Problem You have data in a Hashtable, a class that provides the ability to store a collection of key/value pairs, and you want to display the data in a columnar table. Solution Use a DataList control and bind the Hashtable to it. Add a DataList control to the .aspx file, being careful to place it in a Table cell to control its position on the form. In the code-behind class for the page, use the .NET language of your choice to: Define the Hashtable as the data source for the DataList control. Set the control's key and value. Bind the Hashtable to the DataList control.
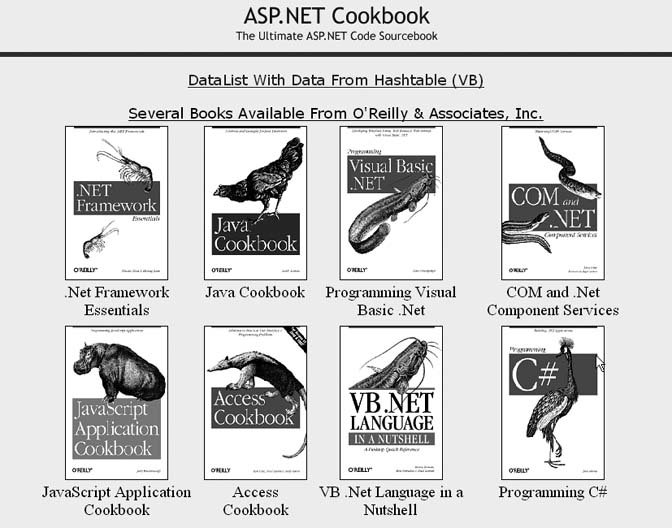
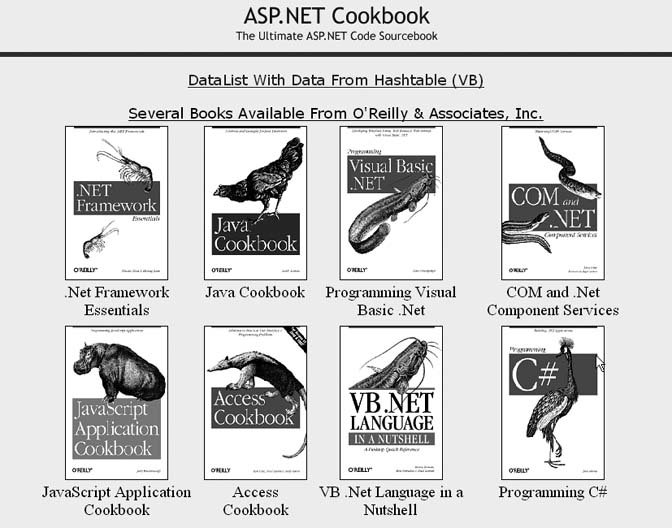
Figure 2-5 shows the appearance of a typical DataList within a browser that has been bound to a Hashtable filled with, in our case, book data. Examples 2-14, 2-15 through 2-16 show the .aspx and code-behind files for an application that produces this result. Discussion The DataList control can display almost any data type in various ways using its available templates and styles. Templates are available for the header, footer, items, alternating items, separators, selected items, and edit items to define and organize the data to output. Styles are available for each of the templates to define how the content appears. In this example, an asp:DataList control is placed in a Table cell to control its position on the form, as shown in Example 2-14. The RepeatColumns attribute of the control defines the number of columns that should be output, which in this case is 4. Figure 2-5. DataList with Hashtable data output 
The RepeatDirection attribute indicates that the data should be output horizontally, which displays the data in rows from left to right and then top to bottom. The RepeatLayout attribute indicates the data should be output in an HTML table, which provides the greatest flexibility in arranging the data items. The HeaderTemplate element defines a simple line of text to be used as a header for the data list. The HeaderTemplate can contain any HTML and ASP.NET controls. The HeaderStyle element defines the positioning of the header as well as the stylesheet class used to define the text formatting. A large number of style attributes are available to format the header data. The ItemTemplate element defines an HTML table that contains an image and text describing the image. A table controls the positioning of the data items. The ItemStyle element defines the positioning of the items output using the ItemTemplate. In this example, only horizontal and vertical positioning are defined, but many styles are available. The Page_Load method of the code-behind, shown in Examples 2-15 (VB) and 2-16 (C#), uses a Hashtable as the container for the data to bind to the DataList. A Hashtable provides the ability to store a collection of key/value pairs. This is the equivalent of a two-column table, which provides a lightweight container for data when only two items are required per row, such as in this example. This example builds the Hashtable of data by declaring a Hashtable object and adding the key/value pairs to the Hashtable. It then sets the source of the data to the Hashtable object, defines the key field (the key in the Hashtable) and the data member (the value in the Hashtable), and performs a data bind. See Also The DataList class and the HashTable class in the MSDN Library Example 2-14. DataList with Hashtable data (.aspx) <%@ Page Language="VB" MasterPageFile="~/ASPNetCookbookVB.master" AutoEventWireup="false" CodeFile="CH02DataListWithHashtableVB.aspx.vb" Inherits="ASPNetCookbook.VBExamples.CH02DataListWithHashtableVB" Title="DataList With Hashtable" %> <asp:Content Runat="server" ContentPlaceHolder> <div align="center" > DataList With Data From Hashtable (VB) </div> <asp:DataList runat="server" RepeatColumns="4" RepeatDirection="Horizontal" RepeatLayout="Table" Caption="Several Books Available From O'Reilly & Associates, Inc."> <HeaderStyle HorizontalAlign="Center" Css /> <ItemStyle HorizontalAlign="Center" VerticalAlign="Top" /> <ItemTemplate> <table align="center"> <tr> <td align="center"> <img src="/books/1/505/1/html/2/<%#Eval("Value")%>" height="145" > alt="BookImage"/> </td> </tr> <tr> <td align="center"> <%#Eval("Key")%> </td> </tr> </table> </ItemTemplate> </asp:DataList> </asp:Content>
