TIP 91: Showing Name and ID Information in the Outline
| If you use much JavaScript or CSS on your Web pages, you'll be familiar with the Name and ID attributes that you can apply to objects in the page. When you assign a Name or ID attribute to an object, it makes it easy to access with a JavaScript action or style with a CSS rule. When in the Layout or Outline Editor, use the Basic tab of the Inspector palette to add these attributes to a selected object.
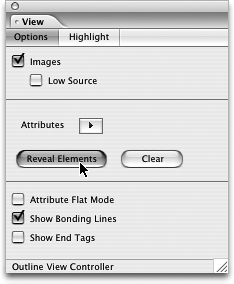
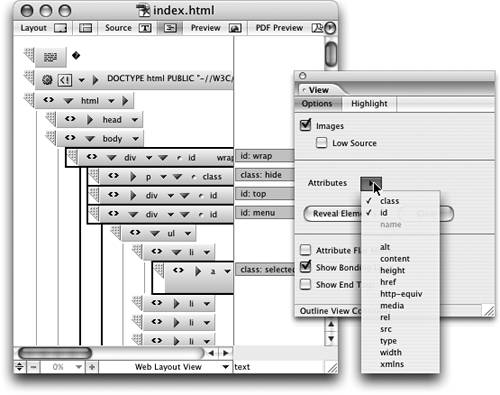
To see the Name, ID or other attribute of items in the Outline Editor, use the View palette to select from the Attributes options (Figure 91a). Now you'll see a helpful column on the right side of the outline that shows all the identified objects. Figure 91a. IDs and other attributes are enabled in the View palette and listed on the right side of the Outline Editor. Most objects can have a Name or ID assigned to them, but a few of the most common uses include forms, form elements, images, and DIVs for CSS layers. If you have a hard time locating all the named objects, click the Reveal Elements button in the View palettes (Figure 91b) to reveal and highlight any objects with an assigned name or ID in the outline. Figure 91b. One click on Reveal Elements and you can see all the named objects.
Another option is to switch on Attribute Flat Mode. This option switches the display of the attributes to a horizontal rather than vertical orientation. |
EAN: N/A
Pages: 301
- Challenging the Unpredictable: Changeable Order Management Systems
- ERP System Acquisition: A Process Model and Results From an Austrian Survey
- The Second Wave ERP Market: An Australian Viewpoint
- The Effects of an Enterprise Resource Planning System (ERP) Implementation on Job Characteristics – A Study using the Hackman and Oldham Job Characteristics Model
- Development of Interactive Web Sites to Enhance Police/Community Relations