Adding Horizontal Rules
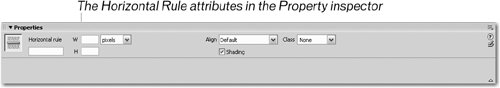
| A horizontal rule is a line that goes across the page and provides a visual division between sections of your content. It can be useful when identifying the structure of a document and provides clear designations for each portion of material. In this exercise, you will add a horizontal rule above the copyright information. Place the insertion point just in front of the copyright character you inserted earlier near the bottom of the index.html document. From the HTML category in the Insert bar, click the Horizontal Rule button.  Tip If the Insert bar is not visible, choose Window > Insert. You can also click in the document and choose Insert > HTML > Horizontal Rule. After you insert the horizontal rule, it is selected in the Document window. It is placed just above the copyright information, which drops down to a line below the horizontal rule. The horizontal rule has a set amount of space above and below the line; you can't control the amount of spacing unless you use CSS. The Property inspector will show the attributes of the horizontal rule when it is selected. Options include specifying an ID, width and height, pixel and percentage units of measurement, shading, horizontal alignment, and the ability to apply CSS through the Class menu.  The size and alignment options available in the Property inspector use tags that are deprecated in HTML 4.0 and beyond. It's better to use CSS to control the appearance, as you will learn in Lesson 4. Note Although the color of the horizontal rule might still appear as the default gray in Dreamweavereven when you have modified it through the use of CSSyou should see properties applied for the horizontal rule with CSS in the browser. |
EAN: 2147483647
Pages: 326
- The Effects of an Enterprise Resource Planning System (ERP) Implementation on Job Characteristics – A Study using the Hackman and Oldham Job Characteristics Model
- Distributed Data Warehouse for Geo-spatial Services
- Intrinsic and Contextual Data Quality: The Effect of Media and Personal Involvement
- A Hybrid Clustering Technique to Improve Patient Data Quality
- Relevance and Micro-Relevance for the Professional as Determinants of IT-Diffusion and IT-Use in Healthcare