Capturing and Preparing Images
This section gives some guidelines that work with all types of images. The key to reducing image file size is to reduce the number of colors, resolution, dimension, and quality of your web-bound images. The art in graphics optimization is in balancing this size -versus-quality tradeoff . On the web, you can err on the low side of the quality scale. Here are a few general guidelines for preparing your graphics for the web:
-
When taking photographs, minimize smear and maximize sharpness by using a stable platform, such as a tripod, image stabilizer, or gyroscopic stabilizer (http://www.ken-lab.com).
-
Simplify your designs to remove extraneous detail, minimize colors, or work in grayscale for smaller images (see http://www.the5k.org).
-
Creatively crop your images to reduce their size, or eliminate them altogether and replace them with text and CSS.
-
Minimize HTTP requests by combining, reusing, and eliminating images where possible. Convert graphic text to styled text. Substitute styled backgrounds or table cells for graphic backgrounds.
-
Use thumbnails to point to larger images to save bandwidth.
Clean Up Your Image
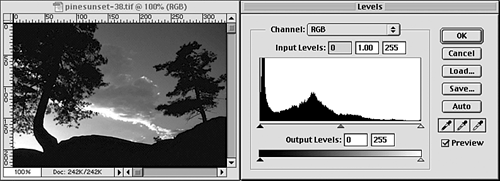
Digital images that you capture with a digital camera or scan often need corrections. PhotoCD scans have their own characteristics ( generally they are too dark, have a magenta cast, and don't use the entire tonal range), as do drum scans. To improve your photographs, you can manually tweak levels, saturation and contrast, and curves (see Figure 12.1).

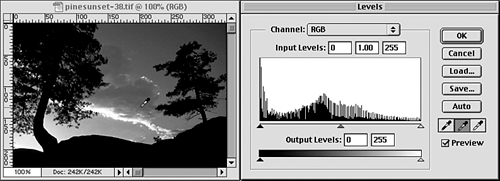
Notice that in the Levels dialog box of this PhotoCD slide scan, the full tonal range of the image is not being used. Adjust the dark, light, and mid-point of your image's levels (automatically or manuallysee Figure 12.2), boost up the contrast and saturation, and crop maximally.

Make sure that your image is as clean and noise-free as possible before you compress it. Despeckle and remove dust and scratches if necessary and clean up any rough areas.
Or you can use tools like Intellihance (http://www.extensis.com) to automatically improve your digital images with predefined enhancements and input devices. In Intellihance, the PhotoCD and Digital Camera settings make quick work of correcting digitally captured images for the web.
| For More Information For more details on enhancing digital images for the web, see Wendy Peck's "Web Images that Pop" at http://www. webreference .com/graphics/column49/. |
EAN: N/A
Pages: 135