares entered URLs to the correct ones, and makes the appropriate corrections. Tip: URLSpellCheck can't correct a mistyped domain name, such as http://www.microoft.com rather than http://www.microsoft.com. Domains are handled by the Domain Name System (DNS), which add-in software can't touch. You can download a fully working 30-day trial of URLSpellCheck; after that, expect to pay $49.95 for a single server license. (At press time, the package didn't work with Windows Server 2003/IIS 6.0, but the developer expects to port it over.) If you use Apache as your web server, you can correct typos in a similar fashion, for free. Get a copy of the Apache module mod_speling at http://httpd.apache.org/docs/mod/mod_speling.html. FIX YOUR SPELLING ERRORSThe Annoyance:I'm a great web designer, but a dismal speller. I don't want visitors to think I'm an ignoramisor is that ignoramus? How can I spell-check my site? The Fix:First, see if there's a spell-checker in your HTML editor and, if so, use it before posting any pages. If there isn't, get a standalone spell-checker, or use a free online service that can spell-check text or even entire web pages. To spell-check a posted web page, go to Free URL (http://spellcheck.freeurl.com) and type in the URL of the page you want checked. In a few seconds, a page will appear that highlights potentially misspelled words (Figure 4-3). You can also paste text into a form and have it checked. Note: Free URL will check only the first 6,144 characters on a page. Figure 4-3. Worried your web page is riddled with misspellings? Free URL can find APOSTem fast. If you find Free URL's length restriction too limiting, you can try SpellCheck.net (http://www.spellcheck.net). It will spell-check up to 20,000 characters, but it won't check live web pages. Instead, you must paste the page text into a box. Another option is Spell Check Anywhere (http://www.spellcheckanywhere.com), a program that will spell-check inside any application, including HTML editors. Unlike the online services, Spell Check Anywhere will also correct the errors for you. It can even work inside Internet Explorer, so you can spell-check your web site after you've posted it. After a 15-day free trial, the program costs $29.97. HELP YOUR HTMLThe Annoyance:I'm no HTML masterin fact, quite the reverse. Broken tables, bad syntax... you name it, and I've done it. Why don't HTML doctors make house calls? The Fix:They dowell, virtual doctors do, that is. There are a number of programs and web sites that will make your HTML turn its head and cough, and recommend treatment. Here are two good options:
CAN'T VIEW SOURCE IN IEThe Annoyance:I know basic HTML, and as a way to learn more, I often look at the actual HTML used to build the page that I'm viewing. I do it in the usual wayin Internet Explorer, I choose View The Fix:For some inexplicable reason, a setting has been changed in your Windows Registry that has disabled the View Source function in Internet Explorer. But it's simple to fix. First, close Internet Explorer. Then launch the Registry Editor by selecting Start BANISH BAD LINKSThe Annoyance:I have about 75 links on my site, and every day I get complaints from visitors who say that some of them point nowhere. Life's too short to be tracking down dead links, and I don't want to pay for software or a service to do it for me. What's a cheapskate like me to do? The Fix:Download a copy of the free Windows program REL Link Checker Lite from http://www.relsoftware.com/rlc/downloads. It'll check up to 1,000 links per site for free. For more heavy-duty sites, get the company's Link Validator, which can check 100,000 links (including to HTTPS and FTP sources), examine password-protected pages, and confirm Internet Explorer Favorites. It also comes with tech support. Pricing ranges from $27 for a personal, 500-link license to $495 for a corporate, unlimited license. GET CENTEREDThe Annoyance:I'm trying to place some pictures and text right in the middle of my web page, sort of like a splash screen, but no matter what I do the positioning is always off. How can I get it dead center? The Fix:The trick is to place all of the page content in a table set to be 100% high and 100% wide. (As you can guess, this tip works best for something like a splash screen or on pages where there isn't much content.) The table should have only one cell, which holds the text or picture, and must be set to be vertically and horizontally centered (see Figure 4-5). Figure 