7.3 MathML-enabled Browsers
|
| < Day Day Up > |
|
7.3 MathML-enabled Browsers
This section provides information on viewing MathML in specific browsers. The browsers that support native display of MathML are Mozilla 1.0, Netscape 7.0, and Amaya. All of these browsers can display presentation MathML directly. They can also be used to render content MathML, provided the document contains a reference to the Universal MathML stylesheet, as explained in Section 7.2.
Mozilla/Netscape
Mozilla is the open-source version of the Netscape browser. Version 1.0 of Mozilla was released in June 2002 and supports native display of MathML 2.0 presentation elements, on Windows and Unix/Linux. MathML support for Macintosh was added starting with Mozilla 1.1. Netscape 7.0, released in September 2002, uses the same rendering engine as Mozilla 1.0 and also supports native display of MathML on Windows and Linux only. If you include a reference to the Universal MathML stylesheet, you can also display content MathML on recent versions of Mozilla/Netscape.
Creating XHTML Documents
Mozilla cannot render MathML included in an HTML file. To be properly displayed, the MathML markup must be embedded in an XHTML document. XHTML is a reformulation of HTML to make it consistent with the rules of XML syntax. An XHTML document has the same tags and attributes as an HTML document and can therefore be displayed in any standard Web browser. But there are some important differences between XHTML and HTML arising from the fact that an XHTML document must be a well-formed and valid XML document.
Some of the important features of XHTML documents are:
-
All tag names, attribute names, and attribute values must be written in lower case. For example, <H2 ALIGN="Center">…</H2> is not allowed but <h2 align="center">…</h2> is.
-
All non-empty elements must have a closing tag. For example, <p>Some text is not allowed but <p>Some text</p> is.
-
All empty elements must have a trailing slash. For example, <hr> is not allowed but <hr/> is.
-
No two elements should overlap. For example, <p>Here is some <b><i>styled text.</b></i></p> is not allowed but <p>Here is some <b><i>styled text</i></b></p>.
-
All attribute values must be quoted. For example, <table align=left> is not allowed but <table align="left"> is.
-
Attribute value pairs must be written in full. For example, <td nowrap> is not allowed but <td nowrap="nowrap"> is.
-
The root element must be an html element, with the XHTML namespace specified, as in <html xmlns="http://www.w3.org/1999/xhtml">.
Making all these changes to an existing HTML document takes a great deal of time and labor. You can greatly simplify this task by using a special utility called Tidy, written specifically for this purpose by Dave Raggett. Tidy is a C program that takes an HTML document as input and returns an XHTML document as output, automatically making all the necessary changes and substitutions described above. The program can fix most common mistakes in an HTML document. However, if there are mistakes it cannot fix, but it issues a warning so you can fix them yourself. You can download a copy of Tidy from /http://www.w3.org/People/Raggett/Tidy.
Mozilla also requires each XHTML document to have an explicit DOCTYPE declaration that references the XHTML DTD. The W3C has supplied three separate DTDs for XHTML, called the strict, transitional, and frameset versions. For XHTML documents that contain MathML, you can use any of these three DTDs. However, the best choice is to use the following declaration, which refers to a combined DTD that merges the DTD for XHTML with a modified DTD for MathML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 plus MathML 2.0//EN" "http://www.w3.org/Math/DTD/mathml2/ xhtml-math11-f.dtd"> <
Note that even if you include a reference to an external MathML DTD, Mozilla still refers to a local copy of the DTD installed in its cache. In other words, the DTD declaration is required but it is ignored.
Example 7.2 shows a simple document that can be displayed in Mozilla; it contains an MathML equation. The document must be valid and well-formed XHTML, and the filename must end with the extension .xml. This is to ensure that the server specifies the MIME type of the file as text/xml when sending the file to the browser. Note also the use of the DOCTYPE declaration to declare the DTDs for XHTML and MathML, and the namespace declaration on both the html element and the math element.
Example 7.2: An XHTML+MathML document suitable for display by Mozilla.
<?xml version="1.0"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 plus MathML 2.0//EN" "http://www.w3.org/Math/DTD/mathml2/xhtml-math11-f.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head><title> MathML Example </title></head> <body> <p> Here is a simple equation. </p> <p><math xmlns= "http://www.w3.org/1998/Math/MathML"> <mrow> <msup><mi>x</mi><mn>2</mn></msup> <mo>-</mo> <mrow> <mn>2</mn><mo>⁢</mo><mi>x</mi> </mrow> <mo>+</mo><mn>1</mn> </mrow> </math> </p> </body> </html>
Figure 7.1 shows the above document as displayed in Mozilla. If you right-click on the equation, a pop-up menu that contains the command View MathML Source appears. Choosing this command opens another window that contains the MathML markup for the equation. You can copy the markup from this window and paste it into another application, if desired. Of course, you can also view the MathML markup embedded in the source for the XHTML document by choosing the View ▸ Page Source menu command.

