Section 7.4. Building Context
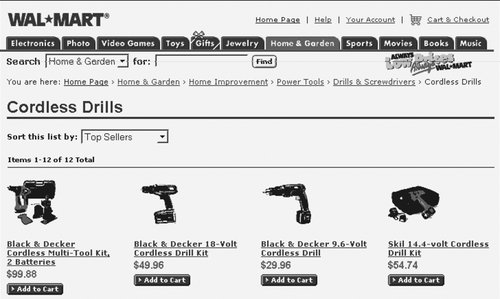
7.4. Building ContextWith all navigation systems, before we can plot our course, we must locate our position. Whether we're visiting Yellowstone National Park or the Mall of America, the You Are Here mark on fixed-location maps is a familiar and valuable tool. Without that landmark, we must struggle to triangulate our current position using less dependable features such as street signs or nearby stores. The You Are Here indicator can be the difference between knowing where you stand and feeling completely lost. When designing complex web sites, it is particularly important to provide context within the greater whole. Many contextual clues in the physical world do not exist on the Web. There are no natural landmarks, no north and south. Unlike physical travel, hypertextual navigation allows users to be transported right into the middle of an unfamiliar web site. Links from remote web pages and search engine results allow users to completely bypass the front door or main page of the web site. To further complicate matters, people often print web pages to read later or to pass along to a colleague, resulting in even more loss of context. For all these reasons, in the design of navigation systems, context is king! You should always follow a few rules of thumb to ensure that your sites provide contextual clues. For example, users should always know which site they're in, even if they bypass the front door and enter through a search engine or a link to a subsidiary page. Extending the organization's name, logo, and graphic identity through all pages of the site is a fairly obvious way to accomplish this goal. The navigation system should also present the structure of the information hierarchy in a clear and consistent manner, and indicate the user's current location, as shown in Figure 7-4. Wal-Mart's navigation system shows the user's location within the hierarchy with a variation of the You Are Here sign near the top of the page. This helps the user to build a mental model of the organization scheme, which facilitates navigation and helps her feel comfortable. Figure 7-4. Wal-Mart's navigation system shows the user's location within the hierarchy If you have an existing site, we suggest running a few users through a Navigation Stress Test.[*] Here are the basic steps as outlined by Keith Instone:
By parachuting deep into the middle of the site, you will be able to push the limits of the navigation system and identify any opportunities for improvement. |
EAN: 2147483647
Pages: 194