Introduction to Layers
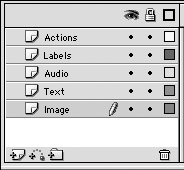
Introduction to LayersLayers are key to adding depth to your Flash MX movie. Think of layers as different tiers or levels of content that lie on top of each other. Layers are also used to organize a Flash MX movie. Note all the icons and features within the Layers pane (see Figure 1.4). Figure 1.4. The Layers pane has many features and icons. You can name , add, delete, and move layers. You can also hide and lock layers. By placing that content on its own layer, you can easily locate and manipulate that content. Also, by placing content on separate layers, you avoid any chance of the objects interacting with one another. When content is on its own layer, it becomes its own entity, allowing you to alter or manipulate it in any way you wish. You can now also manage layers with the new Insert Layer Folder option, which lets you place all layers with similar content or functionality into a titled folder. Three icons can be found above the layers: the Show/Hide All Layers icon, the Lock/Unlock All Layers icon, and the Show All Layers As Outlines icon. To hide a layer, click the corresponding dot to the right of that layer's name, found below the Show/Hide All Layers icon. To see the contents of that layer again, simply click the same dot. To hide all the layers, click the Show/Hide All Layers icon. The same holds true for locking and unlocking layers and viewing layers as outlines. Four more icons can be found below the layer pane: the Insert Layer icon, the Add Motion Guide icon, the Insert Layer Folder icon, and the Delete Layer icon. The guide layer lets you add guidance to any motion animations that you create. For example, you can make it look like a ball is bouncing onto the stage. When a layer is made into a guide layer, the contents of that layer that are seen in the authoring environment are not exported with the small Web format (SWF) file. Guide layers are used strictly as layout and design aids. Also note the layer-stacking order: Whatever content is displayed in the top layer is what will be in the foreground of your Flash movie, and whatever content is displayed in the bottom layer will be in the background of your Flash movie. Therefore, background elements are usually placed in the bottom layer. To rearrange the layers, simply click and drag the layer into its new location within the layer stacking order. NOTE Oftentimes, Flash MX designers place all actions and labels on a single layer either at the top or the bottom of the layer stacking order. This makes it easy to manage and locate all frame actions and labels within a Flash MX movie.
|
EAN: 2147483647
Pages: 142

 For a detailed description of all the functionality and attributes of layers, see Chapter 3, "Flash Building Blocks."
For a detailed description of all the functionality and attributes of layers, see Chapter 3, "Flash Building Blocks."