| The enhancement that will affect the majority of Dreamweaver users is the fact that Dreamweaver now uses Cascading Style Sheets (CSS) to control a much broader range of page and style elements, rather than elements such as <font> tags that were used in previous versions. As Web standards have shifted toward the adoption of CSS as the standard for formatting text, Macromedia has embraced those standards and made using style sheets as easy as possible. TIP Dreamweaver MX 2004 is fully CSS 2 compliant. For details on the CSS 2 standards, check out the World Wide Web Consortium (W3C) at http://www.w3.org/TR/REC-CSS2/.
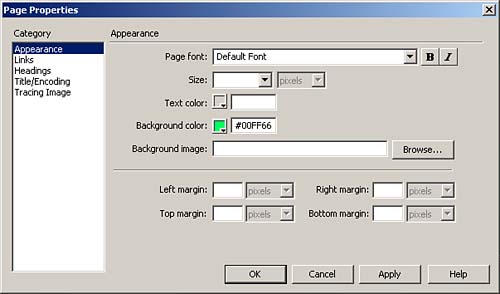
Integrated CSS For many Web developers, the mere mention of Cascading Style Sheets often sends a chill up the spine and induces a nervous twitch. The thought of hand-coding long, detailed style sheets just to format text may seem like fun to some, but usually causes many to avoid learning about CSS altogether. Macromedia, however, has taken the mystery out of style sheets and has integrated their functionality to the point that you can build pages in Dreamweaver, using custom styles, and never have to look at a style sheet. By default, Dreamweaver now uses styles rather than HTML tags to format text and page properties such as link colors and page color. All you have to do is set the preferences in the Page Properties dialog box and Dreamweaver does the rest. For instance, imagine that you wanted to customize your page's background color . To accomplish this, you would - Open the Page Properties dialog box, shown in Figure 4.5, by choosing Modify, Page Properties from the menu bar.
Figure 4.5. Changing the background color of a page can easily be done with the Page Properties dialog box. 
- In the Page Properties dialog box, use the color picker to select a custom background color.
- Click OK to apply the change.
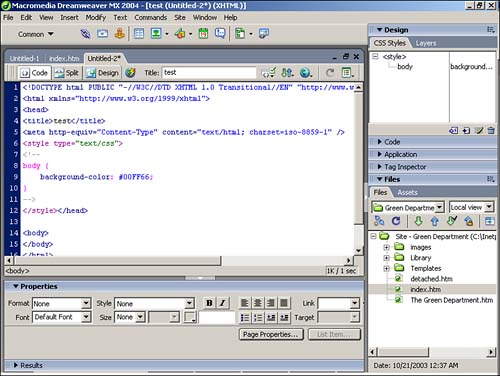
When you click OK, Dreamweaver writes the code that changes the background color of the page. In previous versions, the code that would have been added would have been inside the <body> tag. However, as shown in Figure 4.6, Dreamweaver instead writes a style that controls the page color. In essence, you just used custom styles without ever having to develop or code a style sheet. Figure 4.6. A style, rather than HTML tags, was used to modify the background of the page. 
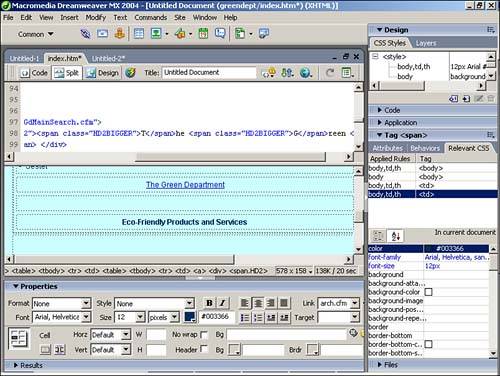
Enhanced CSS Panel In addition to being able to add CSS to your pages automatically, Dreamweaver MX 2004 also enables you to customize your style sheets and classes via the Relevant CSS panel (see Figure 4.7). Now you can simply select any element on the page (including the page itself, by not selecting anything) and easily determine what styles are being applied in the page. Figure 4.7. Using the enhanced Relevant CSS Panel, it is easy to see what styles are being applied to any particular page element. 
CSS Property Inspector With the integration of styles also comes updates to Dreamweaver's Property inspector (see Figure 4.8). When selected, the Format, Font, Size, and Color elements each automatically add the appropriate style code to your pages. If you select a unique combination of text, size , and color that has not been used in the page previously, Dreamweaver simply creates a new style for you, which you can reuse over and over. Figure 4.8. The Property inspector may look similar, but it has become much more powerful through the integration of CSS. 
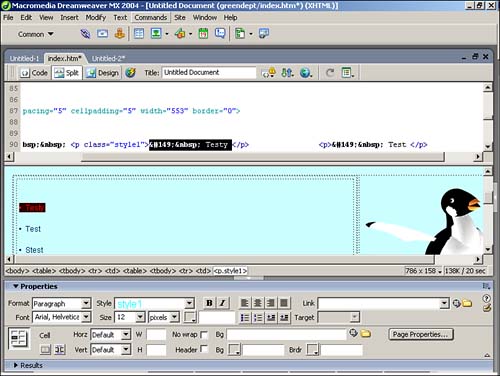
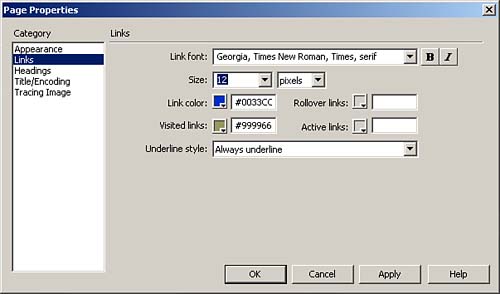
CSS-Based Page Properties As you saw earlier, changing page elements such as background color can be accomplished as easily as ever through the use of styles. Nearly every page attribute, however, can now be controlled just as easily. Elements such as page margins, link colors, and underline styles (see Figure 4.9), and even background images can all be controlled with styles and don't ever require a single line of hand-written code. Figure 4.9. Using the Page Properties dialog box, you can use styles to customize your pages without ever having to create your own style sheets. 
TIP As you will see in Chapter 5, you can still use the Font element if you have previously existing sites that use <font> tags to format text. Dreamweaver MX 2004 merely uses CSS as the default method of styling text, but it is still completely capable of developing sites that are not CSS-based.
|