| Question 1 | Your company has recently decided to upgrade its supplier evaluation system from ASP to ASP.NET. You want to convert old ASP pages to Web forms as quickly as possible. You have noticed that you can keep the existing user interface but want to move the business logic to code-behind files. Which of the following approaches provides the smoothest migration path ? -
A. Continue to use HTML controls on ASP.NET Web forms. In the code-behind files, rewrite all business logic using C#. -
B. Apply the runat ="server" attribute to all HTML controls. In the code-behind files, rewrite all business logic using C#. -
C. Use ASP.NET Web server controls instead of HTML controls. In the code-behind files, rewrite all business logic using C#. -
D. Continue to use HTML controls for labels and text boxes but convert all Button controls to Web server controls. In the code-behind files, rewrite all business logic using C#. |
| A1: | Answer B is correct. Use of HTML server controls provides the easiest migration path for an existing HTML-based user interface. It does not take much effort to convert an HTML control to an HTML server control because you only need to add a runat="server" attribute to it. Answers A and D are incorrect because HTML controls are not directly available to the ASP.NET pages. Answer C is incorrect because ASP.NET Web server controls do not map one-to-one with HTML controls and will require additional conversion efforts. |
| Question 2 | SurveyComm, Inc., is a marketing company that organizes surveys on behalf of large consumer goods companies. The surveys involve a large number of participants . SurveyComm recently decided to put its surveys online. You work as a Web developer for SurveyComm, and your responsibility is to design one of the online survey forms using ASP.NET. One of the questions in the survey form has a large number of options, and users can select multiple options as an answer to this question. You have used the CheckBoxList Web server control to display the options. In the code, you want to get all the options selected by the user so that you can store them in a database. Which of the following techniques should you use? -
A. Use the SelectedItem property of the CheckBoxList control. -
B. Use the SelectedIndex property of the CheckBoxList control. -
C. Use the DataValueField property of the CheckBoxList control. -
D. Use the Items property of the CheckBoxList control. |
| A2: | Answer D is correct. You should use the Items property of the CheckBoxList control to iterate through the list items and then use the Selected property of the ListItem object to find out whether the item has been selected. Answers A and B are incorrect because the SelectedIndex and SelectedItem properties return only the index of the first selected item and the first selected item, respectively. Answer C is incorrect because DataValueField is the data source that provides the item value and is used for populating the contents of CheckBoxList . |
| Question 3 | You want to create a client-side event handler for the click event of a Button Web server control. The client-side event handler is written in JavaScript and is executed by the Web browser. The name of the Button control is btnSubmit , and the name of the JavaScript event handler is GlowButton() . How should you accomplish this in your Web form? -
A. <input id="btnSubmit" Type="Submit" Runat="Server" Value="Submit" onclick="GlowButton()"/> -
B. <input id="btnSubmit" Runat="Server" Value="Submit" onclick="GlowButton();"/> -
C. <asp:Button id="btnSubmit" Runat="Server" Value="Submit" onclick="GlowButton();"/> -
D. btnSubmit.Attributes.Add("onclick", "GlowButton();") |
| A3: | Answer D is correct. The preferred way to add client-side event handling code for Web server controls is via the Attributes property of the Web server controls. Answers A, B, and C are incorrect because these techniques interfere with the client-side event handling code generated by ASP.NET to perform automatic postback operations. |
| Question 4 | You are using a DropDownList Web server control on a Web page that allows users to select a country name. Based on the user's selection of country, you want to display the drop-down list showing states in the selected country and several other country-specific fields. You don't want users to click a button to submit country information to the Web server. All your users have JavaScript-enabled browsers. You want to write a minimum of code; which of the following techniques would you use? -
A. Use an HTML server control instead of Web server controls. -
B. Write client-side code in JavaScript to cause a postback when the user selects the country. -
C. Set the AutoPostBack property to true . -
D. Set the AutoEventWireup attribute to true . |
| A4: | Answer C is correct. You can specify a SelectedIndexChanged event to cause a form postback by setting the AutoPostBack property of the DropDownList Web server control to true . This technique automatically generates the required client-side code that causes the page postback when a user changes the selection. Answers A and B are incorrect because they require you to write additional code. Answer D is incorrect because the AutoEventWireup attribute is different from the AutoPostBack property and is used to specify whether ASP.NET will automatically call event handlers based on their names . |
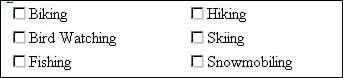
| Question 5 | You are creating a Web page that collects information about the various sports activities that interest your users. You want to display a sorted list of activities using a CheckBoxList , as shown in Figure 3.4. Which of the following ways should you choose to declare the CheckBoxList Web server control in your Web page? -
A. <asp:CheckBoxList id="cblActivities" runat="server" RepeatColumns="2" RepeatDirection="Vertical" RepeatLayout="Table"> ... </asp:CheckBoxList> -
B. <asp:CheckBoxList id="cblActivities" runat="server" RepeatColumns="2" RepeatDirection="Horizontal" RepeatLayout="Table"> ... </asp:CheckBoxList> -
C. <asp:CheckBoxList id="cblActivities" runat="server" RepeatColumns="2" RepeatDirection="Vertical" RepeatLayout="Flow"> ... </asp:CheckBoxList> -
D. <asp:CheckBoxList id="cblActivities" runat="server" RepeatColumns="2" RepeatDirection="Horizontal" RepeatLayout="Flow"> ... </asp:CheckBoxList> Figure 3.4. How should you declare the CheckBoxList to display its items in the way shown here?  |
