Linking to a Specific Part of Another Page
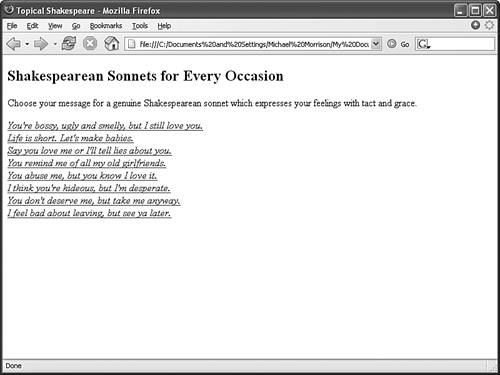
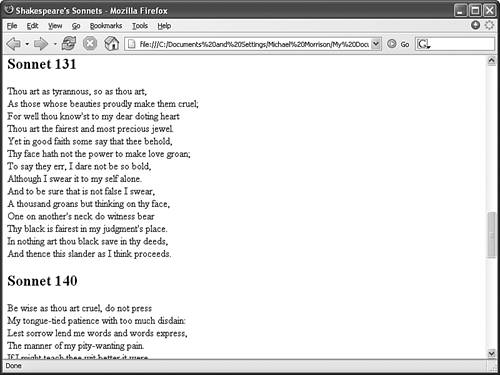
| Linked anchors within pages aren't limited to the same page. You can link to a named anchor on another page by including the address or name of that page followed by # and the anchor name. Listing 6.2 shows several examples, such as the following: <a href="sonnets.html#sonnet131"> You're bossy, ugly and smelly, but I still love you.</a> Clicking "You're bossy, ugly and smelly, but I still love you," which is shown in Figure 6.3, brings up the page named sonnets.html and goes directly to the point where <a ></a> occurs on that page (see Figure 6.4). (The HTML code for sonnets.html is not listed here because it is quite long. It's just a bunch of sappy old sonnets with <a id> tags in front of each one.) Note that anchor IDs can be a combination of letters and numbers provided that the ID begins with a letter. In this case, I used the sonnet number preceded by the word sonnet. Listing 6.2. Using the Page Address and Anchor Name in the <a href> Tag<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <title>Topical Shakespeare</title> </head> <body> <h2>Shakespearean Sonnets for Every Occasion</h2> <p> Choose your message for a genuine Shakespearean sonnet which expresses your feelings with tact and grace. </p> <p> <i><a href="sonnets.html#sonnet131">You're bossy, ugly and smelly, but I still love you.</a><br /> <a href="sonnets.html#sonnet2">Life is short. Let's make babies.</a><br /> <a href="sonnets.html#sonnet140">Say you love me or I'll tell lies about you.</a><br /> <a href="sonnets.html#sonnet31">You remind me of all my old girlfriends.</a><br /> <a href="sonnets.html#sonnet57">You abuse me, but you know I love it.</a><br /> <a href="sonnets.html#sonnet141">I think you're hideous, but I'm desperate.</a><br /> <a href="sonnets.html#sonnet150">You don't deserve me, but take me anyway.</a><br /> <a href="sonnets.html#sonnet36">I feel bad about leaving, but see ya later.</a></i> </p> </body> </html> Figure 6.3. This page is listed in Listing 6.2. All the links on this page go to different parts of a separate page named sonnets.html. Figure 6.4. Clicking the "bossy" link in Figure 6.3 brings you directly to this part of the sonnets.html page. The HTML code for this page isn't shown, although it is available from the companion web site.
|
EAN: 2147483647
Pages: 345