| The font face of a line of text, the colored border around a sidebar, the underline of a link these are all examples of styles in action. A style is simply the way in which markup, such as HTML content, is displayed to the user. All browsers have built-in style rules for displaying HTML; for example, they display the <h1> tag as bold, extra-large text and the <p> tag as normal text with a blank line after it. These built-in style rules can be extended or changed by using CSS. A style sheet is simply a collection of additional style rules that are added to the browser's rules, changing the way in which the browser displays the Web page. Most style sheets are separate files, commonly with the file extension CSS; by saving styles in a CSS file, you can attach the style sheet to any number of HTML pages. This makes it easy to control the presentation of the entire site from a single file or several files in combination. The word "cascading" refers to the key concept of the cascade. The cascade is the method used to combine style rules from a variety of sources not only the browser's styles and those of the Web designer, but also the user's preferred styles. In general, the more specific the style, the higher weight it is given in the cascade. A rule that applies to some paragraphs is more specific than one that applies to all paragraphs, and a rule set by the user is more specific (to that user) than one set by the browser. The CSS language was originally defined by the World Wide Web Consortium's CSS Level One recommendation (December 1996) and was updated in May 1998 by the CSS Level Two recommendation. The CSS Level Two recommendation can be downloaded from http://www.w3.org/TR/REC-CSS2 in a variety of formats, although it's rather dry reading. CSS Styles and HTML Styles CSS properties can create the same types of presentation effects as HTML tags and attributes, such as the <font> tag or the various attributes on the <body> tag. But CSS styles go beyond the capabilities of HTML alone, enabling you to create effects such as links that change color when the mouse is moved or borders around any HTML elements. Beyond simple text effects, CSS styles can also be used to lay out the whole page, entirely avoiding the use of HTML tables for layout. This allows HTML to be used for its primary purpose of conveying the structure of the Web page content, and the style sheet defines the presentation. This separation is quite helpful to Web users who have disabilities, especially visual impairments, because the page content can be accessed directly, yet still allow designers to create visually impressive Web pages. Thus, CSS offers the best of both worlds for the creative designer as well as the user with special needs. The Syntax of CSS CSS are created as ordinary text files, as HTML files are, but unlike HTML they don't use a system of tags and attributes. The CSS language instead uses a syntax of its own. Listing 10.1 is an example of a rather ordinary style sheet which sets several rules. Don't worry if you can't understand it yet; you'll be learning to understand CSS rules soon, and Dreamweaver MX automates the process of writing style rules for you. Listing 10.1 A Typical CSS Consists of Multiple CSS Rules body { font-family: Arial, sans-serif; } h1, h2, h3, h4, h5, h6 { font-family: Verdana, sans-serif; color: teal; } p { padding-left: 3em; } .person { padding-left: 0em; font-size: large; font-weight: bold; color: maroon; } .job { font-weight: bold; This style sheet consists of five style rules. Locate the pairs of braces (curly brackets) to differentiate each style; each set of braces represents one rule. The style rule begins with a selector, which indicates what parts of the Web page should be styled by this rule. Then, within the braces are one or more declarations, consisting of a CSS property name, a colon, the value of that property, and a semicolon. These properties determine how the style differs from the default values. For example, the font-family value specifies a certain font face that should be used by the browser instead of its default font (which is usually Times New Roman). Each CSS property can be assigned a certain set of values; for example, font-family can be assigned names of fonts, whereas padding-left can accept measurements. Dreamweaver MX makes it easy to assign values by providing pull-down menus with the appropriate values and units for each property. NOTE When setting measurements and font sizes, you can use several types of units. The most common are pixels and percentages, which work just like pixel and percentage values in HTML. Ems are based on the size of the current font, as set by the style sheet or the user's browser preferences; if the font is 12-point Arial, a measurement of 2 ems equals 2 times 12 points, or 24 points. Inches and centimeters can also be used as units of measure. Units that are based on a fixed physical size, such as pixels, points, inches, or centimeters, are absolute units. These are most useful if you know the exact dimensions of the output device with a fair degree of certainty. Percentages and ems are relative units, which if used properly adjust to the user's desired preferences, which is useful for users with disabilities. In general, relative units are more accessible, but absolute units are easier for designers to work with. If accessibility is a concern, use relative units even if it means slightly less control over the final output.
