An advanced text search allows you to do a more precise search by looking for text within (or outside of) particular HTML tags. You can further fine-tune the search by specifying particular attributes of the HTML tags.
Perhaps the most common example of why you would want to use such a search lies in the title of your Web pages. Whenever you create a new page in Dreamweaver, the page automatically gets the title "Untitled Document." If you forget to enter titles, you could end up with a bunch of pages on your site with the same "Untitled Document" name (it's easy to do: while writing this section, I found and fixed a page on my personal site that had been titled "Untitled Document" for four years !). A basic search and replace won't help, because "Untitled Document" is within the <title> tag of the pages, and a basic search only searches the body of a document. An advanced text search, which combines text and HTML searches, is the solution.
| 1. | Choose Edit > Find and Replace, or press Ctrl-F (Cmd-F).
The Find and Replace dialog appears.
|
| 2. | From the Find in pop-up menu, choose one of the options for the scope of your search.
|
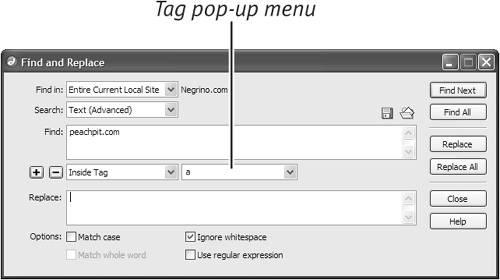
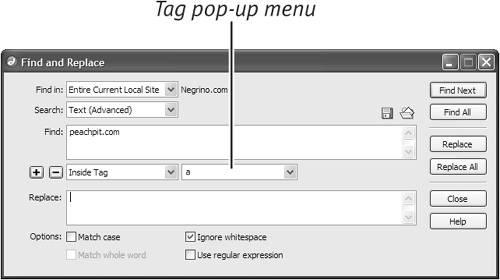
| 3. | From the Search pop-up menu, choose Text (Advanced). The dialog changes, and adds the option to search tags ( Figure 4.41 ).  |
| 4. | In the Find field, type the word or phrase that you're looking for.
|
| 5. | Choose either Inside Tag or Not Inside Tag from the pop-up menu next to the + and - buttons .
Inside Tag refers to text that is enclosed within a container tag, such as <p>…</p> .
|
| 6. | Choose an HTML tag from the Tag popup menu.
|
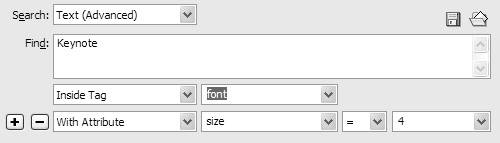
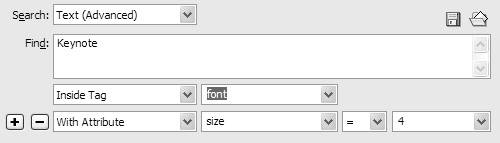
| 7. | (Optional) If you want to narrow the search further by limiting the search to a particular attribute of the tag you chose in step 6, click the + button. If you do not, skip to step 12. The attribute line is added to the dialog ( Figure 4.42 ).  An example of an attribute would be the width attribute of the <table> tag. |
| 8. | (Optional) From the first pop-up menu in the attribute line, choose With Attribute or Without Attribute.
|
| 9. | (Optional) Choose the attribute you want from the next pop-up menu.
Dreamweaver will only show the attributes for the tag you chose in step 6.
|
| 10. | (Optional) Set a comparison in the next pop-up menu, choosing from = (equals), < (less than), > (greater than), or != (not equals). These only work if the attribute's value is a numeric amount, such as the size attribute of the <font> tag, i.e., <font size="4"> .
|
| 11. | (Optional) In the next field (which is also a pop-up menu), type the value of the attribute. This can be a number or text.
or
Choose [any value] from the pop-up menu. This is useful when you want all tags with a particular attribute, but you don't care what the value of the attribute is.
|
| 12. | If you want to replace the found text, type the replacement word or phrase in the Replace field.
|
| 13. | Depending on what you want to do, click Find Next, Find All, Replace, or Replace All.
|


 Tip
Tip