Modifying a Template
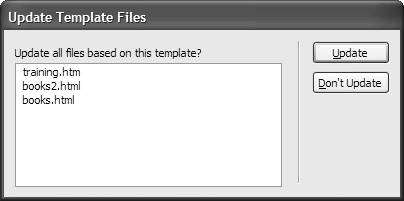
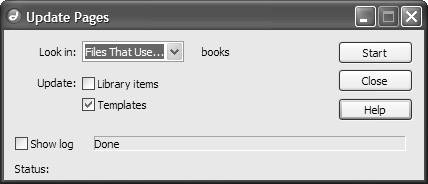
| Templates give you tons of control over what can be edited and what can't. Sure, that's important. But what happens if you make lots of pages from your template and then something changes? Maybe you need to add a new item to the menu, or you need a new editable region on the page. The answer is that something really cool happens when a Dreamweaver template is modified: Dreamweaver automatically changes all the pages you've already made using that template. So you can make changes to just one page (the template) and have those changes automatically ripple through the site. Normally, you'd start your modification directly in the template file. But you can also start from any document that is attached to the template. You can pick and choose the attached pages to which you want the changes to apply. To modify a template file:
To modify a template attached to a current document:
To modify an individual template-based page:
|
EAN: 2147483647
Pages: 239


 Tips
Tips