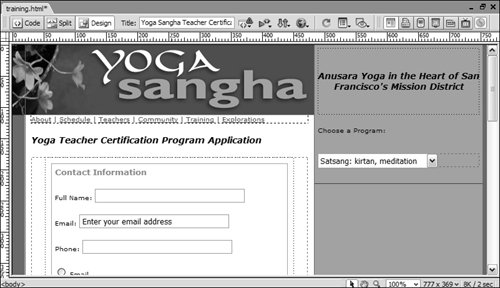
| A jump menu is a menu that contains links to other pages in your site or to other Websites. Similar to regular links, the jump menu can link to any type of file, including graphics or PDF files. The jump menu provides an easy-to-use interface for linking to pages in your site, if you don't make the list too long. A jump menu, which is embedded in a form, looks like a menu list in the browser. It does not need an action or method, as described in the previous section because the jump menu doesn't cause data to be sent, received, or processed. 1. | Open the training.html file from the Lesson_11_Forms/Training folder. In the upper right corner of the page, place the insertion point anywhere in the text Anusara Yoga in the Heart of San Francisco's Mission District. On the tag selector, click the <table.tagline> tag. Press the right arrow and press Return (Macintosh) or Enter (Windows) to open a new line. Type the text Choose a Program. Insert a line break. Click the Jump Menu icon from the Forms category in the Insert bar.
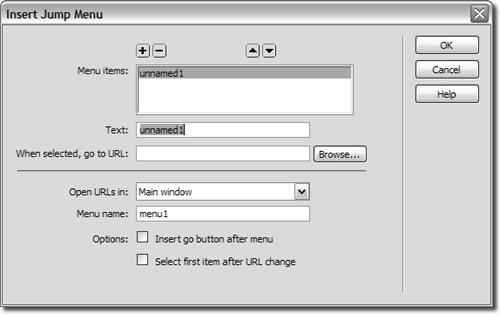
Tip Alternatively, you can choose Insert > Form > Jump Menu.  The Jump Menu dialog box opens. By default, there is one item listed in the menu: unnamed1. Dreamweaver assigns generic names automatically in numerical order: unnamed1, unnamed2, and so on. The Jump Menu dialog box opens. By default, there is one item listed in the menu: unnamed1. Dreamweaver assigns generic names automatically in numerical order: unnamed1, unnamed2, and so on.
| | | 2. | In the Text text field of the Jump Menu dialog box, type Pick One. Type # in the When selected, go to URL text field.
The first item in the Menu items list will appear in the first line of the menu. Because the user sees this item initially in the menu list, the first line should be a short description of the list or a short instruction to let the user know that this is a jump menu.
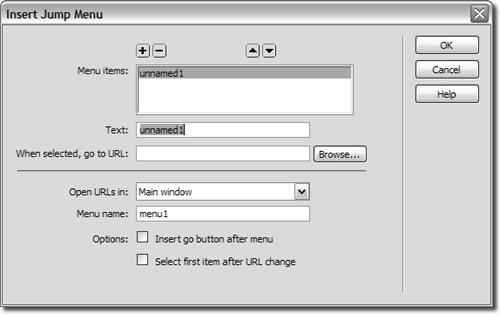
| 3. | In the Options area, choose Select first item after URL change.
This selection forces the menu list to display the first menu item in the list when the user returns to this page; otherwise, the list displays the most recent option chosen.
Note The Open URLs in menu can be used to target links to specific frames, as you did in Lesson 10. For this exercise, you should leave the default Main Window selected. | | | 4. | Click the plus sign (+) button to add a new menu item. Type Anusara Yoga Immersion in the Text field, press Tab, and type immersion.html in the When selected, go to URL text field. Repeat this step, typing In-Depth Asana Training, asana.html; Yoga Philosophy Series, philosophy.html; and Satsang: kirtan, meditation, satsang.html. Click OK after you finish.
When these items are selected in the browser window, they link to their appropriate pages. A link is activated when the user selects the corresponding item.
Tip If you want to add a Go button to your list, select the Insert go button after menu checkbox.  Dreamweaver automatically inserts the required form when you insert the jump menu, as you can see by the dotted red lines. Because the insertion point was at the end of the line of text, the jump menu is created just below the text. If you want the prompt text "Choose a program" to appear on the same line as the jump menu, you need to move that text into the form. Using tables gives you more control over the layout of your forms. Dreamweaver automatically inserts the required form when you insert the jump menu, as you can see by the dotted red lines. Because the insertion point was at the end of the line of text, the jump menu is created just below the text. If you want the prompt text "Choose a program" to appear on the same line as the jump menu, you need to move that text into the form. Using tables gives you more control over the layout of your forms.
Tip Use the up and down arrow icons to adjust the order of the items in the menu. When you click OK, the inserted menu might appear to be very short. You'll preview the page in the browser to see how it will really look to a visitor.
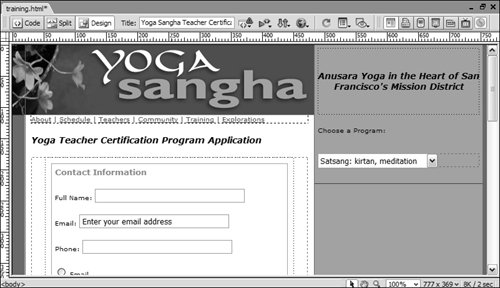
| 5. | Save the file and preview it in the browser.
|
After you create the jump menu, you can make changes by using the Property inspector. The Property inspector gives you limited editing capability, allowing you to change the text the user sees and change the order in which the text appears in the list. Tip For more extensive editing control, JavaScript can be incorporated with jump menus.
|
 The Jump Menu dialog box opens. By default, there is one item listed in the menu: unnamed1. Dreamweaver assigns generic names automatically in numerical order: unnamed1, unnamed2, and so on.
The Jump Menu dialog box opens. By default, there is one item listed in the menu: unnamed1. Dreamweaver assigns generic names automatically in numerical order: unnamed1, unnamed2, and so on. Dreamweaver automatically inserts the required form when you insert the jump menu, as you can see by the dotted red lines. Because the insertion point was at the end of the line of text, the jump menu is created just below the text. If you want the prompt text "Choose a program" to appear on the same line as the jump menu, you need to move that text into the form. Using tables gives you more control over the layout of your forms.
Dreamweaver automatically inserts the required form when you insert the jump menu, as you can see by the dotted red lines. Because the insertion point was at the end of the line of text, the jump menu is created just below the text. If you want the prompt text "Choose a program" to appear on the same line as the jump menu, you need to move that text into the form. Using tables gives you more control over the layout of your forms.