Run the Software for the First Time
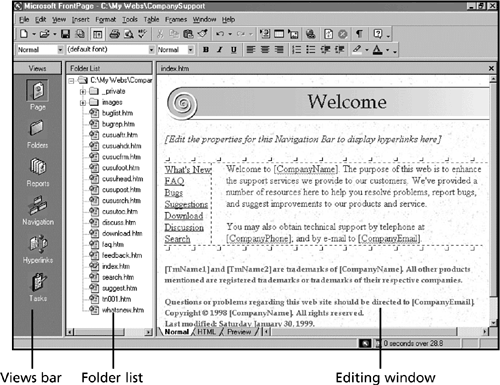
| After you've installed and started FrontPage, you'll see the FrontPage graphical user interface. Figure 32.1 shows the FrontPage screen with a Web page loaded. Figure 32.1. Running FrontPage. In Figure 32.1, FrontPage is being used to edit a page that's part of a customer support Web. The three main sections of the interface consist of a Views bar, Folder list, and Editing window. The FrontPage user interface takes on six different appearances depending on the view you've selected. Views are different ways that you can explore a Web as you work on it in FrontPage. (You've seen Word, Outlook, and PowerPoint views if you read earlier chapters.) Views are chosen by using a set of icons inside the Views Bar identified in Figure 32.1. The view you select determines the kind of work you can do to the Web, and the following icons can be selected:
All work that you do within FrontPage revolves around the Views bar. The Folder list shown in Figure 32.1 lists all files and folders associated with the current Web. Clicking one of the listed Web pages opens that page in the Editing Window.
The Editing window functions like a word processor's editing window. You can add, edit, and delete Web page elements such as text and images. There are two toolbars running along the top of the FrontPage interface, as shown in Figure 32.2. Figure 32.2. The Standard and Formatting toolbars. The Standard toolbar and Formatting toolbar are used primarily when you're editing a Web page in the Page view. These toolbars are dockable , which means that you can move them around the FrontPage interface if you don't like where they have been placed. To dock a toolbar, grab it with your mouse and drag it to the left, right, top, or bottom edges of the FrontPage interface. If you place the toolbar on the left or right edge, it will be displayed vertically instead of horizontally. You also can drag a toolbar off the FrontPage interface entirely, which puts it into a new window on your system desktop.
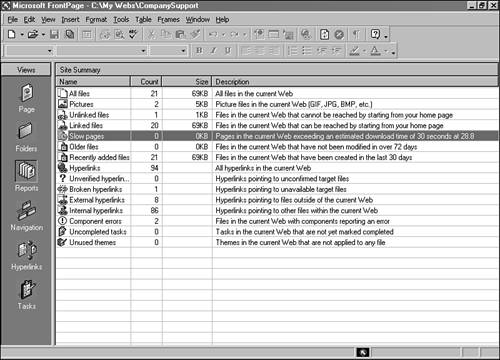
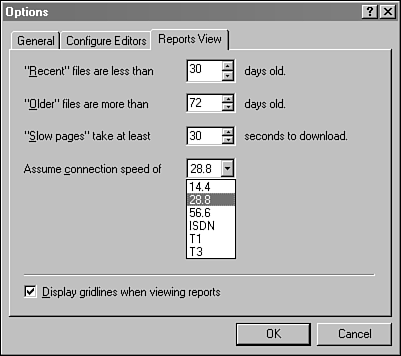
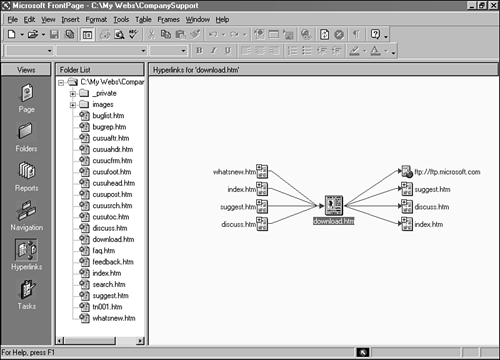
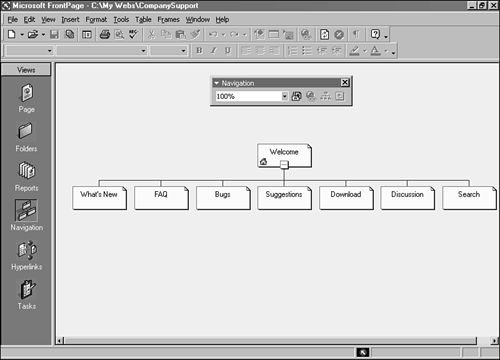
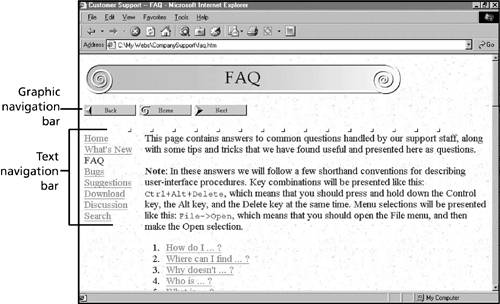
Take Different Views of a WebMost of the work you do in FrontPage will be accomplished in the Page view. Each of the other five views is more specialized. The Folders view opens a Windows Explorer-style list of the files and folders that make up a Web. You can use it to do any of the things that Windows Explorer is used for: opening, moving, renaming, and deleting files. You also can see the title, size, and modification date of each page in a Web. The Tasks view is used to create and manage a to-do list of the tasks associated with your Web. If you're working on a Web alone and want to keep track of your progress, or collaborating with others who need to see what you've been doing, the Tasks view provides a built-in project manager. View Reports About a WebThe Reports view, shown in Figure 32.3, opens a list of reports that tell you more about your Web. Figure 32.3. The Reports view. Each report in this view has a description that explains its purpose. Eight of the reports list files included in the Web based on specific criteria. The report that lists unlinked files is useful to determine when one or more Web pages are not connected to the rest of your Web. These pages can't be reached by a person who goes to the main page of your Web and uses hyperlinks to visit every page in your site. Unless there's a reason not to make these pages a part of the Web, you can use this report when either deleting the files to save space or adding links on those pages. Another useful report lists the pages in a Web that would take 30 seconds or more to download using a 28,800-baud Internet connection (also called 28.8 ). One of the things you must keep in mind as a Web developer is the way your audience connects to the Internet. Most people are using a dial-up modem to connect to an Internet service provider, load their Web browser, and start viewing pages, although more people are signing up for DSL and cable