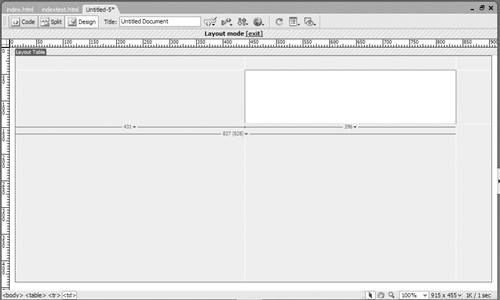
| Because tables have such a rich history with Web designers as a primary layout tool (even though they have now fallen out of favor for that purpose), Dreamweaver offers Table Layout mode , which allows you to draw layout tables and table layout cells directly in the document window. Dreamweaver then builds the (usually very complex) table required to implement the layout you drew. In Table Layout mode, you can simply draw a layout table on the page, then draw layout cells within the layout table. Alternatively, you simply draw the layout cells on the page; Dreamweaver then automatically creates the layout table to contain the layout cells. Oddly, this latter method is the one that you will use most often. The layout cells will hold your content; after you've created them, you will fill in the cells with text and images. It's easy to move, resize, and modify the layout cells. Because you're using the tables you create as layout devices, Dreamweaver sets the border widths for the layout table to 0, so that the borders don't appear. Cell padding and cell spacing are also set to 0, so you can place objects precisely next to one another. As in Extended Tables mode, the document window changes while you're in Table Layout mode, to let you know that you have options that are not normally available. Layout tables appear on screen with a tab identifying them (this tab doesn't appear in a Web browser). To create a layout table: | 1. | On the Insert Bar, switch to the Layout category ( Figure 9.40 ).  | | 2. | Click the Layout button on the Insert Bar.
An indicator bar appears at the top of the document window to let you know you're in Layout mode.
| | 3. | Click the Layout Cell button on the Insert Bar.
When you move the mouse pointer back over the document window, you will see that the cursor has changed to a crosshair.
| | 4. | Click and drag anywhere in the document window to draw the layout cell. The layout cell appears in the document window as you drag. When you release the mouse button, Dreamweaver encloses the layout cell that you drew within a layout table ( Figure 9.41 ). The area of the layout table outside of the layout cell will be gray.  | | 5. | You'll probably want more than one content area inside your layout table, so click the Layout Cell button again and draw your second layout cell. Repeat for as many content areas as you need.
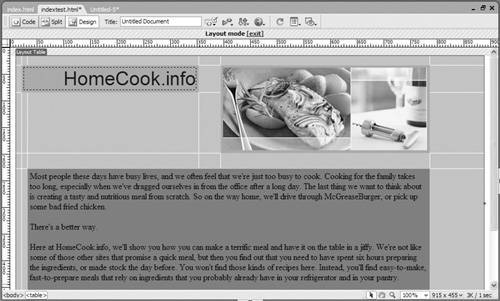
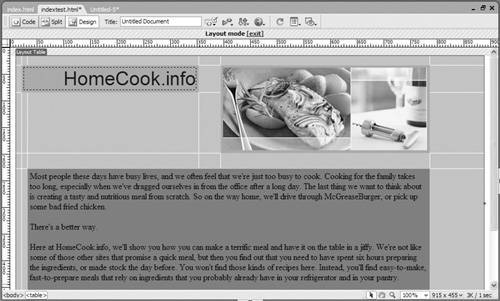
| | 6. | To enter content in the layout cells, click inside a cell and type or insert an image in the usual fashion. Repeat until you are done ( Figure 9.42 ).  | | 7. | To exit Layout mode, click the Standard button on the Insert Bar.
or
Click the [exit] link in the indicator bar at the top of the document window.
|  Tips Tips -
Annoyingly, Dreamweaver exits draw Layout Cell mode whenever you are finished drawing a cell, requiring another click on the Insert Bar's Layout Cell button for each cell. To draw multiple cells in a row, hold down the Ctrl (Cmd) key while dragging out cells. -
Layout cells cannot overlap. -
The Layout Table button in the Insert Bar is most useful when you want to create a nested layout table inside another layout table. -
You cannot draw a table over anything that is already on the page. If you try, the cursor will turn into the circle-with-a-slash symbol, indicating that the operation is forbidden. Since you'll be using layout tables for layout, I suggest that you create them on new blank pages. You can also create them at the bottom of your document, after any content that is already on the page. -
You can resize and modify layout cells in the same way that you do any other table cell. Click inside a cell to select it, then resize it by dragging one of the cell's resize handles, or for more precision, resize it numerically in the Property Inspector. Change the cell's properties with the Property Inspector. -
To move a layout cell, click and drag one of the edges of the cell, but make sure not to accidentally grab one of the cell's resize handles.
 |



 Tips
Tips