What Is a JSP Page?
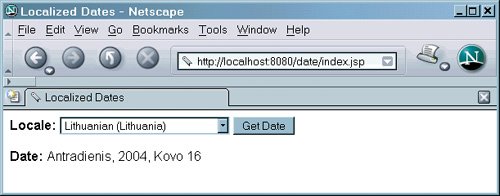
| A JSP page is a text document that contains two types of text: static data, which can be expressed in any text-based format (such as HTML, SVG, WML, and XML), and JSP elements, which construct dynamic content. The recommended file extension for the source file of a JSP page is .jsp. The page can be composed of a top file that includes other files that contain either a complete JSP page or a fragment of a JSP page. The recommended extension for the source file of a fragment of a JSP page is .jspf. The JSP elements in a JSP page can be expressed in two syntaxesstandard and XMLthough any given file can use only one syntax. A JSP page in XML syntax is an XML document and can be manipulated by tools and APIs for XML documents. This chapter and Chapters 6 through 8 document only the standard syntax. The XML syntax is covered in Chapter 5. ExampleThe web page in Figure 41 is a form that allows you to select a locale and displays the date in a manner appropriate to the locale. Figure 41. Localized Date Form The source code for this example is in the <INSTALL>/javaeetutorial5/examples/web/date/ directory. The JSP page, index.jsp, used to create the form appears in a moment; it is a typical mixture of static HTML markup and JSP elements. If you have developed web pages, you are probably familiar with the HTML document structure statements (<head>, <body>, and so on) and the HTML statements that create a form (<form>) and a menu (<select>). The lines in bold in the example code contain the following types of JSP constructs:
Here is the JSP page: <%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ taglib uri="/functions" prefix="f" %> <html> <head><title>Localized Dates</title></head> <body bgcolor="white"> <jsp:useBean scope="application" /> <form name="localeForm" action="index.jsp" method="post"> <c:set var="selectedLocaleString" value="${param.locale}" /> <c:set var="selectedFlag" value="${!empty selectedLocaleString}" /> <b>Locale:</b> <select name=locale> <c:forEach var="localeString" items="${locales.localeNames}" > <c:choose> <c:when test="${selectedFlag}"> <c:choose> <c:when test="${f:equals(selectedLocaleString, localeString)}" > <option selected>${localeString}</option> </c:when> <c:otherwise> <option>${localeString}</option> </c:otherwise> </c:choose> </c:when> <c:otherwise> <option>${localeString}</option> </c:otherwise> </c:choose> </c:forEach> </select> <input type="submit" name="Submit" value="Get Date"> </form> <c:if test="${selectedFlag}" > <jsp:setProperty name="locales" property="selectedLocaleString" value="${selectedLocaleString}" /> <jsp:useBean /> <jsp:setProperty name="date" property="locale" value="${locales.selectedLocale}"/> <b>Date: </b>${date.date} </c:if> </body> </html> To deploy the date application with NetBeans 5.5, follow these steps:
To deploy the date application with the Ant tool, follow these steps:
To run the example, do the following:
Some of the characters might not display properly if you don't have the appropriate language files installed on your machine. Consult the user guide or online help for your operating system to determine how you can install these language files. |
 Open Project.
Open Project.