| A simple transition is exactly thatsimple. Simple transitions rely on modifying single elements on the Stage using motion tweening and changes in scaling and alpha transparency. Depending on how you use it, this type of transition can be just as effective as more complex transitions. Examples of simple transitions include, but are not limited to, the following: -
Fade-ins/outs. The most common approach is a fade to black or white and then a fade to the next scene, but you can make this work with any color . -
Dissolves. This involves overlaying scenes and having one scene dissolve away to reveal the next. -
Wipes. This uses motion to move one scene off the Stage and then bring the next scene onto the Stage. Each transition can be used to create a different mood to help establish the rhythm of a piece. For example, abrupt cuts from one scene to the next can create a chaotic and somewhat disoriented effect. Dissolves and fade-ins/outs create a smoother transition. These transitional effects can be used in combination with one another as well. You can affect how people browse within your site by the mood and pace of your navigation. For instance, fast transitions can get people to important information quickly. Exercise 8.1 Fade in from Black In this exercise, you'll use one of the simplest and most effective transitions: fading from black to an image. This type of transition works particularly well when your base movie color is black. -
This file has been started for you. Open FadeFromBlack.fla in the Chapter_08/Assets folder on the CD. The movie currently has the following settings: Frame Rate: 18fps Dimensions: 650x250 pixels Background Color: Black Additionally, there is one element in the Library, escalator.jpg. This image was taken inside the Dupont Circle Metro Station in Washington, D.C. You are going to convert this JPEG to a graphic symbol. Why? Because you'll be applying effects to it, and effects can be applied only to symbols. (See Figure 8.1.) Figure 8.1. By embedding the escalator.jpg in a graphic symbol, you can apply effects such as Brightness or Alpha changes to it.  -
Rename layer 1 Escalator, and drag a copy of escalator.jpg from the Library onto the Stage. -
Use the Info panel (Window > Panels > Info ) to set both the X and Y positions of the image to 0. -
With the image selected, press F8 (Convert to Symbol). Give it a symbol name of Escalator and make it a graphic symbol. Click OK. -
You're going to be using Brightness and tweening to make this image fade in from black. To make it a gradual fade in, you will spread the tween across four seconds. At 18fps, four seconds will be 72 frames . Insert a keyframe in frame 72. -
Return to frame 1 and open the Effects panel (Window > Panels > Effects). -
Select the elevator symbol on the Stage and change the Brightness setting to 100%. The image should appear to be completely black. -
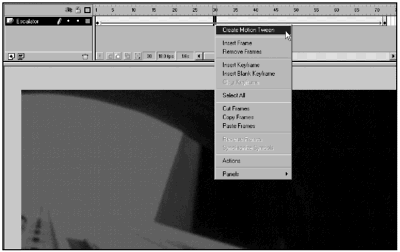
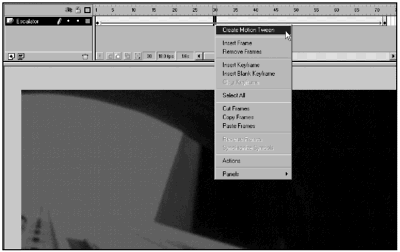
Next, you'll set up your motion tween. Select any frame between 1 and 72, right-click or Control-click, and then choose Create Motion Tween. (See Figure 8.2.) Figure 8.2. You easily can create motion tweens by right-clicking or Control-clicking between two keyframes and then selecting Create Motion Tween from the pop-up menu.  -
Press Enter or Return to test your scene. You should have a smooth fade in from black to your image. -
Another trick you can use when you are using fade from black is to use white text on the screen. If any part of your imagein this case, the entrance to the Metrois white, the text will appear to dissolve as the brightness increases . Add a new layer and name it Text. -
Open the Character panel (Window > Panels > Character) and select a font. You can use any font you like. I used Hooge 8 by miniml (see Tip) set at a point size of 8. Set the font color to white. Tip Anti-aliased fonts in Flash, especially in small sizes, don't render well. If you need clear, crisp text, use aliased fonts. Miniml fonts (http://www.miniml.com) are specifically designed to remain crisp (aliased) in Flash. However, to make them work, you have to follow the guidelines in the guide.txt file that is in the font zip file. Specifically, you have to set these fonts at their recommended point size and you must place them on an exact pixel (for example, at 15, not 15.3). -
Use the Text tool and in all caps, type I DREAM ON THE SUBWAY. -
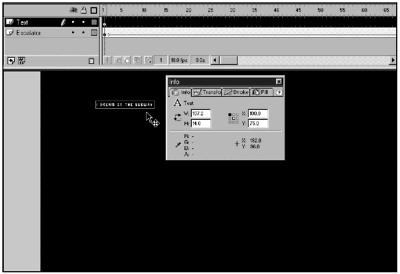
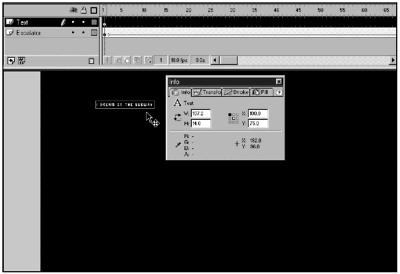
If you are using one of the miniml fonts, you'll need to make sure your text is positioned on an exact pixel. (See Figure 8.3.) Switch to the Arrow tool and select the text box on the Stage. Then, use the Info panel to position the text box at the following coordinates: X: 100 Y: 75 Figure 8.3. If you use one of the miniml fonts, you need to make sure that you place it on an exact pixel.  -
Press Enter or Return to test your scene again. Now, as the elevator image fades in, the text appears to dissolve. Is using a Brightness change the only way you could make this work? Of course not. We're talking Flash here. There's always more than one way to accomplish a task, but there's usually a good reason to choose one option over another. For instance, you could have accomplished the same thing by using an alpha transparency tween rather than a brightness tween. Instead of using the Effects panel to set the Brightness to 100 on the first frame, you could have opted to set the Alpha to 0%. The effect would be the same. The downside of using an alpha tween is that alpha tweens are notoriously processor intensive . Brightness can be used effectively only if the background for the image is 100% black or white. In this case, the background is black, so the Brightness change is an effective choice. The transition effect you just set up is a gradual fade from black to a photographic image. Subtle fades of this type usually are used in conjunction with low-key music and designs that lend themselves to smooth and soft transitions. Sites with hard-edge graphics and high-tempo music, on the other hand, tend to use hard and fast transitions. |