| A5: | Answer A is correct. The given list is sorted, and you want to organize the elements vertically in a table of two columns . To achieve this, you should set the RepeatColumns property to 2 , the RepeatDirection property to Vertical , and the RepeatLayout property to Table . Answers B and D are incorrect because the value of the RepeatDirection attribute should be set to Vertical rather than Horizontal . Answer C is incorrect because the value of the RepeatLayout attribute should be set to "Table" instead of "Flow" . |
| Question 6 | In a Web page, you are dynamically generating numerous Button controls. Each Button control is titled either Add or Update . You want to write a single event handler to handle events for all the Button controls. Which of the following options would you choose to ensure that you could take different actions when the Add or Update button is clicked? -
A. Write an event handler for the Click event. Use the event arguments passed to the event handler to determine whether an Add button or Update button was clicked, and take appropriate actions in the event handler. -
B. Write an event handler for the Command event. Use the event arguments passed to the event handler to determine whether an Add button or Update button was clicked, and take appropriate actions in the event handler. -
C. Set the CommandName property for each button to either Add or Update . Write an event handler for the Click event. Use the event arguments passed to the event handler to determine whether an Add button or Update button was clicked, and take appropriate actions in the event handler. -
D. Handle all the events in a page-level event handler such as the Load event. |
| A6: | Answer B is correct. The Command event is raised when the Button control is clicked. You can use the CommandEventArgs object to find the CommandName and CommandArguments associated with the button that initiated the event. Answers A and C are incorrect because the event arguments for the Click event do not give you enough information to determine the name of the button that was clicked. Answer D is incorrect because the Load event also does not have enough information available through its event arguments. |
| Question 7 | You want to keep consistent formatting for all the Web forms in your application. To achieve this, you have created a CSS named styles.css and have linked it to all the Web pages. You have defined a style class named TextBoxStyle in styles.css to format text boxes onto the Web forms. Which of the following property settings would you use with the TextBox Web server control to use the TextBoxStyle style class? |
| A7: | Answer B is correct. When you want a Web server control to use a style class defined in a CSS file, you use the CssClass property of the Web server control. Answers A and C are incorrect because the Class property is used only with HTML server controls and not with Web server controls. Answer D is incorrect because, although the style itself might be defined as .TextBoxStyle , in the CSS file, you only need to specify the name (for example, TextBoxStyle ) with the CssClass property. |
| Question 8 | You are a Web developer working for a state-run agency and are creating a Web site for senior welfare programs. To register with the program, seniors must enter both their name and date of birth. The Web site should register a user only if her age is 65 years or more. You want to minimize the amount of validation code. How would you set up validation in the Web form to achieve this objective? (Select all that apply.) -
A. Use RequiredFieldValidator with the name. -
B. Use RequiredFieldValidator with the date of birth. -
C. Use CompareValidator with the date of birth. -
D. Use RangeValidator with the date of birth. -
E. Use CustomValidator with the date of birth. |
| A8: | Answers A, B, and C are correct. It is required that both the name and the date of birth be entered, so you must use the RequiredFieldValidator for both the fields. In addition to this, you need to compare the date of birth entered by the user with the current date to check whether she is 65 years or older. This can be easily done using the CompareValidator control by programmatically setting its ValueToCompare property. Answer D is incorrect because no fixed range has been specified for the age. Answer E is incorrect because it requires you to write additional validation code. |
| Question 9 | You are developing a scheduling application for your company's intranet. You are using a Calendar control to enable easy and correct selection of dates. You want to mark holidays on the calendar so that users are aware of them while creating a schedule. For example, January 1 should be marked as New Year's Day. You want to display the description of the holiday in the same cell that displays the date. Which of the following calendar events would you use to achieve this? -
A. DayRender -
B. SelectionChanged -
C. VisibleMonthChanged -
D. Load |
| A9: | Answer A is correct. The DayRender event is raised when the Calendar control is rendered. The DayRender event is therefore the preferred place for writing additional messages along with a day. Answers B and C are incorrect because these events are fired on a user action only after the Calendar control has been displayed. Answer D is incorrect because the Load event is fired prior to the actual rendering of the control. |
| Question 10 | You are designing a Web site that allows users to file their taxes online. Users log on to the Web site using their tax identification number and a personal identification number. You want to ensure that users do not include spaces with the tax identification number. You want to achieve this by writing the minimum amount of code. Which of the following validation controls would you choose? |
| A10: | Answer C is correct. The RegularExpressionValidator control is the best choice for performing validations that require you to match the control's value against a specific pattern. Answer A is incorrect because the RequiredFieldValidator only ensures whether a value is entered. Answer B is incorrect because no specific range of values has been specified. Answer D is incorrect because the CustomValidator control requires you to write additional code. |