Identifying Quotes
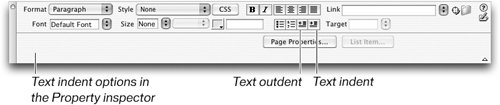
| There are two options in the Property inspectorcalled Text Outdent and Text Indentwhose names might be misleading at first glance. They should not be used as a method of indenting text but rather to signify a quoted passage of text. They function by enclosing a block of text in what is called a blockquote. A blockquote is a block-level element that indicates the text it contains is a quotethe default appearance of which is indenting the text on both sides, hence the name Text Indent. It is usually reserved for long passages of text that have been quoted. The blockquote does not place opening and closing quotation marks around the quoteyou'll need to add these in the text itself.
Note In XHTML, blockquotes must contain block-level elements such as paragraphsnot just text. To meet this requirement, Dreamweaver will automatically maintain the paragraph formatting around the original element in XHTML documents. There are a number of additional attributes that can be applied to blockquotes, including cite, which is used to specify the URL source of the quote, lang, which indicates what language the quote is in, and title, which is used to display a tooltipa short message that will give the user additional information by displaying the message when the mouse rolls over the blockquote. These attributes can also be applied to a number of other tags. You can add such attributes using Dreamweaver's coding tools that are covered in Lesson 16. |
EAN: 2147483647
Pages: 326
- Performing Multiple-table Queries and Creating SQL Data Views
- Working with SQL JOIN Statements and Other Multiple-table Queries
- Understanding Transaction Isolation Levels and Concurrent Processing
- Writing External Applications to Query and Manipulate Database Data
- Monitoring and Enhancing MS-SQL Server Performance
 The paragraph now appears indented on both the left and right margins. Blockquotes are applied to entire paragraphs. The only way to control the amount of this indentation is by creating a CSS style for the blockquote elementapplying the blockquote without CSS will use the default spacing that is determined by the browser and that can differ from browser to browser.
The paragraph now appears indented on both the left and right margins. Blockquotes are applied to entire paragraphs. The only way to control the amount of this indentation is by creating a CSS style for the blockquote elementapplying the blockquote without CSS will use the default spacing that is determined by the browser and that can differ from browser to browser.