| Now that you have removed the <font> tags and attached an external style sheet, you can apply a custom CSS style to text in the index.html document. In this exercise, you will use the Find and Replace feature to locate the text in the code and apply the HTML tags for the custom style. 1. | Reopen the index.html document. Select the first occurrence of the phrase "Anusara Yoga" in the body textat the end of the sentence that begins with "At Yoga Sangha, we're dedicated…"
In the following steps, you'll use Find and Replace to style all instances of this phrase with CSS.
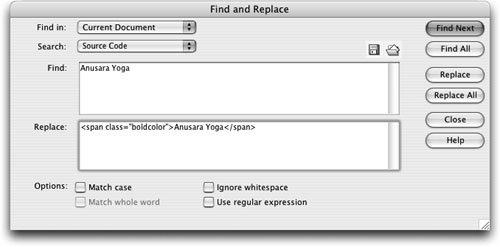
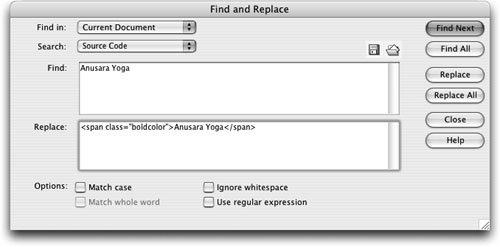
| 2. | Choose Edit > Find and Replace. Select Current Document from the Find In menu and select Source Code from the Search menu. Type Anusara Yoga in the Find text field.
Tip If you select text before you open the Find and Replace dialog box, that specific text appears in the Find text field. The dialog box changes to reflect the Source Code search method.
| | | 3. | Type <span >Anusara Yoga</span> into the Replace text field. All four options should be unchecked.
 The code <span >Anusara Yoga</span> will replace all instances of the phrase "Anusara Yoga" in the index.html documentthe styled word will replace the unstyled words. The code <span >Anusara Yoga</span> will replace all instances of the phrase "Anusara Yoga" in the index.html documentthe styled word will replace the unstyled words.
| 4. | Click Replace All to change all occurrences in your document.
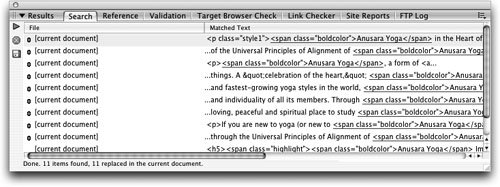
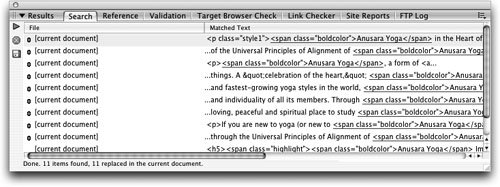
The Find and Replace dialog box closes automatically, and the Results panel lets you know which changes have been made to the code. All instances of "Anusara Yoga" are now formatted with the boldcolor CSS style. Using the Find and Replace feature to apply styles in this way can save you a lot of time. You might need to click in the Document window or click the Refresh button to see the changes appear in the Document window.
 Note When using this method, you need to be certain that there no occurrences of the exact word(s) that you are replacing (in this case, it is "Anusara Yoga") in the code anywhere but in the text. If any images used "Anusara Yoga" for its alt text or if the words you were replacing were part of a path name, you would have problems with your code. When in doubt, use the Replace button rather than the Replace All button so you can double-check each item to be replaced. | 5. | On the Results panel, click the Options menu in the upper-right corner of the Results panel and choose Clear Results; then close (Macintosh) or collapse (Windows) the Results panel. Save the index.html document.
|
Tip If you do not see the Results panel, you can open it and view the results of the Find and Replace function by choosing Window > Results.
You can also apply a style to selected text and copy the corresponding code from Split or Code view to paste into the Find and Replace dialog box. However, if you do this, be sure to look back to the first occurrence of the text in which you manually applied the custom styleyou will see two <span> tags applied because the Find and Replace feature added the extra tag. Although the word appears to display properly in Dreamweaver, you should remove the extra tag. You can manually remove the second set of tags in Code view or you can choose Commands > Cleanup HTML (covered in Lesson 15). When using the Cleanup HTML command, make sure that the Remove Redundant Nested Tags option is selected in the Cleanup HTML dialog box and click OK. Note You can close the index.html document.
|
 The code <span >Anusara Yoga</span> will replace all instances of the phrase "Anusara Yoga" in the index.html documentthe styled word will replace the unstyled words.
The code <span >Anusara Yoga</span> will replace all instances of the phrase "Anusara Yoga" in the index.html documentthe styled word will replace the unstyled words.