4-5. CanAPOSTt center text or images on your web page? Create a single-cell table and center that. You should also set the page margins to 0, because some browsers take the margins into account when calculating that 100% height and width and consequently may add unnecessary scrollbars. Strictly speaking, the height attribute for tables is no longer part of the HTML specification, but this trick will probably work with most browsers, including IE. Any text in the table will be center-aligned. If you want more control over the layout, place your text and graphics inside another table and place that inside the centered table (in effect, nesting one table within another). The following code (also available at http://www.oreilly.com/catalog/internetannoy/downloads.csp) incorporates this extra trick: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <style type="text/css"> <!-- body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; } body,td,th { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: small; } a:link { color: #000000; } a:visited { color: #000000; } --> </style><body> <table width="100%" height="100%" border="0" cellpadding="0" cellspacing="0"> <tr> <td align="center" valign="middle"> <table width="300" border="0" cellspacing="5" cellpadding="5"> <tr bgcolor="#FF0000"> <td colspan="2" style="color:#FFFFFF">Choose your connection speed:<br> <span style="font-size:xx-small">Choosing your bandwidth setting will give you a version of the site optimized for your connection.</span></td> </tr> <tr align="center" valign="middle"> <td bgcolor="#999999"><a href="fast.html">Fast</a></td> <td bgcolor="#999999"><a href="slow.html">Slow</a></td> </tr> </table> </td> </tr> </table> </body> </html> WHAT HAPPENED TO MY COOL FONTS?The Annoyance:I designed my site using some very cool-looking fonts, but visitors tell me they see plain-Jane ones. The Fix:If you use fonts on your web page that aren't found on a visitor's computer, the visitor won't see them. Instead, they'll see those "plain-Jane" fonts. If you want to be sure you're using fonts that most people have, stick to the basic set commonly found on Windows systems (see Table 4-2).
Of course, using just these fonts limits the kinds of designs you can do. Fortunately, there's a way around the problem: you can list several fonts with the <FONT> tag's FACE attribute. If the visitor's system doesn't have the first font, the browser will try to display the text in the second font on the list, and so on. So, for example, if you use the following HTML tag in your web page: <FONT FACE="tahoma, arial, helvetica"> a visiting browser will display the designated text in the Tahoma font if it's available or, if not, in Arial; if Arial isn't available either, it will display the text in Helvetica. You can list as many fonts in a row as you'd like. Of course, there's no guarantee that the fonts you list will be on everyone's computers, so you can also specify a general typeface "style" as the last choice. For example: <FONT FACE="tahoma, arial, helvetica, sans-serif"> The browser will display a font in that style if it can't find any of the fonts you specified. The typeface styles you can choose from include serif, sans-serif, monospace, cursive, or fantasy. Serif fonts are fonts that have extra vertical or horizontal strokes on their letters to aid readability. One very common serif font is Times New Roman. A sans-serif font, such as Helvetica, lacks these strokes. The characters in a monospace typeface, such as Courier, have a fixed widththat is, each character takes up the same amount of space. Cursive typefaces look like script, and fantasy typefaces are those that use some kind of special effect. USE WEB-SAFE COLORSThe Annoyance:When I design a site, the colors I choose aren't the ones that show up when people visit. What gives? The Fix:When you choose a color for your web site, there's no guarantee that your visitors' computers can display the exact color you want. That's because different video cards and monitors handle colors differently. But you can come pretty darn close if you use the web palette, an industry-standard collection of colors that all browsers will display the same. The web palette is made up of colors. When you use a web authoring program such as FrontPage, by default you'll be offered colors from the web palette, so if you stick to these, you should be fine. However, if you custom-mix colors, you'll be creating colors outside the web palette, so all bets are off.
