| Information that is contained in the <head> tag concerns the entire page. These page properties include information about the appearance of the page, how links should be displayed, the font settings for headings, and the encoding to be used, which is the character set a browser should use to render the page. For example, pages in English usually use the Western European encoding on Windows, and the Western (ISO Latin 1) encoding on Mac (these encodings are technically different, but you won't see much, if any, difference in your work). Dreamweaver and Web browsers both use the encoding to load the appropriate character set for the page. If you set the encoding to, say, one of the Chinese encodings, Dreamweaver and the Web browser will load the appropriate Chinese character set. To set page properties: | 1. | Choose Modify > Page Properties, or choose Ctrl-J (Cmd-J). The Page Properties dialog opens ( Figure 3.30 ).  | | 2. | Click the category you want.
See the following sections for details on each of the categories and their options.
| | 3. | Set the options as you like.
| | 4. | Click Apply to see the changes on the open document without closing the Page Properties dialog.
or
Click OK to save your changes.
|  Tip Tip -
Note that the available encodings are different on Windows and Mac. This is not a problem for English, but if you will be working in languages other than English, you should make sure that you use an encoding for that language that will work well across platforms, and test your site using browsers on Windows and Mac.
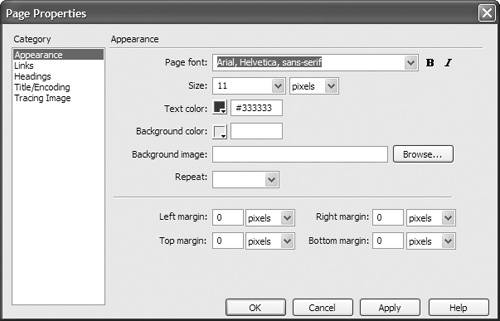
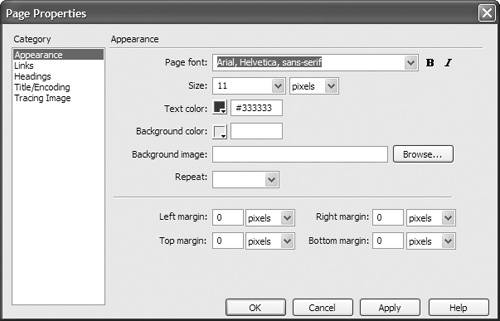
Appearance The Appearance category of the Page Properties dialog (Figure 3.30) has the following options: -
Page font specifies the default font family your Web pages will use. Dreamweaver will use the font family you specify unless the font is overridden by a CSS style sheet. You can also set the font to be bold or italic. -
Size sets the default font size. Dreamweaver will use this font size unless the size is overridden by a CSS style sheet. You can choose an absolute size (such as 9, 10, 12, and so forth) or relative sizes, (such as small, medium, large, x-large, and so on). Choosing an absolute size allows you to pick any of the measurement units (pixels, points, in, cm, mm, picas, ems, exs, and %). -
Text color lets you set the default color for text. Click the color well to bring up a color picker to help you set the color. -
Background color lets you set the default color for the page background. Click the color well to bring up a color picker to help you set the color. -
Background image allows you to set an image that will appear behind all the text and images on the page. Click the Browse button to bring up the Select Image Source dialog, navigate to the image, then click OK (Choose). If you set a background image, it overrides the background color. -
Repeat sets how the background image will be displayed if it doesn't fill the whole page. You can choose repeat to tile the image horizontally and vertically; repeat-x to tile the image horizontally; repeat-y to tile the image vertically; or no-repeat to display the image only once. -
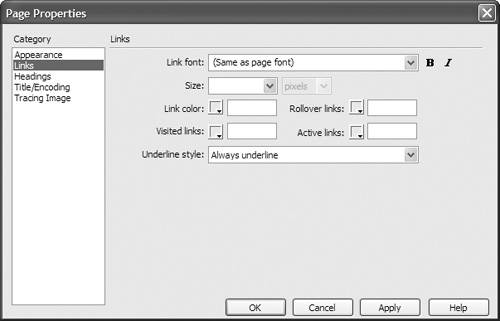
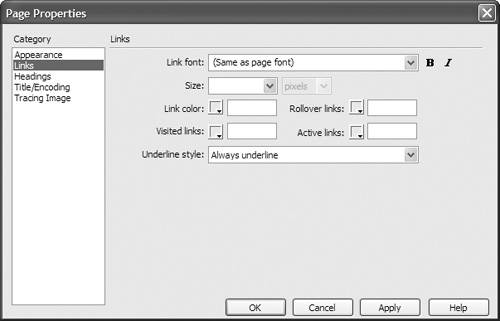
Margins allows you to set the Left, Right, Top, and Bottom margins of the page. You can use any of the measurement systems as units, as you can with text size. Links You find the following options in the Links categoryunsurprisingly all affecting how links are displayed ( Figure 3.31 ): -
Link font specifies the default font family your Web pages will use to display links. Dreamweaver will use the font family you specify unless the font is overridden by a CSS style sheet. You can also set the font to be bold or italic. -
Size sets the default font size for link text. Dreamweaver will use this font size unless the size is overridden by a CSS style sheet. You can choose an absolute size or a relative size. Choosing an absolute size allows you to pick any of the measurement units (pixels, points, in, cm, mm, picas, ems, exs, and %). -
Link color sets the color to apply to link text. Click the color well to bring up a color picker to help you set the color. -
Visited links sets the color to apply to visited link text. Click the color well to bring up a color picker to help you set the color. -
Rollover links sets the color to apply to link text when you place the mouse cursor over the text. Click the color well to bring up a color picker to help you set the color. -
Active links sets the color to apply to link text when you click the text. Click the color well to bring up a color picker to help you set the color. -
Underline style sets the way links will be underlined . Your choices are Always underline, Never underline, Show underline only on rollover , and Hide underline on rollover .   Tip Tip -
If your page already has an underline style defined through an external CSS style sheet, the Underline style pop-up menu will display Don't change . You can actually change it; the option is there to tell you that there is already a style defined. If you change the underline style in Page Properties, it overrides the previous underline style definition.