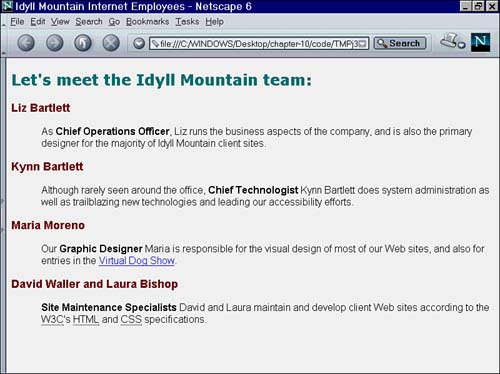
Link, Class, and Span To use CSS styles with HTML files, several tags and attributes are used that aren't commonly seen outside of their roles in CSS. The <link> tag is found only in the <head> section; it specifies a style sheet that is attached to the HTML file. Without using <link>, an external style sheet can't be associated with the Web page; <link> tells the browser to load those styles and apply them. The class attribute is used to define custom styles in HTML; by setting a class attribute on any HTML tag, you make it part of a group of tags that can be selected by a style rule. The <span> tag is used to designate a smaller part of an HTML element as being part of a class; it functions like a <strong> or <em> inline element, but with no specific styles attached to it. Examples of these tags and attributes are shown in the HTML page in Listing 10.2. You won't need to memorize the syntax for these tags and attributes, because Dreamweaver MX creates them for you. However, you should be familiar with their function, in case you wonder why Dreamweaver MX is inserting all these strange things into your Web page! Listing 10.2 This HTML File Uses the class Attribute to Set Styles <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>Idyll Mountain Internet Employees</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <link href="idyllmtn.css" rel="stylesheet" type="text/css"> </head> <body> <h2>Let's meet the Idyll Mountain team:</h2> <p >Liz Bartlett</p> <p>As <span >Chief Operations Officer</span>, Liz runs the business aspects of the company, and is also the primary designer for the majority of Idyll Mountain client sites.</p> <p >Kynn Bartlett</p> <p>Although rarely seen around the office, <span >Chief Technologist</span> Kynn Bartlett does system administration as well as trailblazing new technologies and leading our accessibility efforts.</p> <p >Maria Moreno</p> <p>Our <span >Graphic Designer</span> Maria is responsible for the visual design of most of our Web sites, and also for entries in the <a href="http://www.dogshow.com/">Virtual Dog Show</a>.</p> <p >David Waller and Laura Bishop</p> <p><span >Site Maintenance Specialists</span> David and Laura maintain and develop client Web sites according to the <acronym title="World Wide Web Consortium" lang="en">W3C</acronym>'s <acronym title="HyperText Markup Language" lang="en">HTML</acronym> and <acronym title="Cascading Style Sheets" lang="en">CSS</acronym> specifications.</p> </body> </html> You should be able to spot the and attributes in this HTML file; these refer to the style rules from Listing 10.1. Apart from these classes, the HTML file doesn't contain any presentational markup; <font> tags and their ilk are conspicuously absent. If you load the Web page in a Web browser, however, you'll see styles applied to the HTML thanks to the <link> tag referencing the style sheet. The end result of combining the HTML with the CSS is shown in Figure 10.1. Figure 10.1. Netscape 6 displays the Web page with CSS styles.
Support for CSS Styles Although CSS has been around since 1996, it's only recently that there has been widespread support for styles in the browsers. Early attempts at CSS implementation, notably Internet Explorer 3 and Netscape 4, were well-meaning but unfortunately contained serious bugs. Most Web developers wisely avoided using CSS until browsers would correctly interpret their designs. The short listing of browser versions in Table 10.1 gives a rough idea as to the adoption of CSS by the browsers. This is just a representative sample of the most common browsers and doesn't include many of the other browsers out there, such as OmniWeb, Konqueror, or iCab. Table 10.1. Browser Support for CSS | Browser and Version | CSS Implementation | | Internet Explorer 3 | Poor | | Internet Explorer 4 | Fair | | Internet Explorer 5 (Windows) | Good | | Internet Explorer 5 (Macintosh) | Great | | Internet Explorer 6 | Good-Great | | Lynx | None | | Netscape 3 | None | | Netscape 4 | Fair | | Netscape 6 | Great | | Netscape 7 | Great | | Mozilla 1 | Great | | Opera 3 | Fair | | Opera 4 | Good | | Opera 5 | Good-Great | | Opera 6 | Great | | WebTV | Fair | The good news is that CSS support continues to improve, and the newest versions are quite good at displaying most CSS styles. The bad news is that older browsers are still out there, and that means that you need to be sure to test your CSS-based designs in as many older versions as you can find. NOTE Several newer browsers have a special compatibility mode for HTML and CSS, where they adhere more closely to the published standards. Mozilla, Netscape 6 and 7, and Internet Explorer 6 turn on this mode when they encounter a valid DOCTYPE for HTML Strict and for a few other DOCTYPE declarations; other pages are done in a "quirky" mode for backward-compatibility with older browsers. For more information, see the following URLs:
A recommended basic test suite includes Netscape 4, Netscape 6 (or Netscape 7, or Mozilla), Internet Explorer, Opera, and Lynx. A good CSS design may not look the same on every browser especially Lynx but should be functional on all browsers and platforms. You can download these browsers from the following locations, if they're not already installed on your computer: Netscape for Windows or Macintosh: http://www.netscape.com/ Mozilla for Windows or Macintosh: http://www.mozilla.org/ Internet Explorer for Windows: http://www.microsoft.com/windows/ie/ Internet Explorer for Macintosh: http://www.microsoft.com/mac/ Opera for Windows or Macintosh: http://www.opera.com/ Lynx for Windows or Macintosh: http://lynx.browser.org/ |