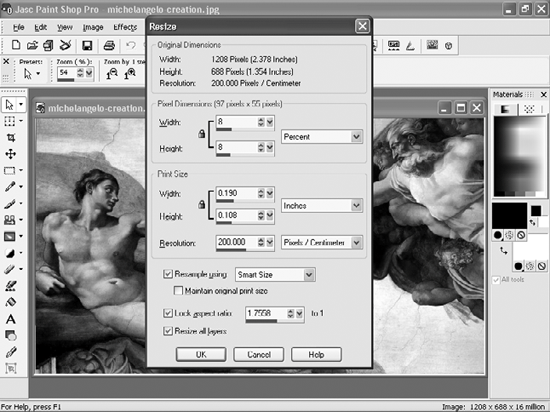
Tip: If you aren't using a web authoring program, another way to choose colors from the web palette is to buy a web color wheel, which is a nifty little gizmo that displays all the web-safe colors, tells you their RGB and hexadecimal codes, and organizes them into color groups so that you can see which colors work well with, or contrast with, other colors. You can often find the wheels for under $10 at local art supply stores. You can also order a Web Wheel from the Color Wheel Company: http://www.colorwheelco.com. CREATE THUMBNAILS ON WEB PAGESThe Annoyance:My web site takes two eternities to load. I know the problem is that my pictures are too large, but I don't want to give up their high quality. What can I do? The Fix:Your best bet is to use small, thumbnail-sized graphics that, when clicked, load the larger, high-resolution graphics. The first step is to create the thumbnail-sized graphics using a program such as Paint Shop Pro or Adobe Photoshop Elements. Then you'll need to add the appropriate HTML for displaying the thumbnails and linking them to the larger image files. Let's look at how to do this in Paint Shop Pro. Let's say that you have a JPEG that's 110K and 800 by 456 pixels. You want to boil it down to a GIF of about 10K that will be 205 by 117 pixels. When you click on the thumbnail, the larger, original 110K graphic will appear. Here are the steps:
Tip: When you create a thumbnail, maintain the relative proportions of the original or it will appear distorted. Most graphics editors offer this option. For example, in Adobe Photoshop Elements, make sure that the "Constrain Proportions" box is checked. In Paint Shop Pro, check the "Lock aspect ratio" box.
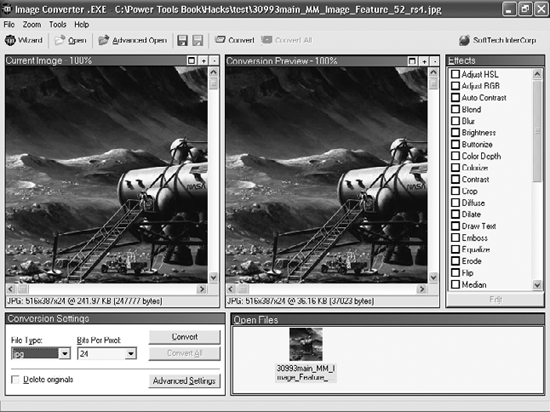
QUICK-AND-EASY IMAGE CONVERSIONThe Annoyance:I have a slew of TIF images that I'd like to post on my web site, but the files are hugeeasily 2 MB apiece. Please don't tell me I have to load them one at a time into Photoshop Elements and then convert each one to JPEG or GIF. It'll take forever! The Fix:You need a good batch image-conversion tool, and there are plenty out there. The best free one I've found is IrfanView, available at http://www.irfanview.com. To convert a file from one graphics format to another, open the desired file, choose File To convert an entire group of graphics, choose File Another good bet is ImageConverter .EXE, available at http://www.stintercorp.com/genx/imageconverter.php. This free program ($35 if you register) offers much more control over the size and quality of the images you convert. It even shows you a side-by-side comparison of the before and after versions, complete with file sizes, so you can balance size versus image quality (see Figure 4-7). It also does batch conversions, lets you edit files, and can add a wide variety of special effects. Figure 4-7. ImageConverter .EXE lets you preview your graphic before and after compression. The file on the right is 85% smaller than the original on the left, but you can barely tell the difference in quality. GET A FREE PAGE COUNTERThe Annoyance:I don't have the time to write some fancy code that will count all the people who visit my web site. How can I get one of those cool counters I see on other web sites? The Fix:You can get free counters of all kinds for your web site, without having to learn any onerous scripting techniques. Code for various counters is freely available all over the Internet. You create a counter on your site by pasting the HTML code for it into a page. To find the code, start off with your web hosting service or ISP. Many of them offer free code for counters. Other places you can go to get counters include:
Figure 4-8. Pick your style of page counter, and 123counters.com will automatically create the HTML you need to plug it into your web site.
|
EAN: 2147483647
Pages: 89
- Integration Strategies and Tactics for Information Technology Governance
- An Emerging Strategy for E-Business IT Governance
- Linking the IT Balanced Scorecard to the Business Objectives at a Major Canadian Financial Group
- Governance in IT Outsourcing Partnerships
- The Evolution of IT Governance at NB Power

 Source, and the HTML page opens in Notepad. But for some reason, Notepad now refuses to launch!
Source, and the HTML page opens in Notepad. But for some reason, Notepad now refuses to launch! Run, typing
Run, typing