Section 9.10. Labeling and Grouping Form Elements
9.10. Labeling and Grouping Form ElementsThe common text and other content you may use to label and otherwise explain a form are static. Other than by their visual relationship to the form's input areas, these labels and instructions are unassociated with the form controls that they serve. Because of this, forms are not easily understood and navigable, particularly by people with impaired vision. Try it. Get a simple personal-information form onscreen, close your eyes, and find the place to enter your name . The HTML 4.0 standard introduced three tags that make navigation of forms easier for users, particularly those with disabilities . They include a way to group and caption regions of the form and a way to individually label form controls. All are supposed to get special treatment by the browser, such as being rendered by a speech synthesizer as well as specially displayed, and can be easily accessed from the user keyboardthat is, when browsers become fully HTML 4/XHTML compliant. 9.10.1. The <label> TagUse the <label> tag to define relationships between a form control, such as a text-input field, and one or more text labels. According to the latest standards, the text in a label is to receive special treatment by the browser. Browsers may choose a special display style for the label (you can, too, with stylesheets). And when selected by the user, the browser automatically transfers focus to a label's associated form control.
9.10.1.1. Implicit and explicit associationsOne or more labels get associated with a form control in one of two ways: implicitly, by including the form control as contents of the label tag, or explicitly, by naming the ID of the target form control in the <label> tag's for attribute. For example, in XHTML: <label for="SSN">Social Security Number:</label> <input type="text" name="SocSecNum" id="SSN" /> <label>Date of birth: <input type="text" name="DofB" /></label> The first label explicitly relates the text "Social Security Number:" with the form's Social Security number text-input control ( SocSecNum ), because its for attribute's value is identical to the control's id , SSN . The second label ("Date of birth:") does not require a for attribute, nor does its related control require an id attribute, because they are implicitly joined by placing the <input> tag within the <label> tag. Be careful not to confuse the name and id attributes. The former creates a name for an element that the browser sends to the server-side forms processor; id creates a name that <label> tags and URLs can use. Note also that although a label may reference only a single form control, several labels may reference a single control. Thus, you can steer users to a particular form input region from several places in a document. 9.10.1.2. Other label attributesLabels also share many of the general display, access, and event-related tag attributes described earlier in section 9.9. In addition to the standard HTML 4 and XHTML event attributes, labels also support the onfocus and onblur attributes. 9.10.2. Forming a GroupBeyond individual labels, you may group a set of form controls and label the group with the < fieldset > and <legend> tags. Again, the HTML 4 and XHTML standards attempt to make forms more readily accessible by users, particularly those with disabilities. Grouping form controls into explicit sections gives you the opportunity to specially display and otherwise manage the form contents. 9.10.2.1. The <fieldset> tagThe <fieldset> tag encapsulates a section of form contents, creating a group of related form fields. <fieldset> doesn't have any required or unique attributes.
When a group of form elements are placed within a <fieldset> tag, the browser may display them in a special manner. This might include a special border, 3D effects, or even creating a subform to handle the elements. 9.10.2.2. The <legend> tagUse the <legend> tag to create a label for a fieldset in a form. The tag may appear only inside a <fieldset> . As with <label> , the <legend> contents are to be specially treated by the HTML 4/XHTML-compliant browser, transferring focus to associated form elements when selected and serving to improve accessibility of users to a <fieldset> .
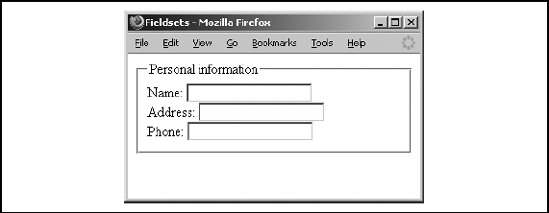
In addition to supporting many of the form element attributes described earlier in section 9.9, the <legend> tag accepts the accesskey attribute and the align attribute. The value of align may be top , bottom , left , or right , instructing the browser where the legend should be placed with respect to the field set. Bringing all these tags together, here are a field set and legend containing a few form elements, individually labeled: <fieldset> <legend>Personal information</legend> <label>Name:<input type="text" /></label> <label>Address:<input type="text" /></label> <label>Phone:<input type="text" /></label> </fieldset> Notice in Figure 9-9 how Firefox neatly puts a frame around the field set and through the legend but doesn't otherwise format the field set's contents. Obviously, you'll need to do some format-tweaking yourself. Figure 9-9. Browsers fully frame form fieldsets |
EAN: 2147483647
Pages: 189