TIP 150: Using ImageReady CS2 Output
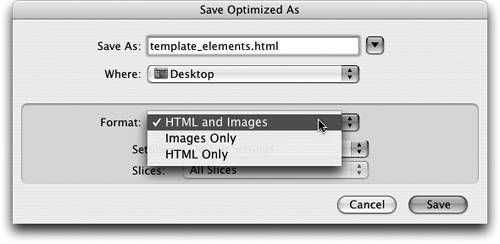
| Tip 147 explains how to drop a complete sliced layout into a GoLive page, but there is another method that we use even more. With a Web design open in ImageReady, choose File > Save Optimized As. A Save dialog will open. Near the bottom, a pop-up list labeled Format offers the options of saving HTML and Images, Images only, or HTML only (Figure 150). Figure 150. Click Save Optimized As from the File menu to get options for saving the HTML, the images, or both.
You can fine-tune your settings from the Settings pop-up and select which slices you want to save by choosing from the Slices pop-up. When you've made your selections, click Save and save directly into the Site Root folder of GoLive. Note If you have slices selected when you invoke the Save Optimized As command, you will see the Selected Slices option in the Slices pop-up. The assets you saved will appear in the Files tab of the Site window after you click the Refresh button (see Tip 18). If you've saved HTML and images, simply double-click the HTML page to open it in GoLive. If you've saved images only, you can now drag and drop the images as you would any other images in your site. This can be an effective way to work if you don't expect to make frequent changes to the design (see Tip 147 if you do plan to edit the design frequently). Combine this with the ability to export just slice selection sets from ImageReady for a great way to build navigation bars that you'll save as reusable components in GoLive. |
EAN: N/A
Pages: 301