Export to Web-Friendly Vector Formats
The process of exporting Illustrator images to the SWF and SVG vector formats is very similar to exporting to the JPEG and GIF raster formats. It s all done in the Save for Web dialog box (choose File Save for Web). You can experiment with different settings and preview the results before you export.
The Image Size tab in the Save for Web dialog box works with SWF and SVG files, as does the download speed calculator. You ll find fewer options when you export to SWF and SVG than you have to confront when you export to JPEG or GIF. That s good. There are fewer options because there is less to convert. Your scalable, smooth, small-file- size vector images retain most of their Illustrator qualities when you export to SWF and SVG.
Save to SWF Format
SWF files can be viewed with any web browser that has the Flash (aka Shockwave) Player. They can also be opened in Flash and used by Flash developers. Other vector graphic programs also support the SWF format.
You can export to the SWF file format in the Save for Web dialog box (choose File Save for Web). When you choose SWF from the Optimized File Format drop-down list, you can select the Read Only check box to keep people from opening the file in Flash and editing it.
The Curve Quality slider defines image quality for exported SWF files. Higher values on the Curve Quality slider create smoother curves and take longer to download. You can preview quality and download time as you experiment with curve quality.
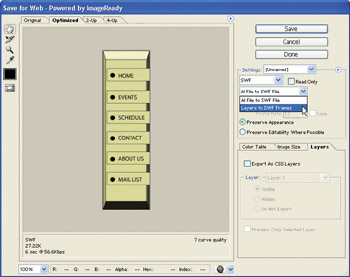
The Type of Export list allows you to export the entire image as a single SWF image or create a separate SWF frame for each layer in your image. In effect, you can create simple Flash animations by exporting layers to frames. When you do, each layer becomes a separate frame in a Flash movie. This strategy is most useful when you (or someone else) are going to edit the exported images in Flash. Figure 23-7 shows a multilayer image being exported to Flash, with layers being converted to frames .

Figure 23-7: Each button in this navigation bar is a separate layer, and each will become a separate frame in Flash.
Export to SVG Format
Partly because Adobe is associated with and is promoting the SVG format, the Save for Web dialog box provides more options for exporting to SVG than to the Macromedia-based SWF format. As with other web options, the easiest way to initiate the process of exporting to SVG format is to choose File Save for Web and work through the Save for Web dialog box. Choose SVG from the Optimized File Formats drop-down menu.
The Font Subsetting options allow you to attach fonts if necessary. The Only Glyphs Used option includes only the characters necessary for the file and is sufficient for most web uses.
You should almost always choose Embed Images from the Image Location list so that your images don t get lost or disassociated from your file. As long as you are exporting to SVG, you might as well stick with the default Presentation Attributes setting in the CSS Properties list. The Decimals setting defines image quality ”higher settings create better images and slower download times.
EAN: 2147483647
Pages: 175