Quotations
| < Day Day Up > |
Occasionally, you might want to quote a large body of text to make it stand out from the other text. The <blockquote> tag provides a facility to enclose large block quotations from other works within a document. Although the element is logical in nature, enclosing text within <blockquote> and </blockquote> usually indents the blocked information from both the left and right. In keeping with its meaning, the <blockquote> tag supports the cite attribute, which can be set to the Web address of the document or site from which the quotation was pulled, or a brief message describing the quote or its source.
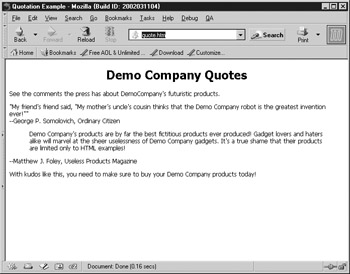
Whereas a <blockquote> element will cause a return like other block elements, it is possible to create an inline quotation using the logical <q> element. The tag should result in quotation marks around the enclosed text. The tag also should address the rules for switching quotes within quotes. Note that older browsers and even some modern ones such as Internet Explorer 6 do not properly support the <q> tag, despite its inclusion in the HTML 4.0/4.01 and XHTML 1.0 specifications. Like the <blockquote> tag, <q> also supports a cite attribute. The following shows an example of <blockquote> and <q> (rendered in Figure 3-5):

Figure 3-5: Rendering of quotations example
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <title> Quotation Example </title> <meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" /> </head> <body> <h1 align="center"> Demo Company Quotes </h1> <p> See the comments the press has about Demo Company's futuristic products. </p> <q> My friend's friend said, <q cite="sounds fishy"> My mother's uncle's cousin thinks that the Demo Company robot is the greatest invention ever! </q></q> <br /> --George P. Somolovich, Ordinary Citizen <blockquote cite="http://www.democompany.com"> Demo Company's products are by far the best fictitious products ever produced! Gadget lovers and haters alike will marvel at the sheer uselessness of Demo Company gadgets. It's a true shame that their products are limited only to HTML examples! </blockquote> --Matthew J. Foley, Useless Products Magazine <p> With kudos like this, you need to make sure to buy your Demo Company products today! </p> </body> </html>
| Note | The first Web browsers did not provide any indentation or layout control in regular text. Many HTML authors and HTML editors use < blockquote> to provide indentation. List elements, particularly the unordered list, are also commonly used for quick indentation in Web pages. While it is poor practice, until style sheets become more common, these workarounds will continue. |
| < Day Day Up > |
EAN: 2147483647
Pages: 252