|
Example 2-15. DataList with Hashtable data code-behind (.vb) Option Explicit On Option Strict On Imports Microsoft.VisualBasic Imports System.Configuration Imports System.Data Imports System.Data.OleDb Namespace ASPNetCookbook.VBExamples ''' <summary> ''' This class provides the code behind for ''' CH02DataListWithHashtableVB.aspx ''' </summary> Partial Class CH02DataListWithHashtableVB Inherits System.Web.UI.Page '''*********************************************************************** ''' <summary> ''' This routine provides the event handler for the page load event. It ''' is responsible for initializing the controls on the page. ''' </summary> ''' ''' <param name="sender">Set to the sender of the event</param> ''' <param name="e">Set to the event arguments</param> Private Sub Page_Load(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Me.Load Dim values As Hashtable If (Not Page.IsPostBack) Then 'build HashTable with the names of the books as the key and the 'relative path to the cover image as the value values = New Hashtable values.Add(".Net Framework Essentials", _ "images/books/DotNetFrameworkEssentials.gif") values.Add("Access Cookbook", _ "images/books/AccessCookbook.gif") values.Add("ASP.NET Cookbook", _ "images/books/ASPNetCookbook.gif") values.Add("Java Cookbook", _ "images/books/JavaCookbook.gif") values.Add("JavaScript Application Cookbook", _ "images/books/JavaScriptCookbook.gif") values.Add("Programming C#", _ "images/books/ProgrammingCSharp.gif") values.Add("Programming Visual Basic .Net", _ "images/books/ProgrammingVBDotNet.gif") values.Add("VB .Net Language in a Nutshell", _ "images/books/VBDotNetInANutshell.gif") 'define the data source, key, value, and bind to the Hashtable dlBooks.DataSource = values dlBooks.DataKeyField = "Key" dlBooks.DataMember = "Value" dlBooks.DataBind() End If End Sub 'Page_Load End Class 'CH02DataListWithHashtableVB End Namespace
|
Example 2-16. DataList with Hashtable data code-behind (.cs) using System; using System.Collections; using System.Configuration; using System.Web.UI.WebControls; namespace ASPNetCookbook.CSExamples { /// <summary> /// This class provides the code behind for /// CH02DataListWithHashtableCS.aspx /// </summary> public partial class CH02DataListWithHashtableCS : System.Web.UI.Page { ///*********************************************************************** /// <summary> /// This routine provides the event handler for the page load event. /// It is responsible for initializing the controls on the page. /// </summary> /// <param name="sender">Set to the sender of the event</param> /// <param name="e">Set to the event arguments</param> protected void Page_Load(object sender, EventArgs e) { Hashtable values; if (!Page.IsPostBack) { // build HashTable with the names of the books as the key and the // relative path to the cover image as the value values = new Hashtable(); values.Add(".Net Framework Essentials", "images/books/DotNetFrameworkEssentials.gif"); values.Add("Access Cookbook", "images/books/AccessCookbook.gif"); values.Add("ASP.NET Cookbook", "images/books/ASPNetCookbook.gif"); values.Add("Java Cookbook", "images/books/JavaCookbook.gif"); values.Add("JavaScript Application Cookbook", "images/books/JavaScriptCookbook.gif"); values.Add("Programming C#", "images/books/ProgrammingCSharp.gif"); values.Add("Programming Visual Basic .Net", "images/books/ProgrammingVBDotNet.gif"); values.Add("VB .Net Language in a Nutshell", "images/books/VBDotNetInANutshell.gif"); // define the data source, key, value, and bind to the Hashtable dlBooks.DataSource = values; dlBooks.DataKeyField = "Key"; dlBooks.DataMember = "Value"; dlBooks.DataBind(); } } // Page_Load } // CH02DataListWithHashtableCS }
|
|