modems each month. The 30-second report considers all parts of a Web page: text, images, interactive programs like Java applets, and anything else that is downloaded when the page is viewed in a browser. The half-minute wait is a reasonably good benchmark for when you should start worrying if a page contains too much text, graphics, and other elements. The 28.8 connection and 30 seconds can both be customized. You can set a different speed and different time by selecting the Tools, Options menu item and opening the Reports View tabbed dialog box. Figure 32.4 shows this dialog box and the speeds that can be used: 14.4, 28.8, 56.6, ISDN, T1, and T3. Figure 32.4. Customizing several Web reports. The Reports View dialog box also can be used to change the number of days that constitutes a recently added or older file in a Web ”two other reports you can run. Five reports that you can see in the Reports view concern the hyperlinks used in a Web. These reports enable you to find links that will cause a "file not found" error if they are used. You can report on bad links that are a part of your Web and bad links to other addresses on the World Wide Web. In order to see a fully up-to-date hyperlinks report, you must click Tools, Recalculate Links before selecting the report. FrontPage will check all links, including external ones to other Web addresses if you're currently connected to the Internet. This can take five minutes or longer, depending on how many other Web addresses are contained in hyperlinks on your Web. When you find a bad link, you can update it directly from within the Reports view by clicking the line in the report that displays this link. This can be a huge timesaver if your Web contains a large number of hyperlinks, because it's faster than loading each page into the Editing Window and finding the erroneous link. View the Structure of a WebThe last two views of FrontPage are the Navigation and Hyperlinks views, which provide two different ways to look at your Webs in a visual manner. The Hyperlinks view displays the relationship between a page and all Web addresses that it hyperlinks to, whether they're part of the same Web or available somewhere else on the World Wide Web. This view is shown in Figure 32.5. Figure 32.5. The Hyperlinks view. By clicking the + icon on any page in the Hyperlinks view, you can see all of its hyperlinks. You also can move a page to the center of the Hyperlinks view by right-clicking the page's icon and selecting the Move to Center pop-up menu item. Pages can be opened for editing, deleted, and opened in a Web browser for viewing from the Hyperlinks view. The Navigation view is used to establish a Web's navigational structure. Figure 32.6 shows the Navigation view for a customer support Web. Figure 32.6. The Navigation view. Each icon in the Navigation view represents a page in the Web. You might think that this view is redundant, because hyperlinks already establish the way a Web is navigated. FrontPage supports the use of navigation bars ”a group of common hyperlinks that can be placed on all pages of a Web for easy navigation. These bars can be made up of graphics or text. Almost all large Webs have a common navigational structure. A sports site could have a navigation bar that enables visitors to go to specific hockey-, baseball-, football-, and basketball -related pages. A political news site could have a navigation bar with links to elections , allegations, resignations, condemnations, and legislation. As shown in Figure 32.6, the customer support Web has several pages that can be immediately loaded using its navigation bar: What's New, FAQ, Bugs, Suggestions, Download, Discussion, and Search. Putting this bar on each page of the Web makes it easier for people to go directly to the information they want from your Web. Navigation bars also can include a link to the Web's home page and establish an order in which pages should be viewed. Figure 32.7 shows a page of the customer support Web with two navigation bars:
Figure 32.7. A Web page with one graphic and one text navigation bar. Links added to a page through a navigation bar do not show up in the Hyperlinks view. |
EAN: 2147483647
Pages: 474