Formatting Your Story
|
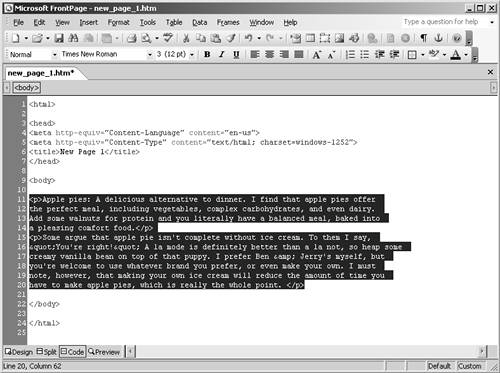
| Both the Story Text and Extended Text text boxes assume that you'll be providing HTML-formatted text. This requires some special attention. One way to quickly come up with HTML-formatted text is to use an HTML editor, like Microsoft FrontPage, that enables you to type text however you want and format it as you would in a word processor. In FrontPage, you can then click on the Code tab and grab the actual HTML. Just grab everything between the <BODY> and </BODY> tags, as shown in Figure 9.2. Other HTML editors work similarly. Figure 9.2. Selecting HTML-formatted text in Microsoft FrontPage. Once you've copied the HTML to the Clipboard, you can paste it into the Story Text and/or Extended Text text boxes. You can also format your story manually by typing the HTML tags. It's not hard. Here's a quick rundown of the most useful tags:
Probably the other main tag you'll want to use is one to create hyperlinks. First, select the text that you want to be the link. Try to make it descriptive; if you're linking to a Web page about a book, make the book's title the link rather than providing text that just says "click here." Or, if you're linking to another Web site, make the site's name the link. Anyway, when you've figured out which text will be the link, surround it with <a>anchor</a> tags (which, in this case, would make the word anchor the hyperlink). Now you just need to add some stuff to the opening <a> tag to make it a working link. If the site you're linking to is, for example, www.phpnuke.org, you'd build a link <a href="http://www.phpnuke.org">to the PHP-Nuke Web site</a> like that. Be sure you always start the URL with http:// because if you don't, it won't work properly (unless you're linking to a page within your own site; then you just need to provide the page name). I cover more about managing stories and stuff in Topic 19, "Using the News Module." |
|