| Imagine building a website for a client who wasn't satisfied with the images you added to their web pages. Making changes to the images could be a tedious, multi-step process that involved opening the original image in Fireworks, making the necessary changes, exporting the original image as a web-safe GIF, JPG, or PNG file, and then switching back to Dreamweaver to re-import or reset the image. Doing this over and over again would be enough to make you pull your hair out in boredom and frustration. Fortunately, Dreamweaver's integration with Fireworks makes image editing directly from Dreamweaver a snap and virtually effortless. I'll assume that you've associated PNG files with Fireworks (as described in the preceding section), so you can begin the process of using Fireworks to edit images from within Dreamweaver by following these steps: 1. | Create a new HTML page by choosing the New option from the File menu. Choose the HTML option from the Basic page category and click Create.
| 2. | Insert the surfing_oahu.gif image located in the Images folder of your defined site by selecting it and dragging it into the newly created page.
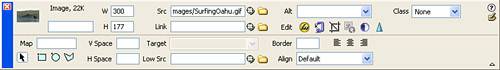
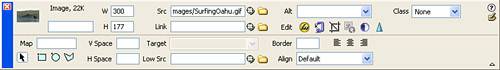
| 3. | Assume that the width and height of the image are a bit too small. Also assume that we've been asked by the Marketing department to apply some special filter to the image so that it stands out from the design. With that said, we'll want to edit the image in Fireworks. The trick is, we don't want to leave Dreamweaver. To edit this image using Fireworks, select the image. The Properties Inspector changes to an image-based Properties Inspectorand more specifically, exposes the Edit button shown in Figure 19.2.
Figure 19.2. The Properties Inspector offers the option to edit the selected image. 
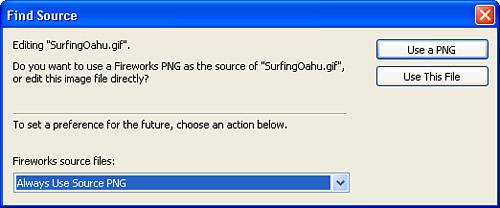
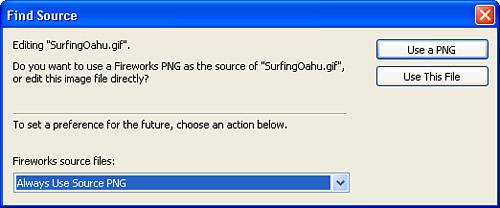
| 4. | Click the Edit button to automatically launch Fireworks and open the image for editing in that program. When Fireworks opens, a dialog asks you for the source of the graphic, as shown in Figure 19.3.
Figure 19.3. A dialog appears as Fireworks launches, asking you to determine the source of the image you want to edit. 
| 5. | In Chapter 3, "Building a Web Page," we discussed the process of roundtrip editing. Coined by Macromedia, roundtrip editing is the process of opening an original file in hopes of editing that file and exporting it back to the original program all in one shot. With Dreamweaver and Fireworks, true roundtrip editing works best with Fireworks-native PNG files. For this reason, I've included the original PNG file of the surfing_oahu.gif image in the Assets folder (surfing_oahu01.png). Select the Always Use Source PNG option from the menu and click the Use a PNG button. The Open dialog appears.
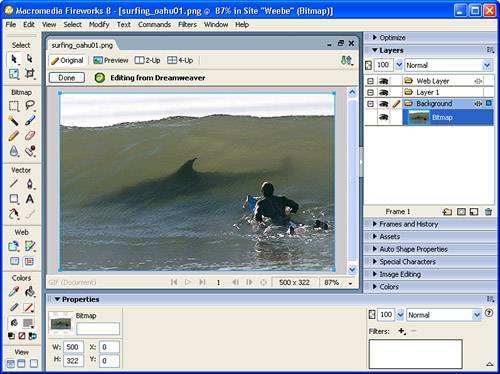
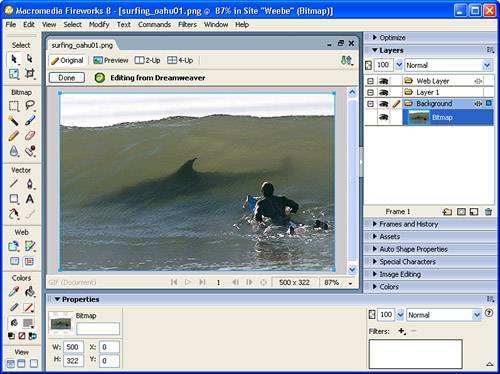
| 6. | Browse to the surfing_oahu01.png image located in the Assets folder and click Open. The much larger, original version appears in Fireworks similar to Figure 19.4.
