Redesigning Your Blog
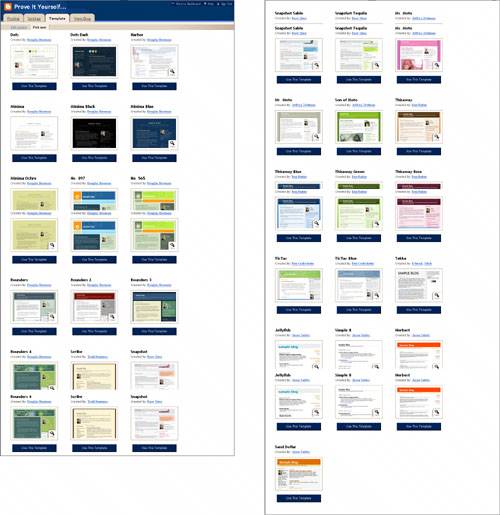
| Most blog hosts provide templates that look professional and are easy to read. Why change a good thing? Well, for starters, if your blog has become popular, it needs to look different to set it apart from the pack of blogs. Suppose that you have a blog and want to customize it. This section shows you how to modify the templates most blog hosts provide and also assumes that you know very little about HTML or CSS. Most blogs rely on templates (see Figure 13.1)predesigned HTML pages that give your blog a sense of design dignity (exempting DrudgeReport of course). Figure 13.1. Blog hosts provide numerous blog templates. These templates add character and a professional look to your blog. But what if your blog starts to attract attention, and you want to make it unique? Suppose that you want to customize your increasingly popular blog by creating a new design for it. You may want to
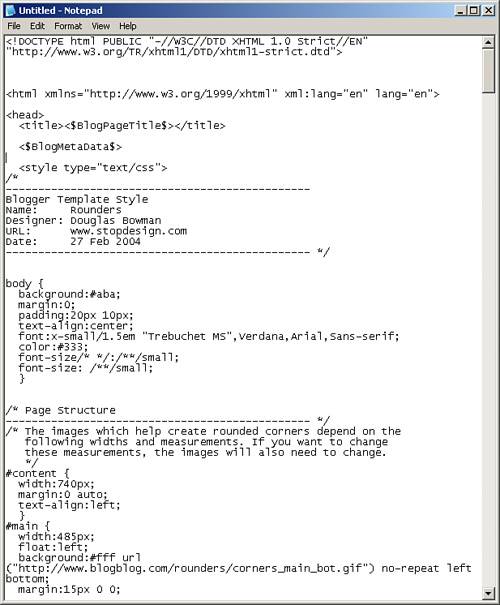
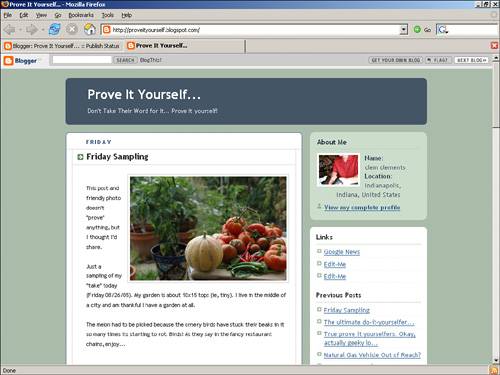
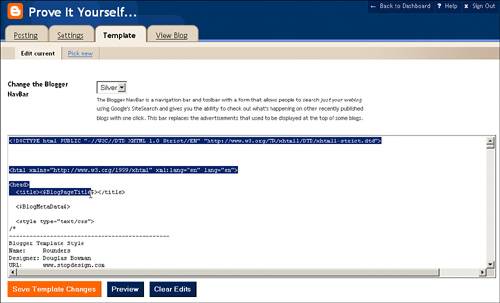
These customization options are the most basic ways to redesign a blog. Entire books describe the art of page design using CSS and HTML. The goal for this chapter is to introduce you to the blog template and show you a few simple ways to redesign it. In the process, you will learn the workflow of redesign and also get over the fear factor regarding changes to your blog's HTML/CSS template. This section uses a Blogger.com blog as an example (see Figure 13.2) Figure 13.2. A generic Blogger.com blog that will be customized. Note The blog shown in Figure 13.2 relies on a template created by Douglas Bowman of stopdesign.com. You can see more of stopdesign's gorgeous work at the company site stopdesign.com. The first item of business is putting this template somewhere you can edit itand then saving it for safekeeping! You can always reattach a template supplied by your blog host if the template becomes corrupted, but if your original blog contained any extras, they would be lost. This section assumes that you're working with Blogger.com's user interface. Other sites also enable you to edit the template and repost it. Look for the Design page or Template page on other sites. The following steps copy a Blogger.com template and paste the template code into a text editor on your computer where it will be stored for safekeeping:
Now you are ready to edit the template, which you will later copy and paste back into the Blogger.com Template page. |
EAN: 2147483647
Pages: 138

 +A) and copy it.
+A) and copy it.