Figure 7.1: An XHTML document that contains MathML markup, as displayed by Mozilla.
Installing and Customizing Fonts
An important issue in displaying MathML in a browser is that the appropriate fonts for mathematical symbols and other special characters must be available. The two main add-ons for rendering MathML, MathPlayer and techexplorer, both come with their own set of mathematical fonts, and these are installed automatically when you install the software. Mozilla, however, does not include any special fonts for displaying mathematics. Hence, to properly view MathML using Mozilla or Netscape, you must install some additional fonts yourself. Otherwise, some mathematical symbols will not render properly.
One popular set of mathematical fonts are the Computer Modern fonts, which are typically part of any TeX or LaTeX distribution. These fonts are maintained by the AMS and are available for free download from their Web site: http://www.ams.org.
| On the CD | They are also included on the CD-ROM that comes with this book. |
To install the Computer Modern fonts, you must copy them onto your machine and then place them in the appropriate location for your operating system. Here are the instructions for installing these fonts on Windows NT/2000/XP:
-
Copy the font files (called CMEX10, CMSY10, CMM10, and CMR10) on to your machine.
-
These fonts are stored in the form of compressed archives. Use a program like WinZip to extract the files from the archives.
-
Open the Fonts control panel using the Windows Start menu.
-
In the File menu of the Fonts control panel, choose Install New Font.
-
In the dialog that appears, specify the location of the font files on your machine and click OK.
The Computer Modern fonts are then installed on your machine and will be automatically used by Mozilla, if required.
Alternatively, you can install and use the Mathematica fonts, developed by Wolfram Research for use in that company's technical computing software of the same name. These fonts are available free for non-commercial use.
| On the CD | To use these fonts, you can install the trial version of Mathematica included on the CD-ROM that comes with this book. The Mathematica fonts are installed automatically on your machine when you install Mathematica. |
You can tell Mozilla to use one font in preference to another. When you view a page that contains MathML, the View ▸ Use Style submenu is automatically updated to show the following three choices, each corresponding to a specific set of mathematical fonts:
-
Basic Page Style
-
TeX
-
Mathematica
The Basic Page Style setting uses the default fonts present on the system. By switching to TeX or Mathematica, you can force Mozilla to use the Computer Modern or Mathematica fonts, respectively, if these are installed on your system.
You can also customize Mozilla's font preferences at a much lower level by setting up your own font-encoding tables. These allow you to associate particular fonts to be used for particular characters. For more information on how to do this, see the following URL: http://www.mozilla.org/projects/mathml/fonts/encoding.
Amaya
Amaya is the test browser developed by the W3C for demonstrating new Web technologies. It is available for Windows and some Unix platforms. Like Mozilla, Amaya supports only native display of presentation MathML. However, unlike Mozilla, Amaya does not include support for XSLT transformations. Hence, it cannot be used to display content MathML using the Universal MathML stylesheet.
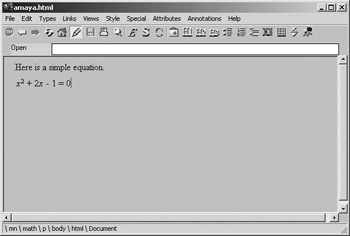
To view MathML content in Amaya, you must enclose each instance of MathML in an outer math element, as required by the MathML specification. However, there is no need to use a namespace prefix or any additional HTML elements to embed the markup in the HTML document. This allows you to freely mix MathML markup along with the usual HTML tags for displaying text and images. Example 7.3 shows a simple document that contains MathML, suitable for display in Amaya. Figure 7.2 shows how the document appears when viewed in Amaya.
Example 7.3: A sample document for displaying MathML in Amaya.
<html> <head><title>MathML Example</title></head> <body> <p>Here is a simple equation.</p> <p><math> <mrow> <msup><mi>x</mi><mn>2</mn></msup> <mo>-</mo> <mrow> <mn>2</mn><mo> <mo>⁢</mo> <mi>x</mi> </mrow> <mo>+</mo> <mn>1</mn> </mrow> </math></p> </body> </html>

Figure 7.2: An HTML document that contains MathML markup, as displayed by Amaya.
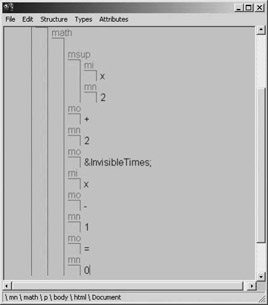
Amaya also provides a Structure view (Figure 7.3), which reveals the hierarchical structure of the markup for the document being displayed. To see this view, choose Show structure from the Views menu. This feature is particularly useful for MathML equations, since you can see the relationship between the various MathML elements.

Figure 7.3: The same document as in Figure 7.2 seen in Amaya's Structure view.
Since Amaya does not contain any special fonts for mathematical symbols, it has only limited support for displaying extended characters. The only extended characters that can be displayed are those found in the Symbol font. A question mark (?) is displayed in place of any character entities for which fonts are not available.
Amaya also provides limited support for authoring and editing MathML equations. To build up MathML expressions you can either use templates from a palette or use menu commands. Amaya automatically inserts the appropriate presentation tags around your input. Details of using Amaya for authoring MathML are given in Section 9.7.
|
| < Day Day Up > |
|
EAN: 2147483647
Pages: 127