Figure 19.4. The original, much larger image appears in Fireworks for editing. 
| 7. | The image is now ready for editing in Fireworks. In our case, we want to resize the image and apply a custom filter. Begin by choosing Modify, Canvas, Image Size. The Image Size dialog appears.
| 8. | Change the physical dimensions of the image by changing the width to 300 pixels. Assuming that you have the Constrain Proportions check box selected, the height changes automatically. Click OK to close the Image Size dialog and resize the image.
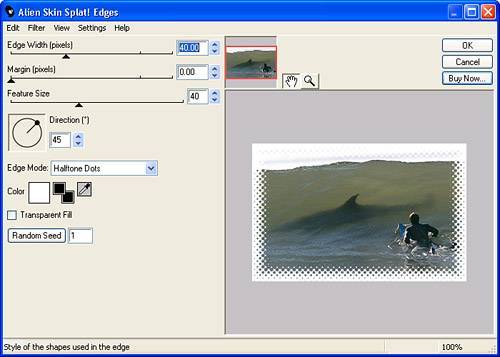
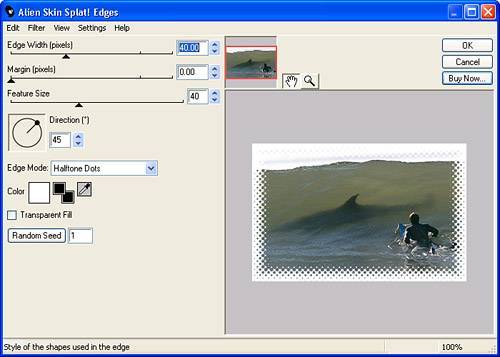
| 9. | To apply our custom filter, choose Filters, Alien Skin Splat LE, Edges. The Alien Skin Splat! Edges dialog appears, similar to Figure 19.5.
Figure 19.5. The Alien Skin Splat! Edges dialog allows you to customize the edges of your image. 
| 10. | Play with the sliders and options on the left side of the dialog until you're happy with the image. Then click OK.
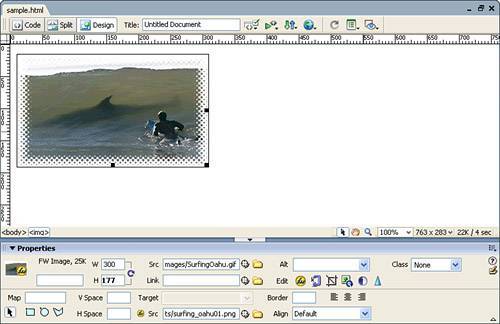
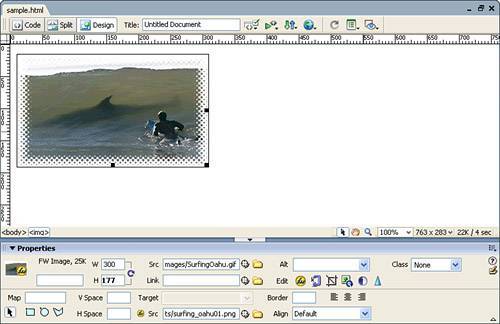
| 11. | To finalize the image and return to Dreamweaver, click the Done button. This action minimizes Fireworks and brings you back into Dreamweaver with the new, updated image dropped back into place (see Figure 19.6).
Figure 19.6. Clicking the Done button minimizes Fireworks and returns you to Dreamweaver with the newly updated image visible. 
| 12. | Save your work.
|
|