Adding Check Boxes
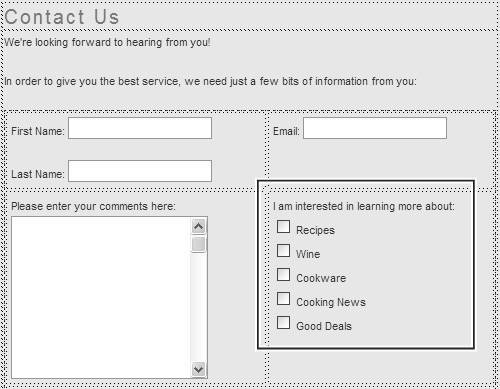
| Check boxes are one of the most commonly used form fields, and you're likely to want several on your forms. They're particularly useful when you want specific responses from your site visitors , and you don't want them to have to enter data into text fields (and possibly misspell their entry). To add a check box:
|
Macromedia Dreamweaver 8 for Windows & Macintosh
ISBN: 0321350278
EAN: 2147483647
EAN: 2147483647
Year: 2005
Pages: 239
Pages: 239
Authors: Tom Negrino, Dori Smith