The Creative Brief
| When one introduces complexity into the web design process, one also creates a management problem. The problem is retaining the consistency of design throughout the project. If the site is composed of images, text, artwork, video, sound, and other media, it is absolutely critical they all have the same "look and feel." This way, the site visitor is not left wondering whether he or she has left the web site. A good example would be Nike.com. The site is massive. Yet visit any page in the site, and you still feel you are on the Nike site. The other issue you will have to contend with is search engines. You have absolutely no guarantee the visitor will start at the index or home page. Again, a consistent design ensures the visitor is not disoriented. The solution is a solid creative brief. As we pointed out earlier, the web design process begins on a sheet of paper. The software used is usually word processing software, and one of the key documents produced will be a creative brief. What Is a Creative Brief?The creative team essentially receives its direction from the creative brief. The document is a written summary of the goals and objectives of the project, with very close attention being paid to the visitor. It also serves to give the team an idea of the creative direction for the project. It does this by laying out the demographics of the audience, their expectations, and the communication strategy behind the site. This is also a valuable document for the client. It is not uncommon for clients to have unreasonable expectations regarding the design of a site. A carefully -crafted creative brief will serve to focus the client's attention on the creative goals of the site. It can also be used as the vehicle that enables the creative group and the client to agree to a common set of objectives. The document can be as short as one page, or, if the project is complex, it can be many pages long. Regardless of size, each member of the team should receive a copy of the brief. It should also be given to the client to be signed and dated. How The Brief Is DevelopedThe brief is usually the result of a number of meetings held between the developer and the client. The document can take any form, simply because no two web shops approach the process in the same way. Still, there are some broad topics that can be covered, such as:
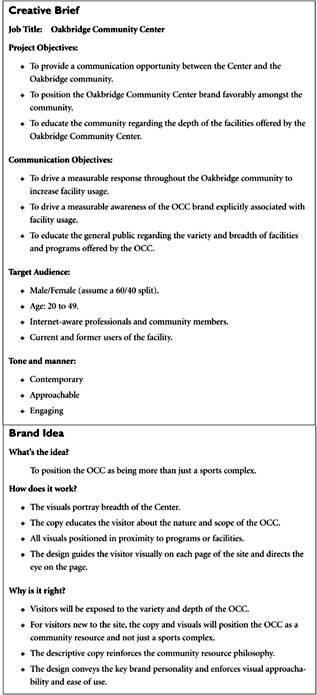
Having wrestled with those broad topics, you can produce a brief that is acceptable to both the client and the creative team. The creative brief we will be working with throughout the book is shown in Figure 3.1. Figure 3.1. The Oakbridge Community Center creative brief will drive the design of the site. |
EAN: 2147483647
Pages: 158