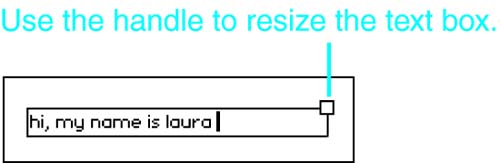
| The Studio MX programs have a lot in common in the way they deal with text, including many basic functions such as adding, editing, and deleting text, as well as assigning character attributes such as bold and italic, and paragraph attributes such as indentation and justification. Many of these functions are also similar to those of widely-used programs such as Microsoft Word. Some functions, such as dynamic text (text loaded at runtime as opposed to authoring time) and user input fields (where the user can enter text), are restricted to Flash and Dreamweaver because only those programs have the means to control the runtime environment (that is, the Flash player or the browser). Fireworks and FreeHand each offer special text effects, such as drop shadows that make the text appear to stand out from the page. In the Property inspector, Dreamweaver offers only text attributes that are supported in HTML, such as bold, italic, color , font, indentation, and justification. Other attributes, such as spacing between characters , are not supported in HTML or Dreamweaver. Flash MX 2004's support for a subset of Cascading Style Sheets (CSS) tags, used to format text, provides standard-based integration with Dreamweaver MX 2004, which is even more CSS-centric than then previous versions. This is an extremely useful feature. However, the procedures for using CSS in the two programs have little in common, so CSS features are covered separately, in the sections devoted to Flash and Dreamweaver respectively. Adding Text In Dreamweaver, to add text, you just click in the workspace and start typing. In the other three Studio MX programs, you need to select the Text tool first, and then either simply click in the workspace to create an auto-expanding text block, or click and drag in the workspace to create a fixed-width text block. The auto-expanding text block continues to grow wider until you hit the Enter key, setting the width and starting a new line of text. The width of the fixed-width text block is the width of the box you drag out. (The height is determined by the point size of the text, which is set in the Property inspector.) As you type in a fixed-width text block, your text wraps and the text block grows in height to accommodate new lines. Resizing Text Blocks In Flash and Fireworks, you can resize text blocks using a handle, which is a circle for auto-expanding blocks and a square for fixed-width blocks, as shown in Figure 3.22. The block changes size when you drag the handle, and the text reflows to fit the box, changing the line breaks as necessary, but keeping the spacing between lines and between characters the same. If you use the Width and Height fields in the Property inspector to resize text blocks, the text stretches or squashes to fit the box, keeping the line breaks the same. Handles appear only when the Text tool is selected and the cursor is in the text block. Figure 3.22. Drag a text box'shandle to resize a text box. 
CAUTION In Flash and Fireworks, if you use the Width and Height fields in the Property inspector to resize text blocks, you'll stretch or squash the text.
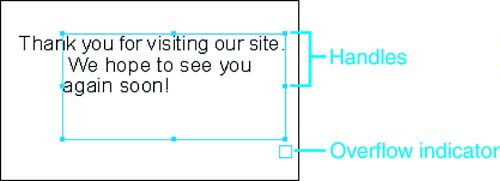
FreeHand works almost exactly opposite to Flash and Fireworks when it comes to resizing text blocks. In FreeHand, the handles are small dark boxes at each corner and on each side of the text block, as shown in Figure 3.23. (The box in the corner is an overflow indicator, turning dark when there is more text than fits in the text block.) As you drag a handle, the block changes size, and the spacing between characters and lines also changes, while the line breaks stay the same. In FreeHand, to get the same effect as dragging handles in Flash and Fireworks, change the width and height properties in the Property inspector. Handles in FreeHand are visible whenever the text block is selected, but can be dragged only with the Selection or Subselection tool. If the Text tool is selected and you click on a text block handle, the Selection tool is automatically activated. Figure 3.23. In FreeHand, the handles for resizing a text block are small dark boxes at each corner and on each side of the text block. The overflow indicator turns dark when there is more text than fits in the text block. There is no overflow in this case. 
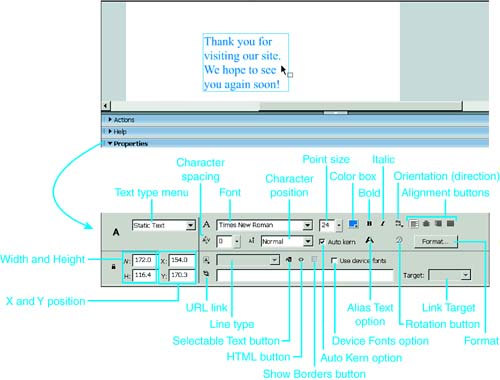
Changing Text Globally You can set text attributes before you place text on the Stage by choosing the Text tool and making changes in the Property inspector. After text has been created, to make global changes that affect all the text in the text block, use the Selection tool or Subselection tool to select the text block and then change the properties in the Property inspector, as shown in Figure 3.24. Figure 3.24. Making global changes to a text block in the Property inspector in Flash. Text orientation options in Flash are Horizontal, Vertical Left-to-Right , and Vertical Right-to-left . Format includes indentation, line spacing, left margin, and right margin. 
Some properties, such as text orientation (vertical, horizontal, left-to-right, right-to-left) in Flash and Fireworks, can only be changed globally. Such properties change for the whole text block, whether the Selection or Subselection tool has been used to select the text block as a whole, or whether the Text tool has been used to select particular characters or paragraphs. To move a text block, click and drag with the Selection tool or Subselection tool. TIP To quickly switch from the Selection tool to the Text tool when editing text, double-click a text block with the Selection tool. The arrow pointer changes to an insertion point, and the Text tool is active.
|