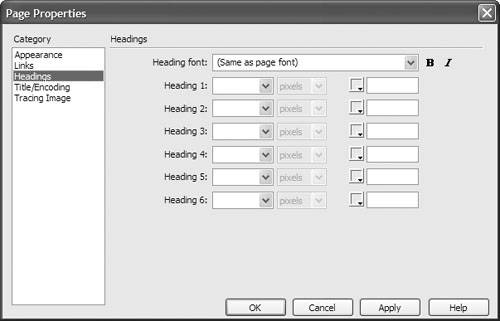
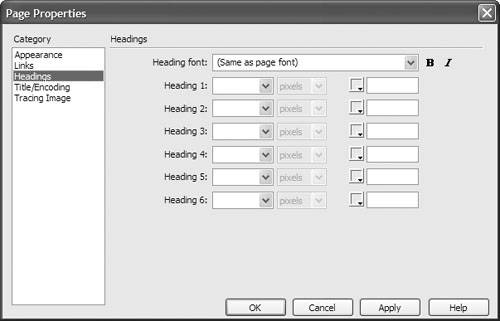
Headings The Headings category ( Figure 3.32 ) has the following options for headings: -
Heading font specifies the default font family used for headings. Dreamweaver will use the font family you specify unless the font is overridden by a CSS style sheet. You can also set the font to be bold or italic. -
Heading 1 through Heading 6 allows you to set size and color options for each heading size. The size pop-up menus allow you to set absolute sizes or relative sizes, and you can choose from any of the available measurement units. Click the color well to bring up a color picker to help you set the heading color.   Tip Tip
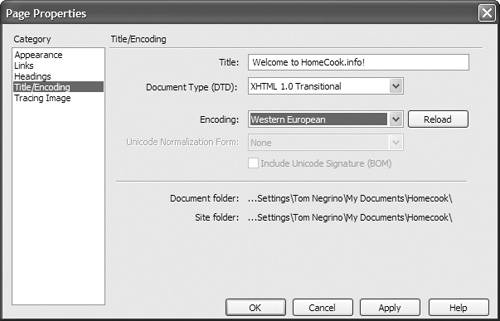
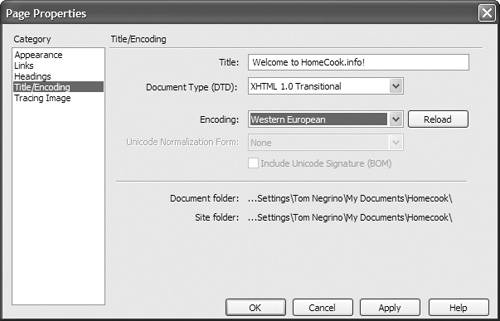
Title/Encoding The Title/Encoding category allows you to change the title and some of the more arcane items in a Web page ( Figure 3.33 ): -
Title allows you to change the page title. It's equivalent to the Title field at the top of a document window. -
Document Type (DTD) allows you to change the <doctype> of the page. When you make a change here, Dreamweaver changes the page's code (if necessary) to make it compliant with the selected DTD. -
Encoding sets the encoding used for the page. -
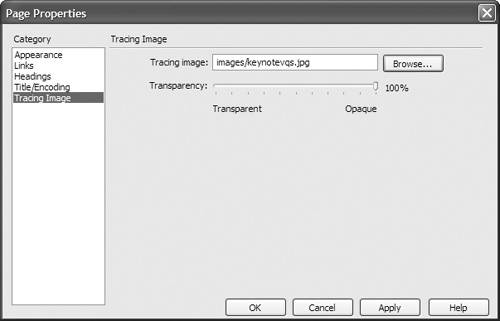
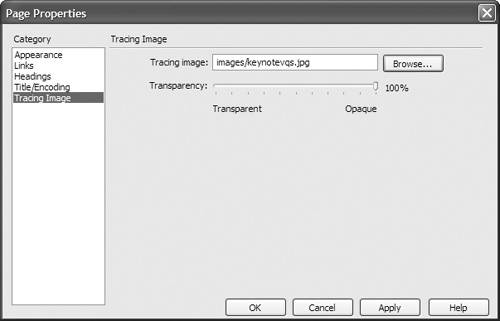
Unicode Normalization Form and Include Unicode Signature (BOM) are only enabled when you use Unicode UTF-8 as the encoding. Choose Help > Dreamweaver to learn more.  Tracing Image Some people prefer to design their pages in a graphics tool such as Adobe Photoshop or Macromedia Fireworks. They can then export that image and bring it into Dreamweaver as a background image. It isn't a background image for the page; rather, it is a guide that you can use as a reference to re-create the same look in Dreamweaver. This guide is called a tracing image . The tracing image only appears in Dreamweaver; it doesn't show up when you preview the page in a browser. The tracing image category only has two options ( Figure 3.34 ): -
Tracing image has a Browse button that, when clicked, brings up the Select Image Source dialog. Navigate to the image, then click OK (Choose). -
Transparency is a slider that controls the opacity of the tracing image. You can set the image from zero to 100% opacity.  |

 Tip
Tip